网上更新方式
1.插件首页:http://www.spket.com
2.插件名称:Spket IDE
3.更新连接(Update Site):http://www.agpad.com/update
更新安装方法:
1.[Help]-[Software Updates]-[Find and Install...]
2.[Search for new features to install] -> [Next]
3.[New Remote Site...] Name: "什么都行,spketjs" URL: http://www.spket.com/update/--> [Finish]
如在help中未找到Software Updates
办法:window--preferences--general-capabilities,右侧选中Classic Update,“apply”即可,现在help中就出现“Software Updates”了 。
第二种方法:网上下载spket-1.6.16.jar破解版(目前最新版本)

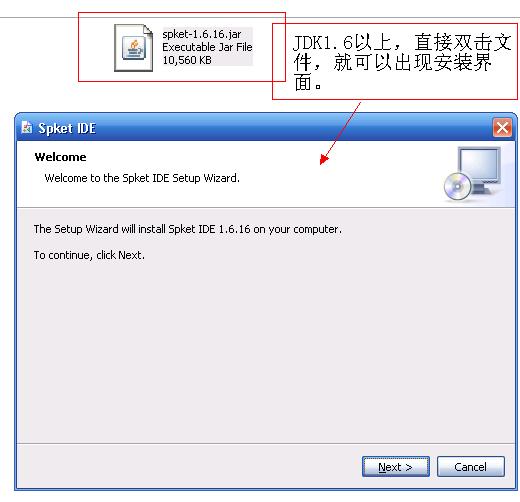
1.如果你的JDK在1.6以上,可以直接双击spket-1.6.16.jar运行安装。

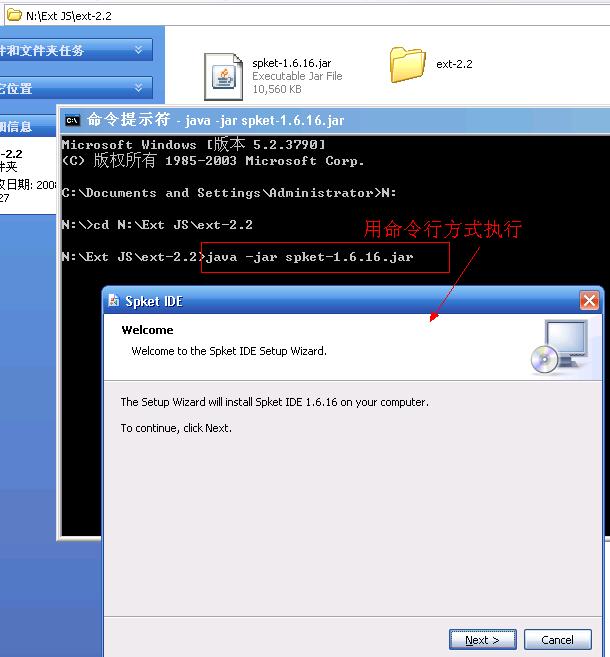
其它,使用命令行方式。(注意:自己切换命令行到spket-1.6.16.jar所在目录)

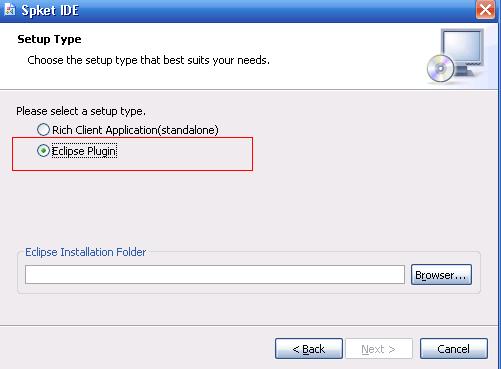
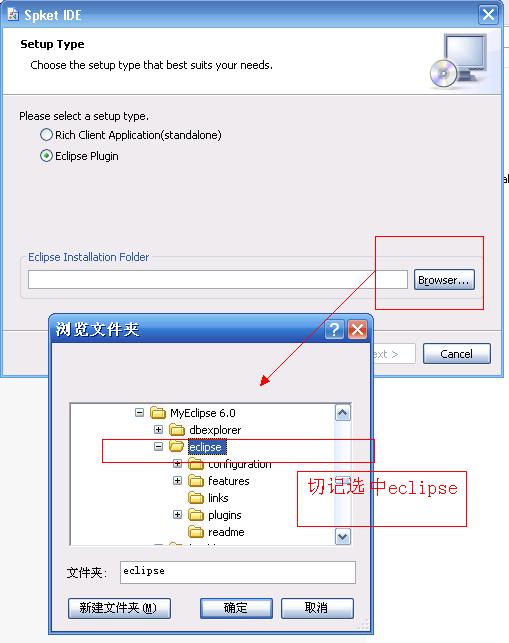
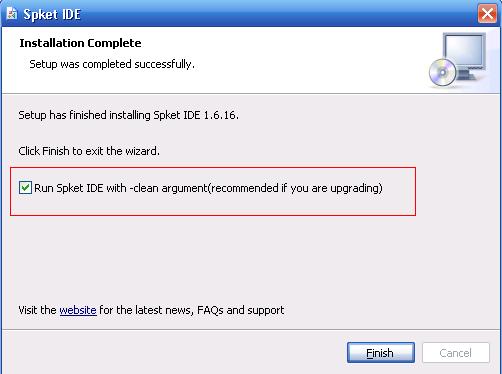
2.





至此,安装完成。
二、配置Spket
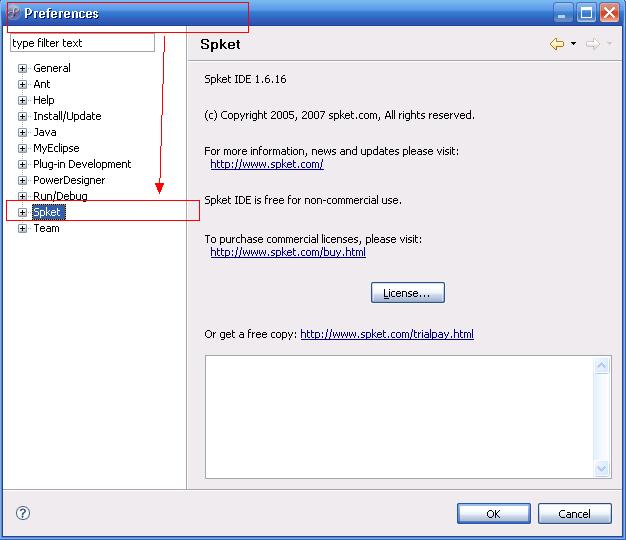
注意:如果在安装spket过程中,你的eclipse或者Myeclipse是打开的,请重启eclipse或者Myeclipse。以便初始化插件,下面才会在Preferences中看到 Spket选项。
基本步骤如下:
1)Window → Preferences → Spket ;

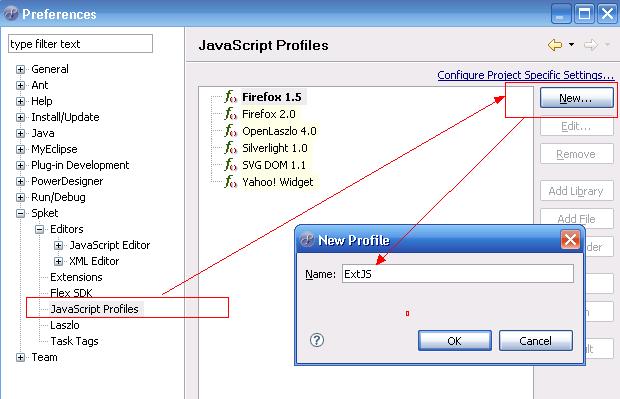
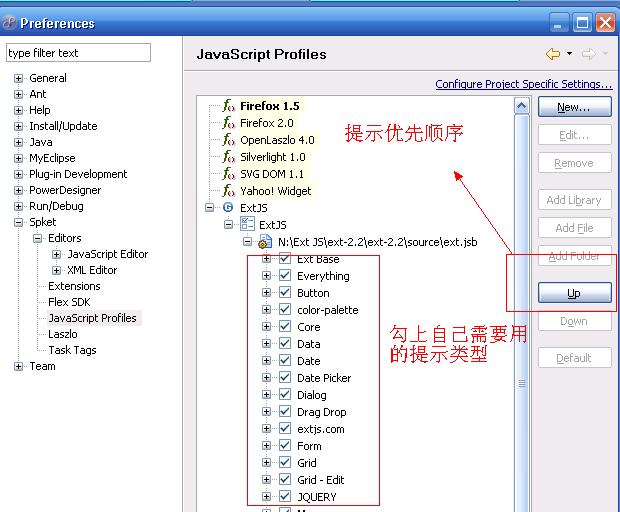
2)Spket → JavaScript Profiles → New, 输入“ExtJS”点击OK;

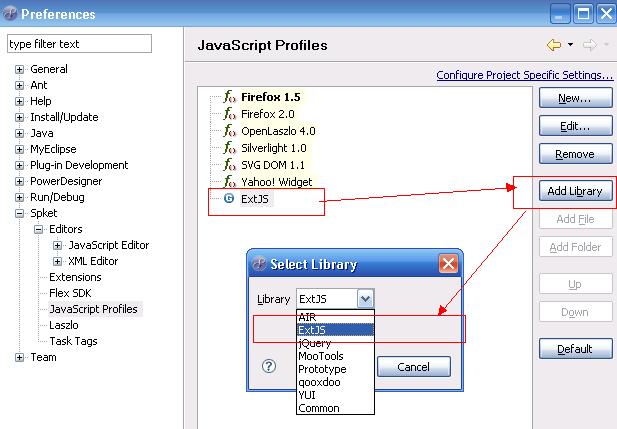
3)选择“ExtJS” 并点击“Add Library”然后在下拉条中选取“ExtJS”;

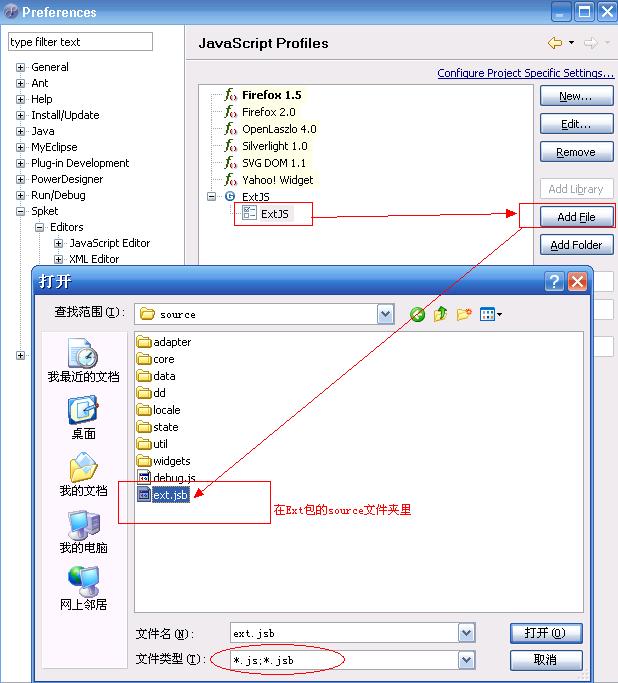
4)选择 “ExtJS”并点击“Add File”,然后在你的./ext-2.x/source目录中选取“ext.jsb” 文件;

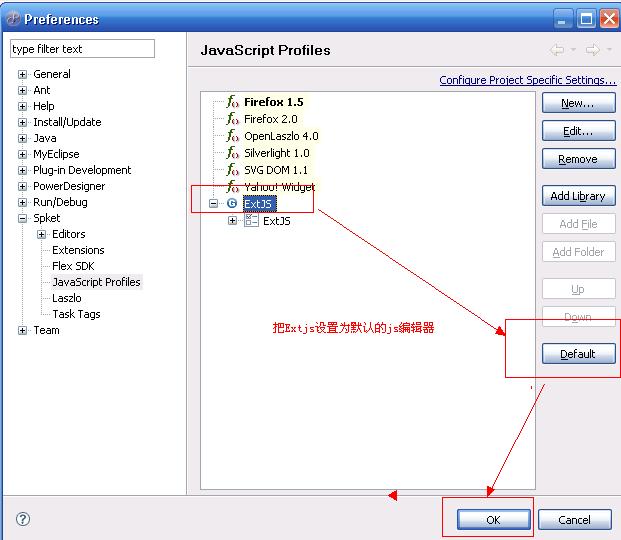
5)设置新的ExtJS Profile,选中并点击“JavaScript Profiles” 对话框右手边的“Defalut”按钮;

下面这个操作,根据自己需要设置(可以全选)。

6)重启eclipse或者Myeclipse;
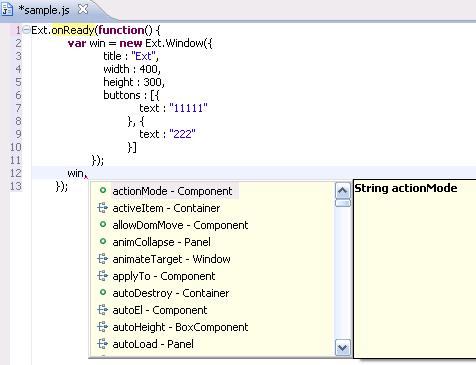
7)创建新的JS文件并输入: Ext这样就可设置Ext Code代码自动完成的功能。
效果如下:


三、之后进行JQuery的配置:
1. 从JQuery.com下载开发用的Javascript文件,如下图,一定要选择红框里面的选项。

2. 配置Eclipse里面的Spket Javascript Profiles,如下图:

1) 从window->Preferences...进去
2) 如上图选择Spket -> Javascript Profiles
3) 点击New...输入JQuery建立新的profile
4) 点击Add Library,并选择JQuery,建立新的Library
5) 点击Add File, 选择刚下载的JQuery文件
6) 如果想让JQuery成为缺省的Javascript Profile,则点击Default。如果想跟我一样想让ExtJs成为缺省,而在特定项目中使用JQuery,则进行下面的步骤
3. Project特定Javascript 选项。
从上图右上角选择 “Configure Project Specific Settings...”进行设置,在弹出对话框中选择项目名称,然后会弹出下面对话框:

点选JQuery并使其成为Default即可。这时只有在这个项目中才使用JQuery为缺省Profile。
然后新建Js文件,就可以使用JQuery的代码提示功能了:

如果做到这,在编译器中还是不显示jquery提示的话。需要将*.js设置为spket javascript editor 为default,如下图























 1291
1291

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








