<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>EL表达式</title>
</head>
<body>
<h2>演示EL表达式的用法,格式: ${标识符}</h2>
<a href="jsps/demo1.jsp">用EL表达式读取数据</a>
<br>
<br>
<a href="jsps/demo2.jsp">EL表达式的运算符</a>
<br>
<br>
<a href="jsps/demo3.jsp?name=Jack&age=22">EL表达式中的隐藏对象</a>
<br />
<br />
<br />
<br />
<a href="show">EL表达式中的应用实例--用户信息查询</a>
<br />
<br />
<a href="show2">EL表达式中的应用实例--用户信息查询2--EL表达式的不足,JSTL出场解决</a>
<br />
</body>
</html>
EL 全名为Expression Language。
EL主要作用:
获取数据:
EL表达式主要用于替换JSP页面中的脚本表达式,以从各种类型的java对象中获取数据。
执行运算:
利用EL表达式可以在JSP页面中执行一些基本的关系运算、逻辑运算和算术运算,以在JSP页面中完成一些简单的逻辑运算。
获取web开发常用对象
EL 表达式定义了一些隐式对象,利用这些隐式对象,web开发人员可以很轻松获得对web常用对象的引用,从而获得这些对象中的数据。
调用Java方法
EL表达式允许用户开发自定义EL函数,以在JSP页面中通过EL表达式调用Java类的方法。
获取数据:
使用EL表达式获取数据语法:${ 标识符}
EL表达式语句在执行时,会调用pageContext.findAttribute方法,用标识符为关键字,分别从page、request、session、application四个域中查找相应的对象,找到则返回相应对象,找不到则返回”” (注意,不是null,而是空字符串)。
EL表达式也可以很轻松获取JavaBean的属性,或获取数组、Collection、Map类型集合的数据
结合JSTL的foreach标签,使用EL表达式也可以很轻松迭代各种类型的数组或集合,示例:
迭代数组
迭代collection类型集合
迭代map类型集合
获得web开发常用对象:
EL表达式语言中定义了11个隐含对象,使用这些隐含对象可以很方便地获取web开发中的一些常见对象,并读取这些对象的数据。
语法 :${隐式对象名称},:获得对象的引用
pageContext:对应于JSP页面中的pageContext对象(注意:取的是pageContext对象。)
pageScope:代表page域中用于保存属性的Map对象
requestScope:代表request域中用于保存属性的Map对象
sessionScope:代表session域中用于保存属性的Map对象
applicationScope:代表application域中用于保存属性的Map对象
param:表示一个保存了所有请求参数的Map对象
paramValues:表示一个保存了所有请求参数的Map对象,它对于某个请求参数,返回的是一个string[]
header:表示一个保存了所有http请求头字段的Map对象
headerValues:同上,返回string[]数组。注意:如果头里面有“-” ,例Accept-Encoding,则要headerValues[“Accept-Encoding”]
cookie:表示一个保存了所有cookie的Map对象
initParam :表示一个保存了所有web应用初始化参数的map对象
1.测试各个隐式对象
2.注意事项
测试headerValues时,如果头里面有“-” ,例Accept-Encoding,则要headerValues[“Accept-Encoding”]
测试cookie时,例
cookie.key取的是cookie对象,如访问cookie的名称和值,须
{cookie.key.name}或${cookie.key.value}
<%@page import="cn.hncu.domain.User"%>
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>EL表达式</title>
</head>
<body>
<h2>用EL表达式读取数据</h2>
<font color="red" size="5">用EL表达式读取容器中的数据</font><br/>
<%
//pageContext.setAttribute("name", "pageContext_jack");
//request.setAttribute("name", "request_jack");
session.setAttribute("name", "session_jack");
application.setAttribute("name", "application_jack");
%>
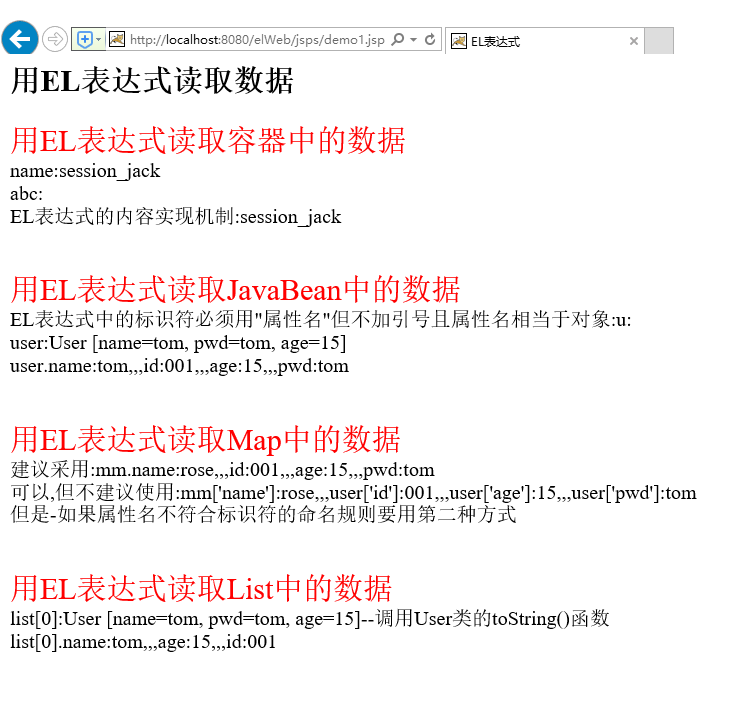
name:${name}<!-- 找到谁就会读出谁(session/application特殊:只要有) --><br/>
abc:${abc}<!-- 没有不会挂 --><br/>
<!-- EL表达式的内容实现机制, 如果所读取的属性不存在,输出空字符串""(注意,不是null) -->
EL表达式的内容实现机制:<%=pageContext.findAttribute("name")==null ? "":pageContext.findAttribute("name") %>
<br/><br/><br/>
<font color="red" size="5">用EL表达式读取JavaBean中的数据</font><br/>
<%
User u=new User();
u.setName("tom");
u.setAge(15);
u.setPwd("tom");
u.setId("001");
//把数据放到容器中
session.setAttribute("user", u);//或者request(必须转发)
%>
EL表达式中的标识符必须用"属性名"但不加引号且属性名相当于对象:u:${u}<br/>
<!-- EL表达式的 标识符必须是"属性名"但不加引号且属性名相当于对象-->user:${user}<br/>
user.name:${user.name},,,id:${user.id},,,age:${user.age},,,pwd:${user.pwd}
<br/><br/><br/>
<font color="red" size="5">用EL表达式读取Map中的数据</font><br/>
<%
Map<String,Object> map=new HashMap<String,Object>();
map.put("name", "rose");
map.put("id", "R001");
map.put("age", "20");
map.put("pwd", "21432");
session.setAttribute("mm", map);
%>
建议采用:mm.name:${mm.name},,,id:${user.id},,,age:${user.age},,,pwd:${user.pwd}<br/>
可以,但不建议使用:mm['name']:${mm['name']},,,user['id']:${user['id']},,,user['age']:${user['age']},,,user['pwd']:${user['pwd']}<br/>
但是-如果属性名不符合标识符的命名规则要用第二种方式<br/><br/><br/>
<font color="red" size="5">用EL表达式读取List中的数据</font><br/>
<%
List list=new ArrayList();
list.add(u);
list.add("hncu");
session.setAttribute("list", list);
%>
list[0]:${list[0]}--调用User类的toString()函数<br/>
list[0].name:${list[0].name},,,age:${list[0].age},,,id:${list[0].id}
</body>
</html>
<%@ page language="java" import="java.util.*,cn.hncu.domain.User" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>EL表达式</title>
</head>
<body>
<%
User u=new User();
u.setName("tom");
u.setAge(15);
u.setPwd("tom");
u.setId("001");
//把数据放到容器中
request.setAttribute("user", u);//或者request(必须转发)
pageContext.setAttribute("a", "page_a");
request.setAttribute("a", "req_a");
session.setAttribute("a", "session_a");
application.setAttribute("a", "app_a");
%>
<font color="red">从指定容器读取,效率更高</font><br/>
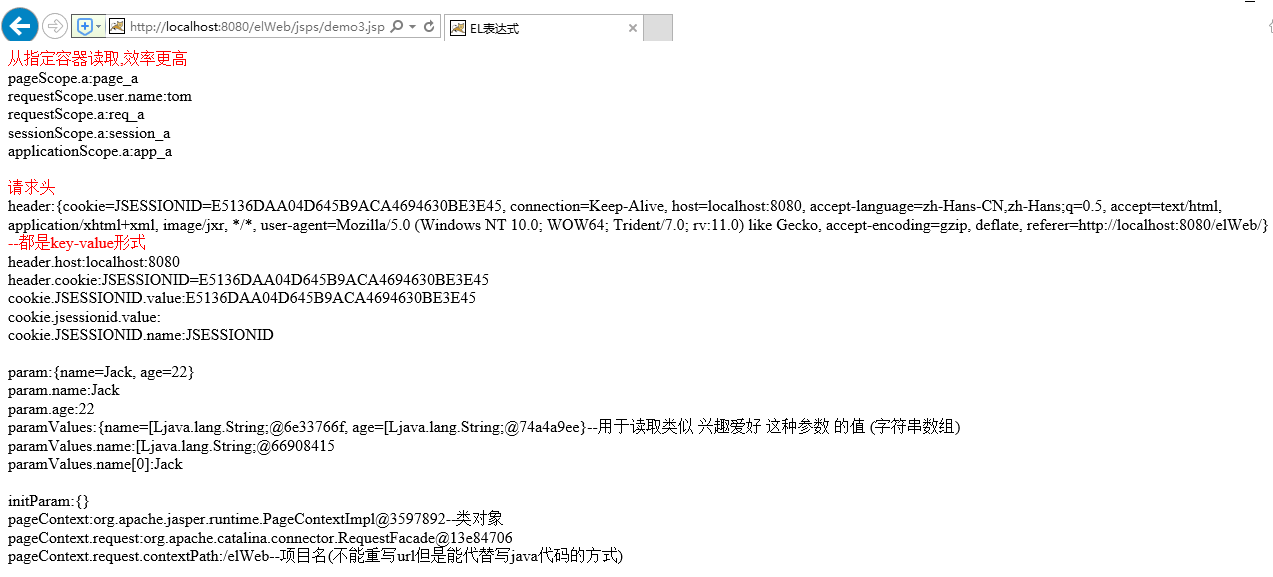
pageScope.a:${pageScope.a}<br/>
requestScope.user.name:${requestScope.user.name}<br/>
requestScope.a:${requestScope.a}<br/>
sessionScope.a:${sessionScope.a}<br/>
applicationScope.a:${applicationScope.a}<br/>
<br/>
<font color="red">请求头</font><br/>
header:${header}<br/>
<font color="red">--都是key-value形式</font><br/>
header.host:${header.host}<br/>
header.cookie:${header.cookie}<br/>
cookie.JSESSIONID.value:${cookie.JSESSIONID.value}<br/>
cookie.jsessionid.value:${cookie.jsessionid.value}<br/>
<!-- 这种注释不能把下面的cookie.JSESSIONID.key注掉-->
<%-- org.apache.jasper.JasperException
cookie.JSESSIONID.key:${cookie.JSESSIONID.key}
--%>
cookie.JSESSIONID.name:${cookie.JSESSIONID.name}<br/>
<br/>
param:${param}<br/>
param.name:${param.name}<br/>
param.age:${param.age}<br/>
paramValues:${paramValues}--用于读取类似 兴趣爱好 这种参数 的值 (字符串数组)<br/>
paramValues.name:${paramValues.name}<br/>
paramValues.name[0]:${paramValues.name[0]}<br/>
<br/>
initParam:${initParam}<br/>
pageContext:${pageContext}--类对象<br/>
pageContext.request:${pageContext.request}<br/>
pageContext.request.contextPath:${pageContext.request.contextPath}--项目名(不能重写url但是能代替写java代码的方式)<br/>
<br/><br/><br/>
</body>
</html>
执行运算:
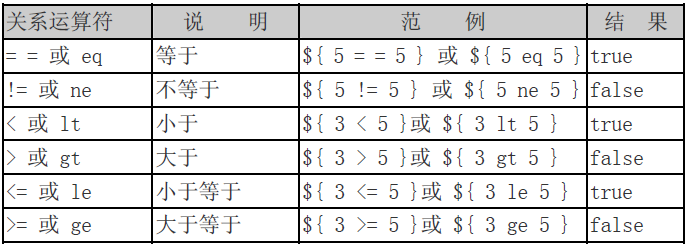
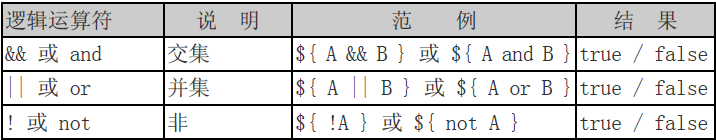
语法:${运算表达式},EL表达式支持如下运算符:
empty运算符:检查变量是否为null或“空”,很好用!!!
二元表达式:${user!=null?user.name : “”} ,很好用!!!
[ ] 和 . 号运算符
<%@ page language="java" import="java.util.*,cn.hncu.domain.User" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>EL表达式</title>
</head>
<body>
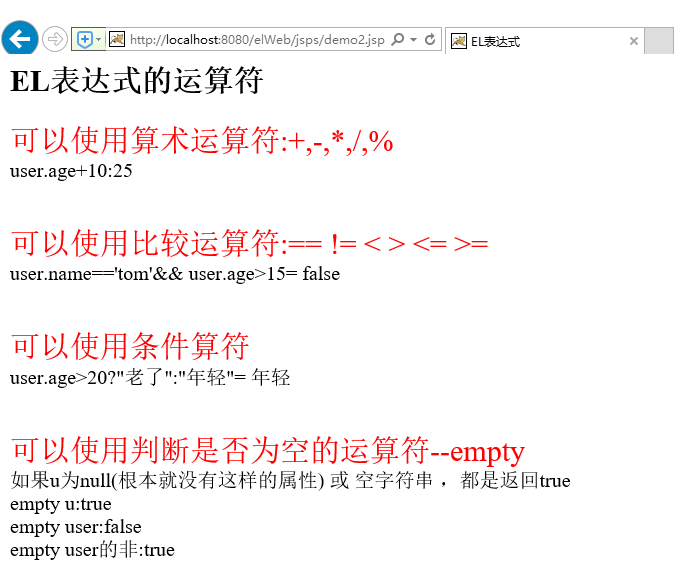
<h2>EL表达式的运算符</h2>
<%
User u=new User();
u.setName("tom");
u.setAge(15);
u.setPwd("tom");
u.setId("001");
//把数据放到容器中
request.setAttribute("user", u);//或者request(必须转发)
%>
<font color="red" size="5">可以使用算术运算符:+,-,*,/,%</font><br/>
user.age+10:${user.age+10}
<br/><br/><br/>
<font color="red" size="5">可以使用比较运算符:== != < > <= >= </font><br/>
user.name=='tom'&& user.age>15= ${user.name=='tom'&& user.age>15 }<!-- true -->
<br/><br/><br/>
<font color="red" size="5">可以使用条件算符</font><br/>
user.age>20?"老了":"年轻"= ${user.age>20?"老了":"年轻"}
<br/><br/><br/>
<font color="red" size="5">可以使用判断是否为空的运算符--empty</font><br/>
如果u为null(根本就没有这样的属性) 或 空字符串 ,都是返回true<br/>
empty u:${empty u}<!-- 如果u有定义,为null--根本米有这样的属性,或者为空字符串....true --><br/>
empty user:${empty user}<!-- false --><br/>
empty user的非:${!empty user}<!-- true --><br/>
</body>
</html>
运用EL表达式的一个小实例:
package cn.hncu.servlet;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import cn.hncu.domain.Car;
import cn.hncu.domain.User;
public class ShowServlet extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doPost(request, response);
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
//封装信息--模拟后台查询并封装出出来
User user=new User();
user.setId("u001");
user.setName("rose");
user.setAge(12);
user.setPwd("1324");
String[] colors={"red","green","blue"};
Car cars[]=new Car[3];
for(int i=0;i<3;i++){
cars[i]=new Car();
cars[i].setId(""+(i+1));
cars[i].setColor(colors[i]);
cars[i].setName("car"+(i+1));
}
user.setCars(cars);
//把查询出来的数据 转到 前端页面去显示
request.setAttribute("user", user);
request.getRequestDispatcher("/jsps/show.jsp").forward(request, response);
}
}
<%@ page language="java" import="java.util.*,cn.hncu.domain.User" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>EL表达式</title>
<style type="text/css">
table{
border: 1px red solid;
border-collapse: collapse;
width: 200px;
}
th{
border: 1px red solid;
}
td{
border: 1px red solid;
}
</style>
</head>
<body>
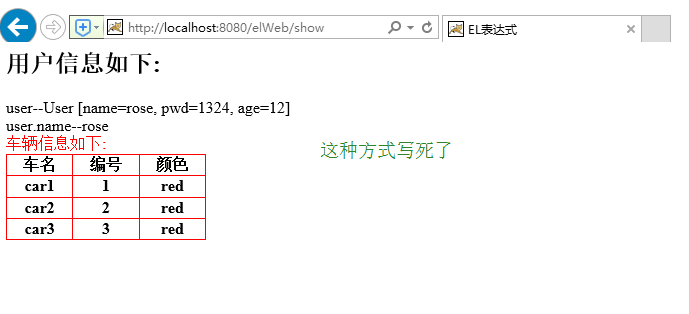
<h2>用户信息如下:</h2>
user--${user}<br>
user.name--${user.name}<br>
<font color="red">车辆信息如下:</font><br>
<table>
<tr><th>车名</th><th>编号</th><th>颜色</th></tr>
<tr><th>${user.cars[0].name}</th><th>${user.cars[0].id}</th><th>${user.cars[0].color}</th></tr>
<tr><th>${user.cars[1].name}</th><th>${user.cars[1].id}</th><th>${user.cars[0].color}</th></tr>
<tr><th>${user.cars[2].name}</th><th>${user.cars[2].id}</th><th>${user.cars[0].color}</th></tr>
</table>
</body>
</html>
package cn.hncu.servlet;
import java.io.IOException;
import java.util.Random;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import cn.hncu.domain.Car;
import cn.hncu.domain.User;
public class ShowServlet2 extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doPost(request, response);
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
//封装信息--模拟后台查询并封装出出来
User user=new User();
user.setId("u001");
user.setName("rose");
user.setAge(12);
user.setPwd("1324");
String[] colors={"red","green","blue","pink","black","gray","yellow","white"};
Random r=new Random();
// int n=0;
int n=r.nextInt(50);
Car cars[]=new Car[n];
for(int i=0;i<n;i++){
cars[i]=new Car();
cars[i].setId(""+(i+1));
cars[i].setColor(colors[i%8]);
cars[i].setName("car"+(i+1));
}
user.setCars(cars);
//把查询出来的数据 转到 前端页面去显示
request.setAttribute("user", user);
request.getRequestDispatcher("/jsps/show2.jsp").forward(request, response);
}
}
<%@ page language="java" import="java.util.*,cn.hncu.domain.*" pageEncoding="UTF-8"%>
<%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>EL表达式</title>
<style type="text/css">
table{
border: 1px red solid;
border-collapse: collapse;
width: 200px;
}
th{
border: 1px red solid;
}
td{
border: 1px red solid;
}
</style>
</head>
<body>
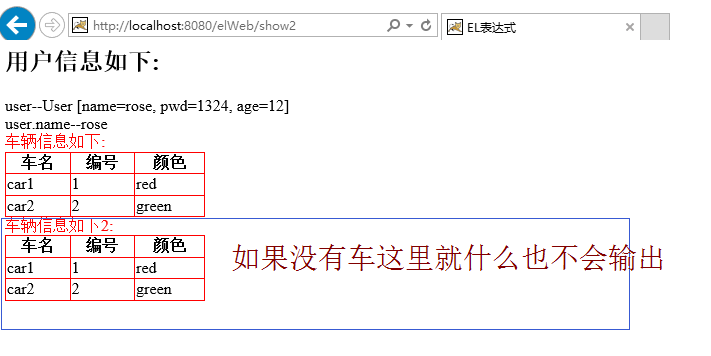
<h2>用户信息如下:</h2>
user--${user}<br>
user.name--${user.name}<br>
<font color="red">车辆信息如下:</font><br>
<table>
<tr><th>车名</th><th>编号</th><th>颜色</th></tr>
<%
Car cars[]=((User)request.getAttribute("user")).getCars();
pageContext.setAttribute("cars", cars);
for(Car c:cars){
pageContext.setAttribute("c", c);
%>
<tr><td>${c.name}</td><td>${c.id}</td><td>${c.color}</td></tr>
<%
}
%>
</table>
<h2>El表达式的不足-JSTL出场解决</h2>
<font color="red">车辆信息如下2:</font><br>
<c:if test="${!empty c}">
<table>
<tr><th>车名</th><th>编号</th><th>颜色</th></tr>
<%--
<c:forEach items="${user.cars}" var="c">
--%>
<c:forEach items="${cars}" var="c">
<tr><td>${c.name}</td><td>${c.id}</td><td>${c.color}</td></tr>
</c:forEach>
</table>
</c:if>
</body>
</html>
值对象
package cn.hncu.domain;
public class User {
private String pwd;
private Integer age;
private String name,id;
private Car cars[];
public User() {
}
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
@Override
public String toString() {
return "User [name=" + name + ", pwd=" + pwd + ", age=" + age + "]";
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getPwd() {
return pwd;
}
public void setPwd(String pwd) {
this.pwd = pwd;
}
public Integer getAge() {
return age;
}
public void setAge(Integer age) {
this.age = age;
}
public Car[] getCars() {
return cars;
}
public void setCars(Car[] cars) {
this.cars = cars;
}
}
package cn.hncu.domain;
public class Car {
private String id;
private String color;
private String name;
public Car() {
}
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getColor() {
return color;
}
public void setColor(String color) {
this.color = color;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
@Override
public String toString() {
return "Car [id=" + id + ", color=" + color + ", name=" + name + "]";
}
}
EL表达式是JSP 2.0规范中的一门技术 。因此,若想正确解析EL表达式,需使用支持Servlet2.4/JSP2.0技术的WEB服务器。
注意:有些Tomcat服务器如不能使用EL表达式
(1)升级成tomcat6
(2)在JSP中加入<%@ page isELIgnored=”false” %>
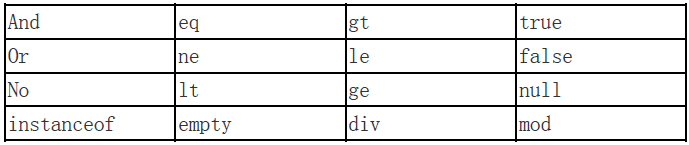
EL表达式保留关键字
所谓保留字的意思是指变量在命名时,应该避开上述的名字,以免程序编译时发生错误






























 1342
1342

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








