在网上了解了不少移动端适配方案,基本思路都是将window.clientWidth均分为750份,使用rem作为单位。但大部分都是主要在讲不能屏幕上显示不同大小的字号。相比较而言,感觉viewport更容易使用,而且字体、图片等都能进行自适应。
1.安装依赖postcss-to-viewport
# 1.npm方式:
npm install postcss-loader postcss-px-to-viewport
# 2.yarn安装:
yarn add postcss-loader postcss-px-to-viewport
2.暴露webpack.config.js并进行配置
如果是新建项目,直接运行npm run eject命令进行暴露(此过程不可逆)
npm run eject
如果是已经添加或者修改过代码,则需要先将变化提交才能修改
git add .
git commit -m "test"
npm run eject
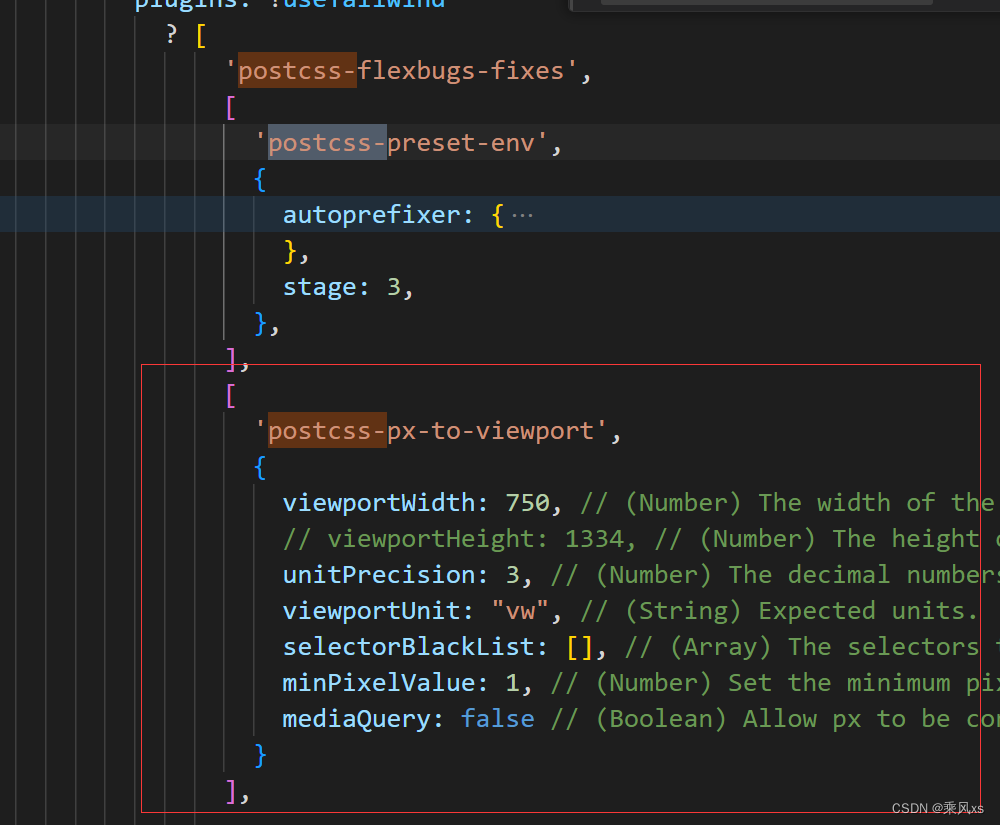
找到暴露出来的 webpack.config.js,在 config 文件夹中,然后对里面的数据进行配置
























 4441
4441











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










