
使用input-group,轻松在输入框前后添加文本或者按钮元素,使用方法如下:
1.用一个
包裹住输入框input按钮。
2.给input加上class="form-control"样式。
3.在input的前/后添加一个,在span中添加文本或者其他元素。
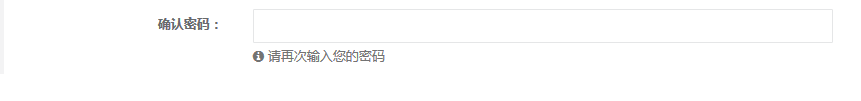
如:左右边添加文本(效果如上图中第一个输入框所示):
<div class="input-group form-group">
<span class="input-group-addon">@</span>
<input type="text" class="form-control">
<span class="input-group-addon">$</span>
</div>
左边添加复选框:
<div class="input-group form-group">
<span class="input-group-addon">
<input type="checkbox"/>
</span>
<input type="text" class="form-control">
</div>
左边添加单选按钮:
<div class="input-group form-group">
<span class="input-group-addon">
<input type="radio"/>
</span>
<input type="text" class="form-control"/>
</div>
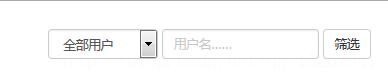
右边添加按钮(注意这时我们不再是在span中添加class .input-group-addon样式,而是添加input-group-btn。
<div class="input-group form-group">
<input type="text" class="form-control"/>
<span class="input-group-btn">
button class="btn btn-primary">搜索</button>
</span>
</div>
input-group表示一行
form-group表示一个文本加上一行,文本可以在这一行的左边或上边
input-group和input-group-addon一般会成对出现

运行效果如下:


上面代码运行结果如下:


运行效果如下:























 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








