MVC1:http://blog.csdn.net/xanlv/article/details/52822352
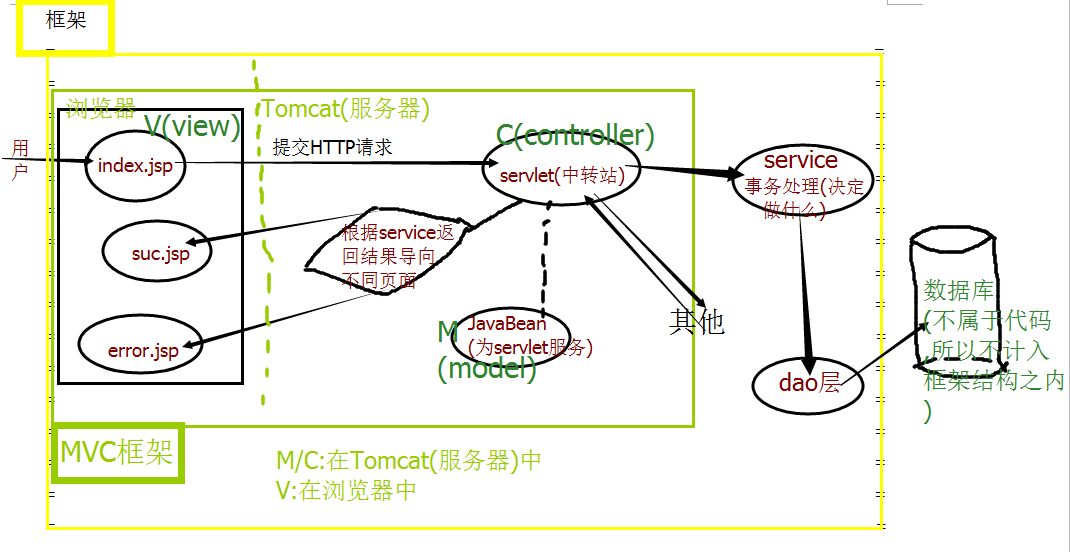
Servlet+JSP+JavaBean的编程模型

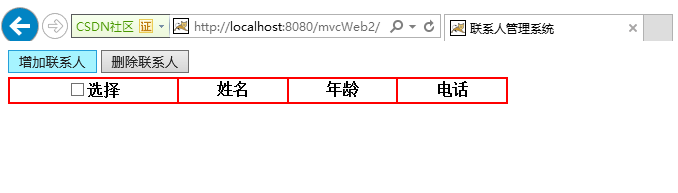
功能讲解

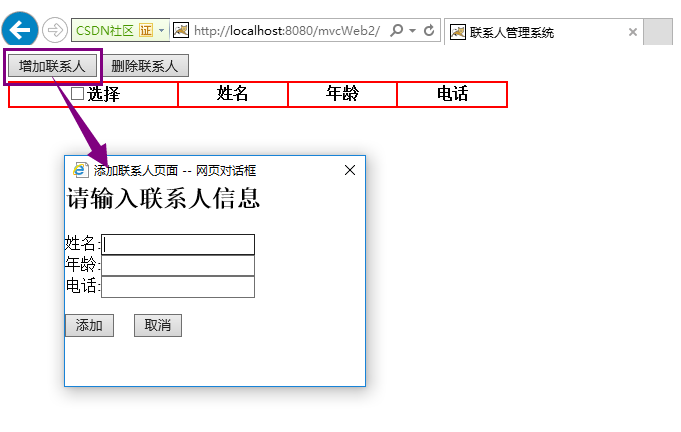
1.点添加出现添加联系人界面(联系人信息都没有填则无法添加)

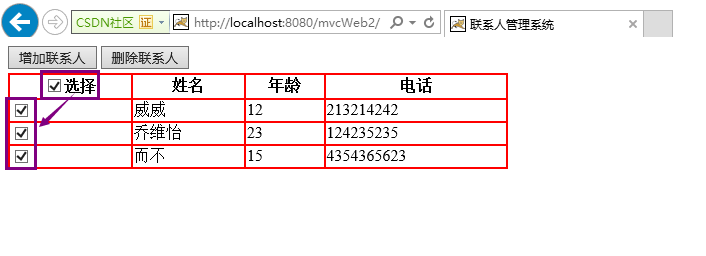
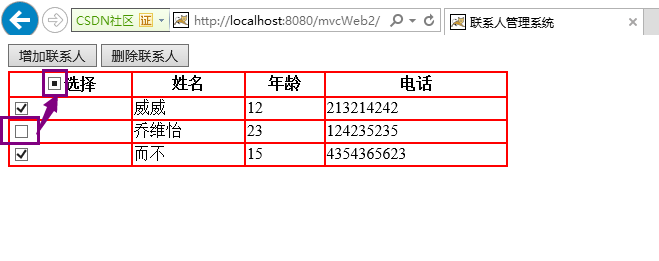
2.添加联系人,演示checkbox组件

checkbox组件的中间状态

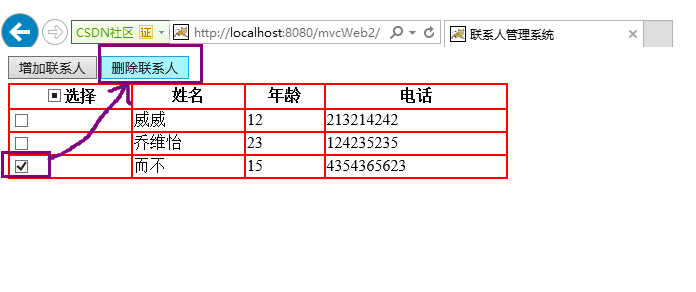
3.删除联系人

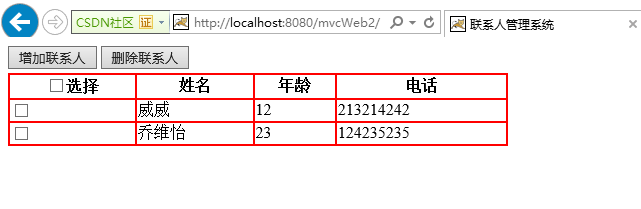
删除之后

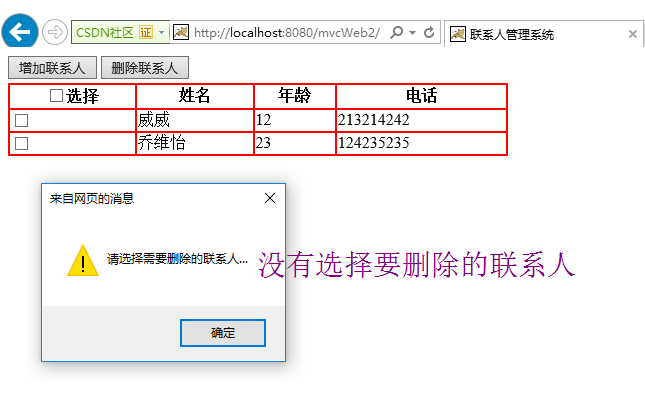
没有选择联系人删除

代码展示:

index.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<title>联系人管理系统</title>
<link rel="stylesheet" type="text/css" href='<c:url value="/css/table.css"/>'/>
<script type="text/javascript" src='<c:url value="/js/table.js"/>'>
</script>
<script type="text/javascript">
var path="<c:url value='/'/>";//把项目根目录存储到js变量path
</script>
</head>
<body>
<div>
<button onclick="add()">增加联系人</button>
<button onclick="del()">删除联系人</button>
</div>
<table id="table">
<tr><th><input id="parentChk" type="checkbox" onclick="parentChk(this)"/>选择</th>
<th>姓名</th><th>年龄</th><th>电话</th>
<!--
<th style="display: none;">id</th>
-->
<!-- 设类样式"iid",隐藏 -->
<th class="iid">id</th>
</tr>
</table>
<!-- 专用于实现ajax提交ids信息的表单和隐藏帧 -->
<form action="<c:url value="/"/>/del" name="f" target="df" method="post">
<input type="hidden" name="ids"/><br/>
</form>
<iframe name="df" style="display: none;"></iframe>
</body>
</html>
css/table.css–设置表table
body {
text-align: center;
}
table {
border: 2px solid red;
border-collapse: collapse;
clear: left;
width: 500px;
}
th,td{
border: 2px solid red;
}
div {
float: left;
margin-bottom: 4px;
}
.iid{
display: none;
}js/table.js
function add(){
var url=path+"/jsps/input.jsp";//目录穿透
//当模态对话框关闭时的返回值--window.returnValue=obj;
var resObj=window.showModalDialog(url,{},"dialogHeight:200px;dialogWidth:300px");
// alert(resObj);//这里不能弹出
if(resObj){//如果resObj的值为false,0,undefined,null--则resObj的值均为false
addToTable(resObj);
}
}
function addToTable(resObj){
// alert(resObj);//这里不能弹出
var oTable=document.getElementById("table");
var oTr=oTable.insertRow();
var cell_1=oTr.insertCell();
cell_1.innerHTML="<input type='checkbox' name='chk' onclick='subChk();'/>";
var cell_2=oTr.insertCell();
cell_2.innerHTML=resObj.name;
var cell_3=oTr.insertCell();
cell_3.innerHTML=resObj.age;
var cell_4=oTr.insertCell();
cell_4.innerHTML=resObj.tel;
var cell_5=oTr.insertCell();
//添加<id>列并设类样式"iid"
cell_5.className="iid";
cell_5.innerHTML=resObj.id;
}
function parentChk(obj){
// obj.checked=!obj.checked;//这一句不需要,但点击组件时,组件会自己执行这一句
// if (obj.checked==false&&obj.indeterminate==false) {
// obj.indeterminate=true;
// return;
// }
var chks = document.getElementsByName("chk");
for ( var i = 0; i < chks.length; i++) {
chks[i].checked = obj.checked;
}
}
function subChk(){
//var tb = document.getElementById("tb");
var chks = document.getElementsByName("chk");
var count=0;
for ( var i = 0; i < chks.length; i++) {
if(chks[i].checked){
count++;
}
}
var pChk=document.getElementById("parentChk");
if(count ==0){
pChk.indeterminate=false;
pChk.checked=false;
}else if(count ==chks.length){
pChk.indeterminate=false;
pChk.checked=true;
}else{
pChk.checked=false;
pChk.indeterminate=true;
}
}
function relDel(boo){
if(!boo){
alert("删除失败...");
return;
}
var chks = document.getElementsByName("chk");
for ( var i = chks.length-1; i >=0; i--) {
if(chks[i].checked){
var oTr=chks[i].parentNode.parentNode;
oTr.parentNode.removeChild(oTr);
}
}
subChk();
}
function del(){
var chks = document.getElementsByName("chk");
var ids=null;
for ( var i = 0; i < chks.length; i++) {
if(chks[i].checked){
var oTd=chks[i].parentNode;
var oTr=oTd.parentNode;
var id=oTr.cells[4].innerHTML;
if(ids==""){
ids+=id;
}else{
ids+="#@"+id;//把将要删除的联系人的id用“#@”
}
}
}
if(ids==null){
alert("请选择需要删除的联系人...");
return ;
}
//利用ajax向后台发送要删除的那些表格行中的id ---ids
document.getElementsByName("ids")[0].value=ids;
// alert(ids);
document.forms["f"].submit();
}servlet
package cn.hncu.servlet;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import cn.hncu.domain.User;
import cn.hncu.service.IUserService;
import cn.hncu.service.UserServiceImpl;
public class SaveServlet extends HttpServlet {
//注入
IUserService us=new UserServiceImpl();
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doPost(request, response);
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
//收集参数
request.setCharacterEncoding("utf-8");
String name=request.getParameter("name");
String strAge=request.getParameter("age");
String tel=request.getParameter("tel");
Integer age=Integer.parseInt(strAge);
//组织参数
User user=new User();
user.setName(name);
user.setAge(age);
user.setTel(tel);
//调用service层
user=us.save(user);
if(user!=null){
request.setAttribute("user", user);
}
request.getRequestDispatcher("/jsps/saveBack.jsp").forward(request, response);
}
}
package cn.hncu.servlet;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import cn.hncu.service.IUserService;
import cn.hncu.service.UserServiceImpl;
public class DelServlet extends HttpServlet {
//注入
IUserService us=new UserServiceImpl();
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doPost(request, response);
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
//收集参数(本例省略数据有效性防护)
request.setCharacterEncoding("utf-8");
String ids=request.getParameter("ids");
//组织参数
//调用service层
boolean boo=us.del(ids);
//导向结果页面
if(boo){
request.setAttribute("succ", true);
// request.setAttribute("ids", ids);
}
request.getRequestDispatcher("/jsps/delBack.jsp").forward(request, response);
}
}
domain/User.java
package cn.hncu.domain;
public class User {
private String name,tel,id;
private Integer age;
public User() {
}
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getTel() {
return tel;
}
public void setTel(String tel) {
this.tel = tel;
}
public Integer getAge() {
return age;
}
public void setAge(Integer age) {
this.age = age;
}
@Override
public String toString() {
return "User [name=" + name + ", tel=" + tel + ", age=" + age + "]";
}
}
service
package cn.hncu.service;
import cn.hncu.domain.User;
public interface IUserService {
User save(User user);
boolean del(String ids);
}
package cn.hncu.service;
import cn.hncu.dao.UserDAO;
import cn.hncu.dao.UserDAOImpl;
import cn.hncu.domain.User;
public class UserServiceImpl implements IUserService{
//注入
UserDAO dao=new UserDAOImpl();
@Override
public User save(User user) {
return dao.save(user);
}
@Override
public boolean del(String ids) {
System.out.println("del:"+ids);
String id[]=ids.split("#@");
boolean boo=true;
for(String i:id){
System.out.println(i);
boo=dao.del(i);
if(boo==false){
break;
}
}
return boo;
}
}
dao
package cn.hncu.dao;
import cn.hncu.domain.User;
public interface UserDAO {
User save(User user);
boolean del(String i);
}
package cn.hncu.dao;
import java.util.UUID;
import cn.hncu.domain.User;
public class UserDAOImpl implements UserDAO {
@Override
public User save(User user) {
String id=UUID.randomUUID().toString().replace("-", "");
user.setId(id);
//模拟--假装访问了数据库
System.out.println("存储到数据库:"+user);
return user;
}
@Override
public boolean del(String i) {
//模拟--假装访问了数据库
System.out.println("删除联系人成功:"+i);
return true;
}
}
jsps
saveBack.jsp(从后台回来,携带后台信息,解析再封装传给主页面)
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<title>该页面显示在隐藏帧内</title>
<!-- 该页面是ajax的返回页面,显示在隐藏帧中 -->
<!-- 技术学习: 如何从web容器中把后台返回的数据读取并传递给js -->
<!--
<input type="text" id="id" value="<c:out value='${requestScope.user.id}' />" />
-->
<script type="text/javascript">
//var id = document.getElementById("id").value;
var obj=new Object();
obj.id="<c:out value='${requestScope.user.id}'/>";
obj.name="<c:out value='${requestScope.user.name}'/>";
obj.age="<c:out value='${requestScope.user.age}'/>";
obj.tel="<c:out value='${requestScope.user.tel}'/>";
parent.relSave(obj);
</script>
</head>
<body>
</body>
</html>
input.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<title>添加联系人页面</title>
<script type="text/javascript">
function save(){
//正式项目这里需要数据校验
document.forms["form"].submit();
}
function relSave(obj){
window.returnValue=obj;//窗口关闭后的返回值--obj(savaBack.jsp携带后台转发的信息)
//window.returnValue传值--在主页面可以接收到
window.close();
}
</script>
</head>
<body>
<h2>请输入联系人信息</h2>
<!-- target="df"提交的表单的结果会在iframe中显示 -->
<form action="<c:url value="/"/>/save" name="form" target="df" method="post">
姓名:<input type="text" name="name"/><br/>
年龄:<input type="text" name="age"/><br/>
电话:<input type="text" name="tel"/><br/>
</form>
<button onclick="save();">添加</button>
<button onclick="window.close();">取消</button>
<iframe name="df" style="display: none;"></iframe><!-- 隐藏帧 -->
</body>
</html>
delBack.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<title>该页面显示在隐藏帧内</title>
<script type="text/javascript">
var boo="<c:out value='${requestScope.succ}'/>";
parent.relDel(boo);
</script>
</head>
<body>
</body>
</html>



























 594
594

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








