前言
本篇博客要给大家分享的是在Android开发中遇到滑动数据错乱的问题如何解决,先描述一些为什么会出现数据错乱,熟悉ListView复用原因的朋友一定知道,我们在开发中为了优化数据显示,避免卡顿,会利用ListView的缓存机制来复用我们的View。
来看一段我们经常会写的代码:
package com.xiaowu.adapter;
import com.xiaowu.activity.R;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
public class CustomAdapter extends BaseAdapter {
private Context mContext;
@Override
public int getCount() {
return 0;
}
@Override
public Object getItem(int position) {
return position;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder = null;
if (convertView == null) {
holder = new ViewHolder();
convertView = LayoutInflater.from(mContext).inflate(R.layout.custom_list_item, null);
holder.headIcon = (ImageView) convertView.findViewById(R.id.iv_small_head);
holder.username = (TextView) convertView.findViewById(R.id.tv_name);
convertView.setTag(holder);
} else {
holder = (ViewHolder) convertView.getTag();
}
return convertView;
}
static class ViewHolder {
private ImageView headIcon;
private TextView username;
}
}
以上是最简单的自定义adapter代码,就是简单对convertView进行复用,复用的意思是回收已经用过的视图,需要显示的时候再次利用。这种方法效率很高,无论你的数据有多少条,都可以很流畅的进行显示。
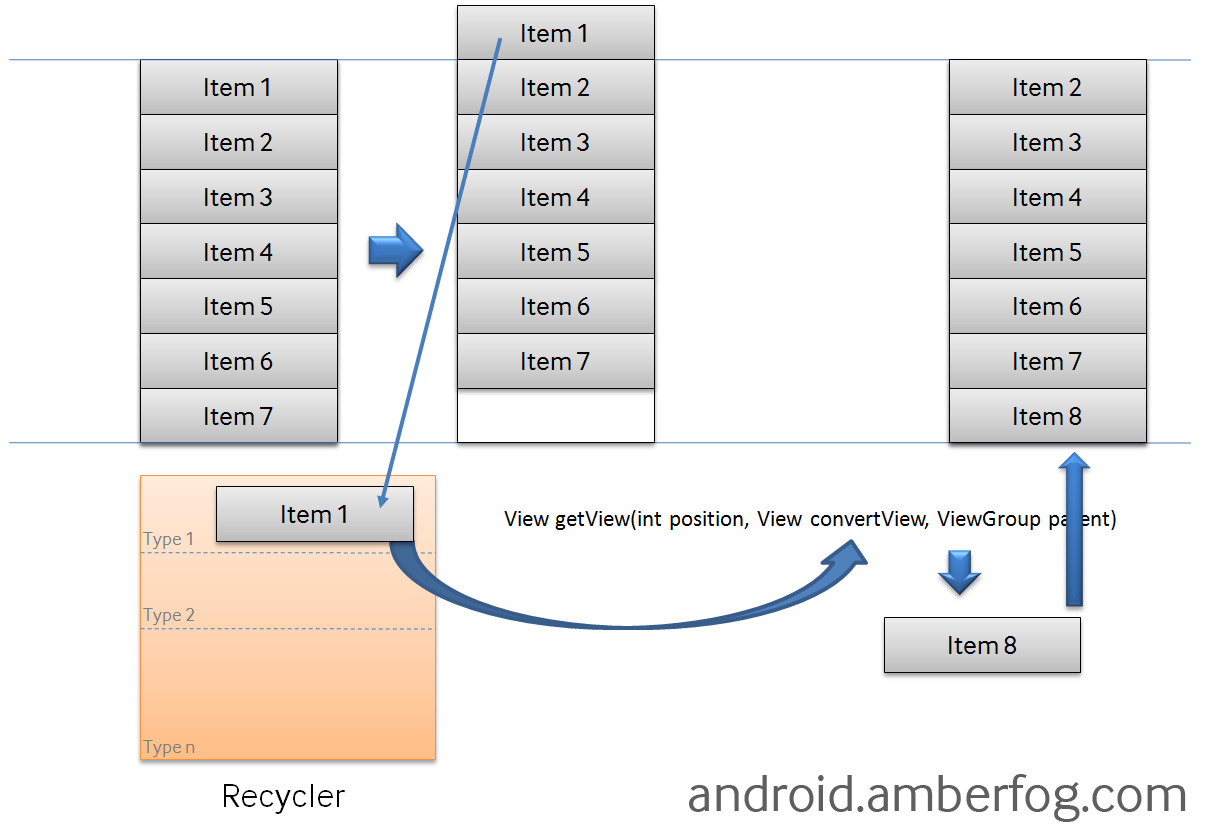
这里有一张图可以很好的体现ListView的复用原理:
我们每次绘制视图的时候都会调用getView这个方法,它有三个参数分别是:
position - 视图的位置,从0开始。
convertView - 我们最外层的视图,也就是我们的动态加载进来的布局,每一项条目。
parent - 我们视图的父容器。
这里就只是简单对ListView的复用原理进行了介绍,下面抛出一个问题:
ListView在滑动的时候显示数据错乱,如何解决
利用ListView的复用机制虽然为数据显示避免了卡顿,提高了显示的效率,但也会引起ListView数据显示错乱的问题。这里列出会出现的一些问题:
- 图片显示重复
- 图片显示错乱
- 图片显示闪烁
- 文本内容显示错乱
这是我们在实际开发中经常遇到的问题,下面来提一些解决方案:
无论是数据显示重复还是错乱,都是因为ListView的缓存机制导致的,我们在快速滑动的时候,可能因为缓存而导致数据的重复。
**图片可以使用异步加载来解决这个问题,可以选用ImageLoader框架来异步请求网络图片。
如果是本地图片的话,可以使用设置tag来避免数据错乱**。
int simple_avatar_id = Integer.valueOf(commentDomain.getCommentIcon());
holder.headImg.setTag(simple_avatar_id);
// 预设一张图片
holder.headImg.setImageResource(R.drawable.headphoto_unlogin_small);
// 通过tag来防止图片错位
if (holder.headImg.getTag() != null && holder.headImg.getTag().equals(simple_avatar_id)) {
switch (simple_avatar_id) {
case 0:
holder.headImg.setImageResource(R.drawable.headphoto_unlogin_small);
break;
case 1:
holder.headImg.setImageResource(R.drawable.ic_head_red);
break;
case 2:
holder.headImg.setImageResource(R.drawable.ic_head_yellow);
break;
case 3:
holder.headImg.setImageResource(R.drawable.ic_head_blue);
break;
case 4:
holder.headImg.setImageResource(R.drawable.ic_head_green);
break;
default:
break;
}
} 就是通过设置标识来动态获取保存的数据,这样就能保证数据不会错乱。
本篇博客内容不多,就是提一下这个开发者经常遇到的点。
原文博客地址:点击打开链接























 2135
2135

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








