最近的一个月一直在研究小程序,其中的支付过程一直困扰了我很久,看过大神的帖子之后,按照大神的步骤一步步操作,终于解决。以下详细分析微信小程序的支付过程。
首先附上大神的帖子:http://blog.csdn.net/zhuming3834/article/details/73168056
一、发起微信支付之前首先要有的四个参数
globalData: {
appid: 'wxcd3**************d149d',//appid需自己提供,此处的appid我随机编写
secret: '3dc5f7b************6eb45bb',//secret需自己提供,此处的secret我随机编写
Mch_id: "148*******22", // 商户号
Mch_key: "jJn0haD**************qZ7Bty1Z60e", // 商户key
}
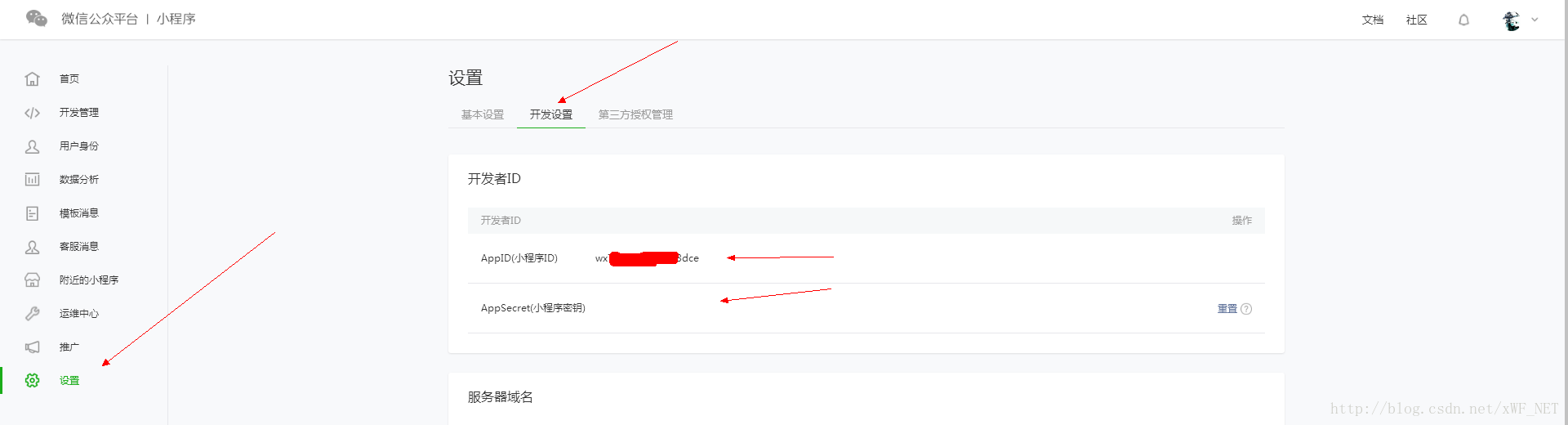
①appid和secret的获取
登陆微信公众平台自己注册好的小程序账户,appid和appsecret会显示在如下位置
需要注意的是,一个小程序会对应一个appid,这个appid是不会变的,同时还会有一个appSecret,这个密钥在你第一次查看时显示一次,没记错的话应该是需要管理员进行扫码,这时你需要将这个密钥记录下来,如果你忘记了这个密钥,可以通过页面上的重置获取,但之前的密钥就失效了。
②Mch_id和Mch_key的获取
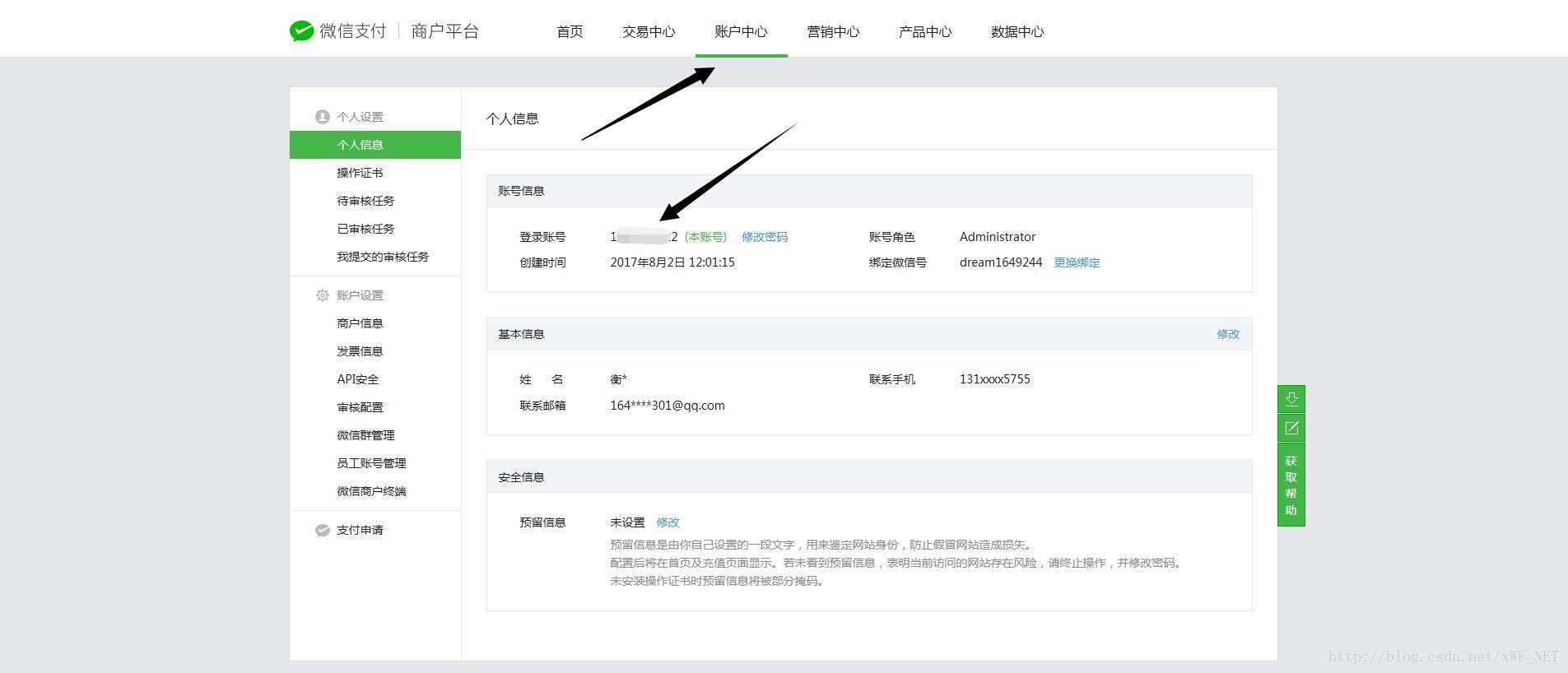
每个需要支付的小程序都需要在
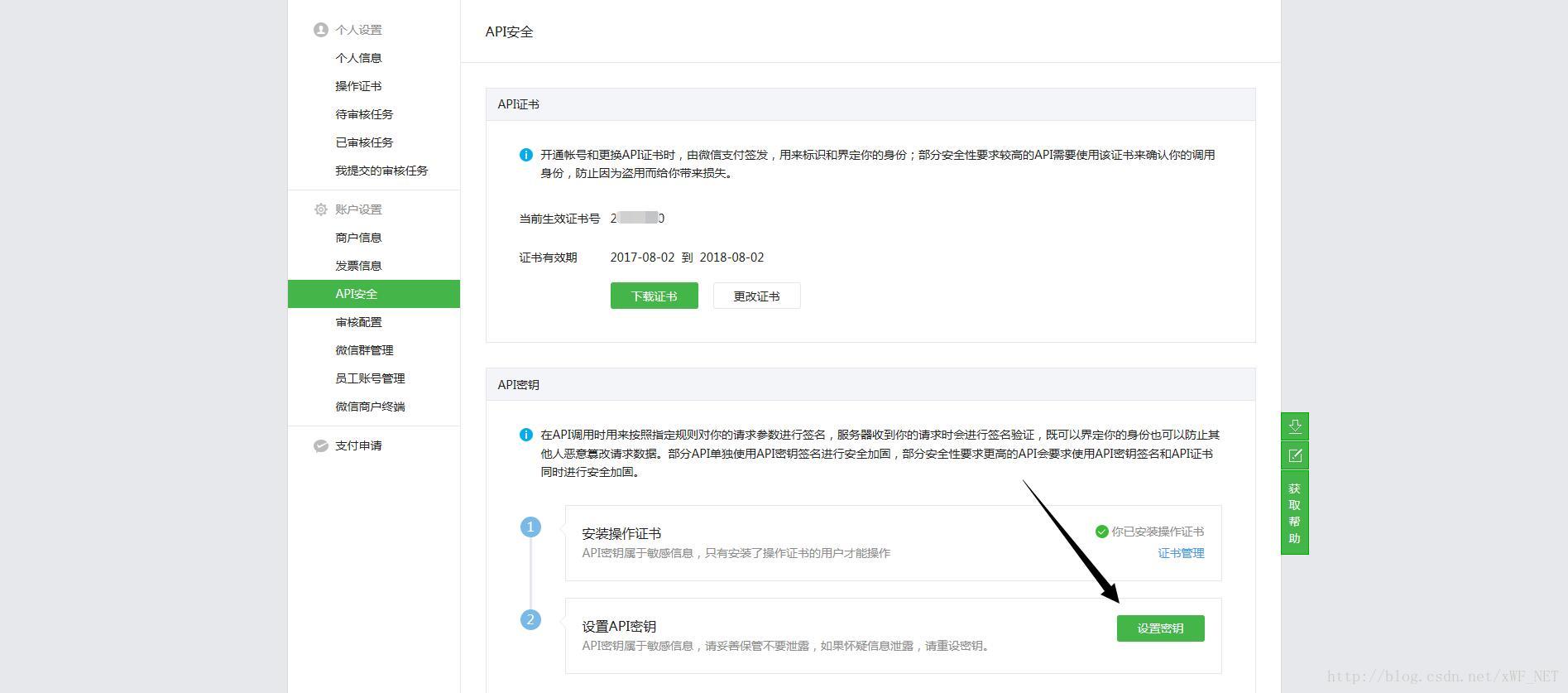
微信商户平台注册商户号,获取Mch_id和Mch_key(注册的过程不太清楚,以下的截图是如何获取已知的商户的数据)
Mch_id(商户号)

Mch_key(商户密钥)

需要注意的是:Mch_Key需要配置32位的随机数,自己设定的(建议使用Md5值)
二、获取微信使用者的openid
①、获取code码
wx.login({
success: function(res) {
if (res.code) {
//接下来的请求写在这里
} else {
console.log('获取用户登录态失败!' + res.errMsg)
}
}
});②用上一步中获取到的code值和第一步中获取到的appId和secret换取openid
注:openid是微信用来标识唯一微信用户的
以下是小程序端的代码(将上述的三个值传到后台处理)
wx.request({
url: config.service.payUrl,
//发送 用户code 小程序appId app秘钥
data: {
code: res.code,
appid: app.globalData.appId,
secret: app.globalData.appSecret,
},
method: "POST",
header: {
"Content-Type": "application/x-www-form-urlencoded"
},
success: function (res) {
// 用户唯一id
var openid = res.data.openid;
console.log(res)
console.log("this is openId:" + openid)
}
})
function mainpay(req, response) {
var url = "https://api.weixin.qq.com/sns/oauth2/access_token?appid=" + req.body.appid + "&secret=" + req.body.secret + "&code=" + req.body.code + "&grant_type=authorization_code";
https.get(url, function(resu) {
//res.send(resu)
var datas = [];
var size = 0;
resu.on('data', function(result) {
response.send(result)
});
}).on("error", function(err) {
Logger.error(err.stack)
callback.apply(null);
});
}























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








