前言
在vue项目中,你没办法通过像电脑一样,按F12可以很方便快捷的查看写的代码的结果和信息,在手机上你想这样的话需要借助于vconsole组件。
其实我已经用这个方式查看vue项目的输出信息很久了,但是一直有很多事情耽搁住,直到现在才想起来;那么,这个文章就来教大家如何引入吧
别人也有记录过这个,我写它的目的主要是为了方便自己随时查看
引入
第一步
使用
npm install vconsole
命令安装vconsole,安装完之后可以看到自己项目的package.json有它的信息

第二步
在main.js引入vconsole
import vConsole from 'vconsole'
let Console = new vConsole()
Vue.use(Console)
第三步
其实没有第三步了,做完这些,你就可以正式在手机上看到一个图标
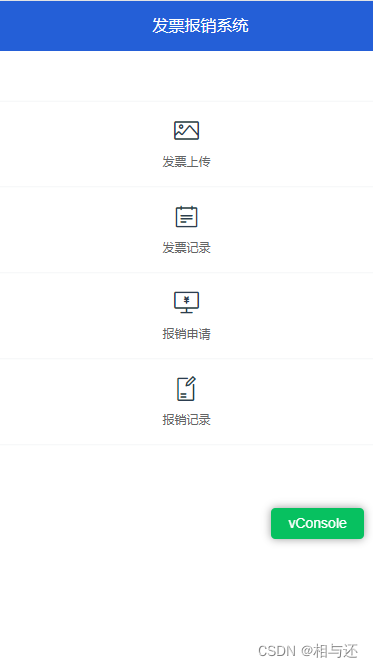
以下截图为我本人一个项目的实际截图

可以看到一个vConsole图标

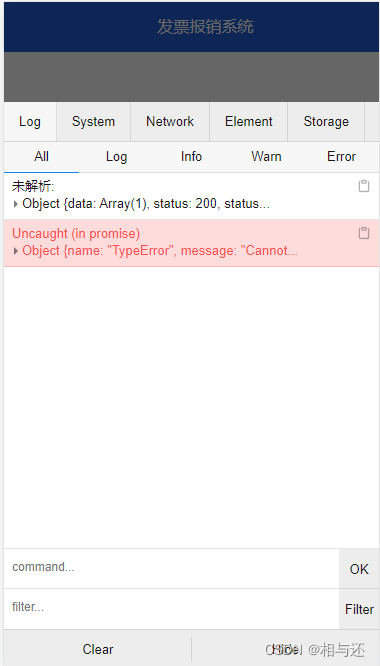
点开之后就可以看到你方法写的具体输出了

结语
以上就是vue在手机查看代码输出信息的方法






















 225
225











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








