程序员的四大境界
第一境界:知器–熟练掌握几种语言
第二种境界:格物–对具体问题的分析.善于从具体问题中分析出合理有效的解决方法–作者称之为初级程序员
第三种境界:明理–在于对事物本质规律的认识.在这个境界,能快速的抽象出问题的本质.
第四个境界:成道
注意:吝惜你的代码,尽量深思熟虑后才动手写代码.并且,不要放任任何一个哪怕无伤大雅的的小缺陷在你的代码中.时刻回头,圣贤也无法完全预知未来,.如果你觉得一个接口将来有可能有变化.就去完善.别吝惜走回头路.这小段路将令你避免将来走入一条歧路.
警惕JavaScript本身小的缺陷
1.小心JavaScript浮点型计算容易造成精度问题
2.用JavaScript操作dom,内存泄漏永远存在
<script> 块推荐的存放位置
一个html文档上的script块的数量没有明确的限制.但是将JavaScript完全的分散到很多个<script> 块和集中到一个<script> 都不是一个好的习惯.
正确的做法是,按照特定功能的划分,将一组相互依赖的或者功能相近的模块写在一个<script> 块内.将功能相对独立彼此鼓励的代码分开写入多个<script> 中.如果是一组通用的功能,可以将其写入到独立的文件.甚至,如果有必要的话.可以将他们封装在一个对象中.
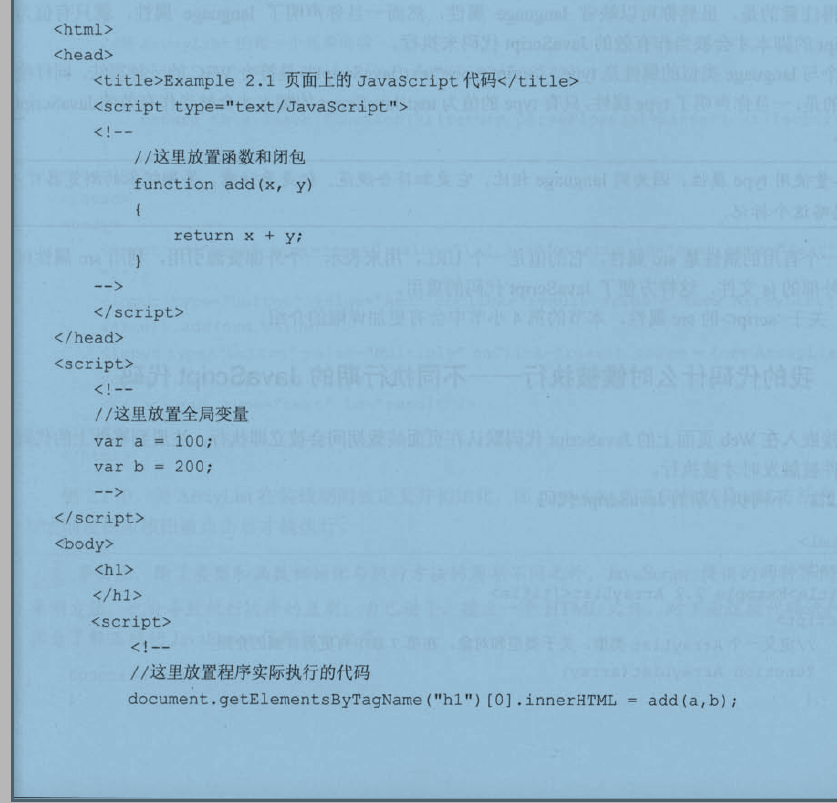
将全部变量和全部变量的初始化放在一个单独的<script> 标签中,置于<head> 和<body> 之间.并且可以的话,尽量采用额外的属性来标记他们.将闭包和独立函数放在<head> 标签的末尾.页面预载期间执行的指令,dom对象初始化以及dom相关的全局变量赋值操作放在<body> 标签的末尾.
如图所示:
src属性:值是一个URl,用来表示一个外部资源引用.利用src属性可以引入外部的js文件,方便JavaScript代码的重用.
正确命名js文件,并且写注释
尽可能多的将代码写成独立的文件.也会带来新的问题.和c#中方法尽量写的功能单一一样.当然也得注意.文件之间的依赖关系和避免冲突.
dhtml的效果.动态
css样式效果
使用JavaScript操作dom,可以拖动.
其中方法setCapture()
版本兼容性问题是应用js面临的最大难题.有时候为了一个小功能在大多数浏览器上运行良好,不得不写大量的兼容性代码.现在可以使用jquery解决这个问题.作者提供的方法是:坚持原则,这个原则通常是指业内标准及当你没办法为每个特例编写完美的解决方案时,坚持业界公认的应用模式是最明智的选择.
w3c推荐使用camel命名规则,首字母大写
集成开发环境 IDE
JavaScript内核支持的异常只有error,evalError,rangeError(数值,数组下标越界),typeError(数据类型错误)和syntaxError(语法错误)
finnal是发生在指定异常时的缺省行为.但是要注意的是,不要试图利用finally快让系统从异常中恢复.
js是一种大小写敏感的语言.
学习如何断句并非仅仅是个编码过程中的个人喜好问题.正确的断句对提升语言的可维护性.甚至提升执行效率都会有所帮助.
JavaScript:采用的是最长行匹配.如果单行语素已经构成一个完整的句子.那么不管末尾是否有分号.都作为一个独立句子来执行.否则的话匹配多行.知道这些共同构成完整句子或者分号位置.牢记这个规则有助于你分析和理解JavaScript代码.
JavaScript程序中由一堆大括号{}包括的内容称之为段落.一个段落的内容可以是一个或者多个句子或段落
因为js缺省分号容易引起歧义.最好的方法就是不要缺省分号,也就是为每一个句子加上分号.
注释和c#中完全相同
undefined符号可以出现在赋值号的左边.
根据标准化的含义.将其归为常量.
变量的标识符:
名字的命名规则,要求第一个必须是字母,下划线或美元符号.不支持数字作为首字母出现.
JavaScript是一种若语言类型,表示为JavaScript变量可以存储任何类型的值.也就是说数据类型和变量是不绑定的.变量的类型通常要到运行时才能决定.
如果没有用var语句给一个变量指定初始值.他的初始值是undefined.建议所有变量都遵循先声明后赋值的原则.除非在某些情况下.
typeOf,可以用来判断和处理脚本程序的某些特性之间的依赖.
注意JavaScript的作用域范围
在域中,对变量的查找总是从当前域开始,递归向上查找各种嵌套的父域.最后达到全局.如果你给一个当前域的局部变量与父域中的局部变量或者全局变量起相同的名字.那么你就有效隐藏了上级变量或全局变量.
闭包–内存的闭包可以访问外层的局部参数
表达式是描述运算过程的短语,一个表达式通常由变量,常量,运算符和其他表达式构成.总是返回一个确定的值
大部分运算符都是用符号表示.有些运算符是由关键字表示的
用+运算符可以方便的将一个数值转换为字符串,具体操作是将这个数值加上一个空串
运算符- 总是对两个运算符进行代数减法操作.自动尝试将他们转换为数值.效率比手动转换高.如果转换失败,将会得到特殊的值NaN.需要注意的是,运算符的隐式数值转换和parseFloat并不完全相同,对于字符串来说.前者完全匹配,后者是一种解析过程

























 2355
2355

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








