框架标签:< frameset>
< frameset rows=”10%,*”>
< frame src=”1.html” name=”top” />
< frameset cols=”30%,*”>
< frame src=”2.html” name=”left” />
< frame src=”3.html” name=”right” />
< /frameset>
< /frameset>
框架标签不可以放到< body>中
画中画标签:< iframe>
frameset标签是把整个窗口划分成不同的子窗体,而iframe标签可以实现在网页中的任意位置显示一个窗体(注意,它不是把整个窗口进行分割)。
< iframe src=”1.html” >
画中画窗口1
< /iframe>

frame.html
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>演示frameset标记</title>
</head>
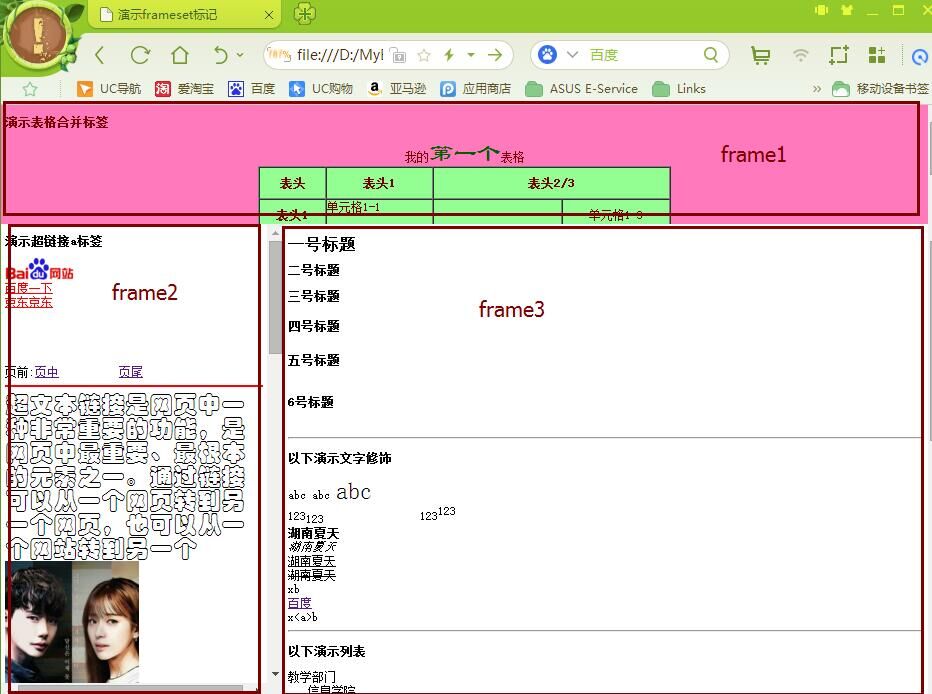
<frameset rows="20%,*" border="0"><!-- border="0"设置不要分割线 -->
<frame src="a.html"/>
<frameset cols="30%,*">
<frame src="b.html"/>
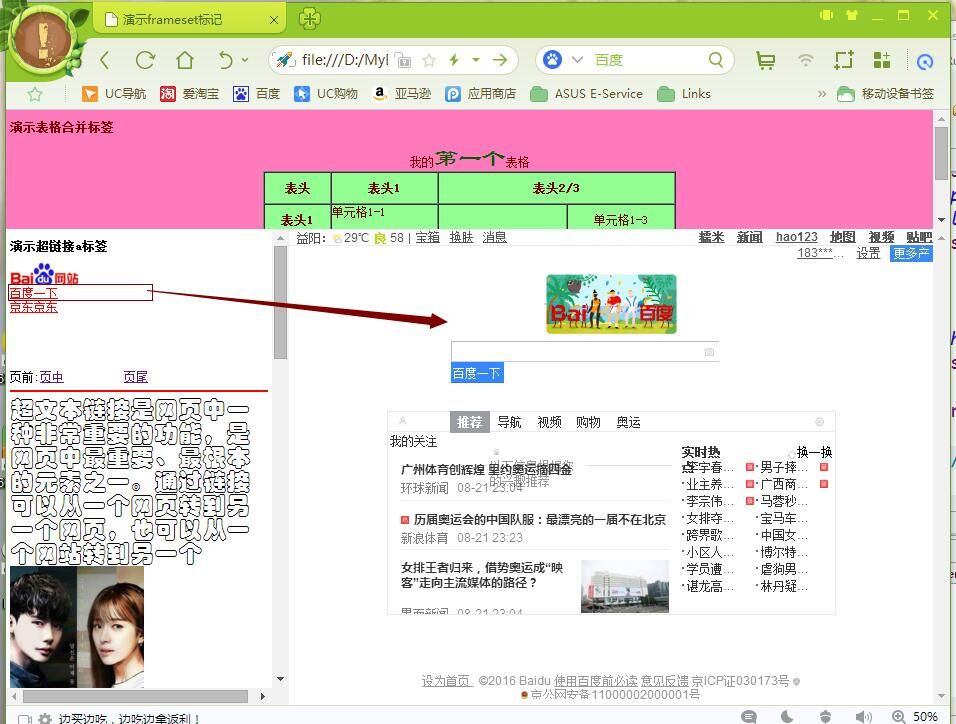
<frame src="../day1/a.html" name="frame3"/><!-- .是当前文件夹,..是退出当前文件夹 name="frame3"是标记这个位置,超链接可以通过target="frame3"在本网页的这个位置显示网页-->
</frameset>
</frameset>
<body>
</body>
</html>frame.html中包含的a.html
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>我的网站2</title>
</head>
<body text="#750000" bgcolor="#FF79BC" >
<!-- 设置文本的颜色,但不能用于超链接的文字 ,, -->
<h2>演示表格合并标签</h2>
<table border="1" cellspacing="0" bgcolor="#93FF93" width="45%" height="200"
align="center" >
<!-- 单元格边界线(线宽为1),cellspacing单元格之间的间隙,整个表格居中显示,背景颜色,宽,高,整个表格居中显示 -->
<caption title="">我的<font size="7" face="隶书" color="#006000">第一个</font>表格</caption>
<tr align="center" ><!-- 一行 -->
<th><!-- 设valign值范围小的优先级高,大的优先级低 -->表头</th><th>表头1</th><th colspan="2">表头2/3</th>
</tr>
<tr align="center">
<th>表头1</th><td valign="top" align="left">单元格1-1</td><td rowspan="2">单元格1/2-2</td><td nowrap="nowrap">单元格1-3</td>
<!-- nowrap屏蔽自动换行 -->
</tr>
<tr align="center">
<th>表头2</th><td nowrap="nowrap">单元格2-1</td><td>单元格2-3</td>
</tr>
</table>
<a href="http://www.baidu.com" target="_black"><font size="10">百度一下</font></a>
</body>
</html>frame.html中包含的b.html
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>我的网站3</title>
</head>
<body>
<h2>演示超链接a标签</h2>
<a href="http://www.baidu.com" target="_Black"><img src="3.gif" align="middle"></a><br/>
<a href="http://www.baidu.com" target="frame3"><font color="red">百度一下</font></a><br/>
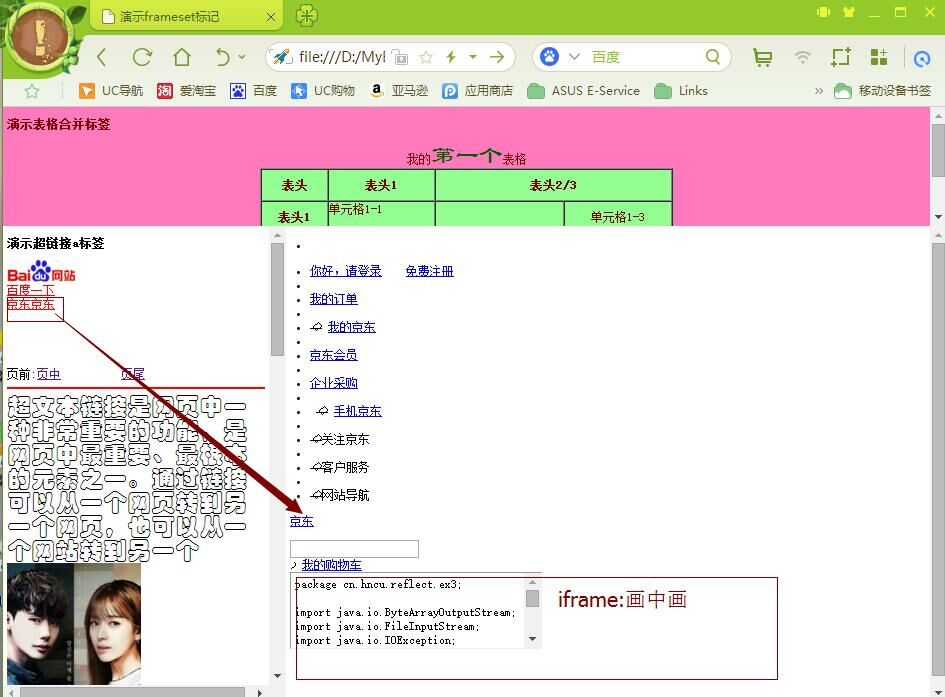
<a href="../day1/jd.html" target="frame3"><font color="red">京东京东</font></a><br/>
<br/><br/><br/><br/>
<a name="1">页前:</a><a href="#2">页中</a> <a href="#3">页尾</a><br/>
<hr color="red"/>
<font face="华文彩云" size="8">
超文本链接是网页中一种非常重要的功能,是网页中最重要、最根本的元素之一。通过链接可以从一个网页转到另一个网页,也可以从一个网站转到另一个</font>
<img src="2.jpg"/>
<font face="隶书" size="12"> 网站,这符合人类的跳跃思维方式。链接的标志有文字和图形两种。可以制作一些精美的图形作为链接按钮,使它和整个网页融为一体。<br/>
所谓的超文本链接是指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上的不同位置,还可以是一个图片、一个电子邮
件地址、一个文件,甚至是一个应用程序。</font><br/>
<a name="2">页中:</a><a href="#1">页前</a> <a href="#3">页尾</a><br/>
<hr color="red"/>
<img src="4.jpg"/>
而在一个网页中用来超文本链接的对象,可以是一段文本或者是一个图片。当浏览者单击已经链接的文字或图片后,链接目标将显示在浏览器上,并且根据目标的类型来打开或运行。 <br/>
<font face="华文彩云" size="8">
超文本链接是网页中一种非常重要的功能,是网页中最重要、最根本的元素之一。通过链接可以从一个网页转到另一个网页,也可以从一个网站转到另一个</font>
<br/>
<img alt="回家图片。。。" src="a.jpg" border="1"/><!-- alt="回家图片。。。"当图片缓存不流畅或者不存在时,会出现文字解释说明图片,, alt="回家图片。。。" 给图片加边框-->
<br/><br/><br/>
<a href="a.html" target="_black">表格演示的网页a.html</a><!-- target="_black"设置在新的窗口显示网页 -->
<br/><br/><br/><br/>
<a name="3">页尾:</a> <a href="#1">页前</a> <a href="#2">页中</a>
<br/><br/><br/><br/>
</body>
</html>frame.html中包含的../day1/a.html
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>我的网站1</title>
</head>
<body>
<h1>一号标题</h1>
<h2>二号标题</h2>
<h3>三号标题</h3>
<h4>四号标题</h4>
<h5>五号标题</h5>
<h6>6号标题</h6>
<hr/>
<h3>以下演示文字修饰</h3>
<small>abc</small>
<big>abc</big> <!-- 建议不要使用 --> <font size="15">abc</font><br/>
123<sub>123</sub>
123<sup>123</sup><br/>
<b>湖南夏天</b> <br/>
<i>湖南夏天</i> <br/>
<u>湖南夏天</u> <br/><!-- 下划线 建议不要使用 -->
<strike>湖南夏天</strike> <br/><!-- 删除线 建议不要使用 -->
x<a>b <!-- xb,<a>有特殊含义 --> <br/>
<a href="http://www.baidu.com">百度</a> <br/>
x<a>b <!-- x<a>b --><hr/>
<h3>以下演示列表</h3>
<dl>
<dt>教学部门</dt>
<dd>信息学院</dd>
<dd>数计学院</dd>
<dd>通信学院</dd>
<dt>教辅部门</dt>
<dd>图书馆</dd>
<dd>学生部</dd>
<dd>教务处</dd>
</dl>
<h4>dir</h4> <!-- 建议不要使用 -->
<dir>菜单</dir>
<h4>menu</h4>
<menu>
<li>1</li>
<li>2</li>
<li>3</li>
</menu>
<h4>有序列表ol</h4>
<ol type="a" start="5"><!-- 默认是123.。。 -->
<li>1</li>
<li>2</li>
<li>3</li>
</ol>
<h4>无序列表ul</h4>
<ul type="square">
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<h4>列表嵌套</h4>
<ol ><!-- 默认是123.。。 -->
<li>李白
<ul>
<li>诗1</li>
<li>诗2</li>
<li>诗3</li>
</ul>
</li>
<li>杜甫
<ul>
<li>诗1</li>
<li>诗2</li>
<li>诗3</li>
</ul>
</li>
</ol>
</body>
</html>frame.html中包含的b.html中包含的../day1/jd.html
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>京东(JD.COM)-综合网购首选-正品低价、品质保障、配送及时、轻松购物!</title>
</head>
<body>
<div id="shortcut-2014">
<div class="w">
<ul class="fl" clstag="h|keycount|2015|01a">
<li class="dorpdown" id="ttbar-mycity"></li>
</ul>
<ul class="fr">
<li class="fore1" id="ttbar-login" clstag="h|keycount|2015|01b">
<a href="javascript:login();" class="link-login">你好,请登录</a> <a href="javascript:regist();" class="link-regist style-red">免费注册</a>
</li>
<li class="spacer"></li>
<li class="fore2" clstag="h|keycount|2015|01c">
<div class="dt">
<a target="_blank" href="//order.jd.com/center/list.action">我的订单</a>
</div>
</li>
<li class="spacer"></li>
<li class="fore3 dorpdown" id="ttbar-myjd" clstag="h|keycount|2015|01d">
<div class="dt cw-icon">
<i class="ci-right"><s>◇</s></i>
<a target="_blank" href="//home.jd.com/">我的京东</a>
</div>
<div class="dd dorpdown-layer"></div>
</li>
<li class="spacer"></li>
<li class="fore4" clstag="h|keycount|2015|01e">
<div class="dt">
<a target="_blank" href="//vip.jd.com/">京东会员</a>
</div>
</li>
<li class="spacer"></li>
<li class="fore5" clstag="h|keycount|2015|01f">
<div class="dt">
<a target="_blank" href="//b.jd.com/">企业采购</a>
</div>
</li>
<li class="spacer"></li>
<li class="fore6 dorpdown" id="ttbar-apps" clstag="h|keycount|2015|01g">
<div class="dt cw-icon">
<i class="ci-left"></i>
<i class="ci-right"><s>◇</s></i>
<a target="_blank" href="//app.jd.com/">手机京东</a>
</div>
</li>
<li class="spacer"></li>
<li class="fore7 dorpdown" id="ttbar-atte" clstag="h|keycount|2015|01h">
<div class="dt cw-icon">
<i class="ci-right"><s>◇</s></i>关注京东
</div>
<div class="dd dorpdown-layer"></div>
</li>
<li class="spacer"></li>
<li class="fore8 dorpdown" id="ttbar-serv" clstag="h|keycount|2015|01i">
<div class="dt cw-icon">
<i class="ci-right"><s>◇</s></i>客户服务
</div>
<div class="dd dorpdown-layer"></div>
</li>
<li class="spacer"></li>
<li class="fore9 dorpdown" id="ttbar-navs" clstag="h|keycount|2015|01j">
<div class="dt cw-icon">
<i class="ci-right"><s>◇</s></i>网站导航
</div>
<div class="dd dorpdown-layer"></div>
</li>
</ul>
<span class="clr"></span>
</div>
</div>
<div class="w">
<div id="logo-2014" clstag="h|keycount|2015|02a">
<a href="//www.jd.com/" class="logo">京东</a>
</div>
<div id="search-2014" >
<ul id="shelper" class="hide"></ul>
<div class="form">
<input clstag="h|keycount|2015|03a" type="text" onkeydown="javascript:if(event.keyCode==13) search('key');" autocomplete="off" id="key" accesskey="s" class="text" />
</div>
</div>
<div id="settleup-2014" class="dorpdown" clstag="h|keycount|2015|04a">
<div class="cw-icon">
<i class="ci-left"></i>
<i class="ci-right">></i>
<a target="_blank" href="//cart.jd.com/cart/cart.html">我的购物车</a>
</div>
<div class="dorpdown-layer">
<div class="spacer"></div>
<div id="settleup-content">
<span class="loading"></span>
</div>
</div>
</div>
<div id="hotwords-2014"></div>
<span class="clr"></span>
</div>
<iframe src="../day2/MyClassLoader.java" width="500">画中画
</iframe>
<br/> <br/> <br/> <br/> <br/>
</body>
</html>frame.html中包含的b.html中包含的../day1/jd.html中的画中画显示的内容
package cn.hncu.reflect.ex3;
import java.io.ByteArrayOutputStream;
import java.io.FileInputStream;
import java.io.IOException;
public class MyClassLoader extends ClassLoader{
public Class findClass(String fileName,String className){
byte b[]=loadClassData(fileName);
return defineClass(className, b, 0, b.length);
}
private byte[] loadClassData(String fileName) {
try {
FileInputStream fin=new FileInputStream(fileName);
ByteArrayOutputStream baout=new ByteArrayOutputStream();
byte b[]=new byte[1024];
int len=0;
while((len=fin.read(b))!=-1){
baout.write(b, 0, len);
}
return baout.toByteArray();
} catch (IOException e) {
return null;
}
}
}

























 1765
1765











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








