
<table class="table" id="grid-table">
<thead>
<tr>
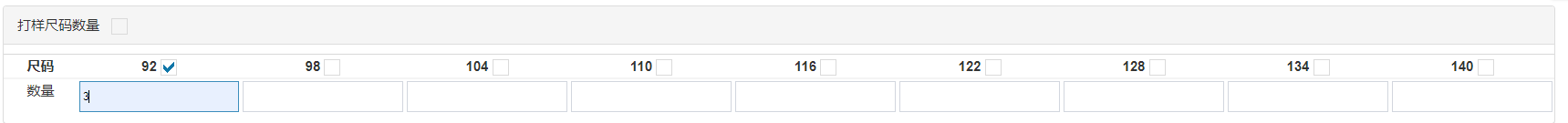
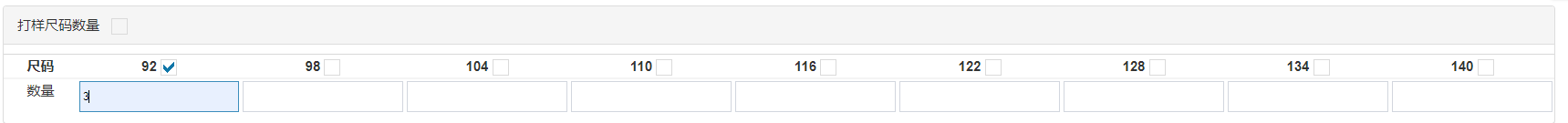
<th style="width:50px;text-align: center;">尺码</th>
<!-- 尺码循环开始 -->
@foreach($data->exploit->sizegroup->get_size_details as $k=>$v)
<th class="column-size_{!! $v['info_id'] !!}" style="text-align: center;"> {!! $v['size_infos'][0]['title'] !!}
<input type="checkbox" class="key-select" data-key="{!! $v['info_id'] !!}" id="size_checked_{{$v['info_id']}}" name=size_checked[][{{$v['info_id']}}]>
{{--<input type="checkbox" name="remember" value="1" {{ (!old('username') || old('remember')) ? 'checked' : '' }}>--}}
</th>
@endforeach
<!-- 尺码循环结束 -->
</tr>
<tr style="margin-bottom: 5px;" >
<td style="width:50px;text-align: center;">数量</td>
@foreach($data->exploit->sizegroup->get_size_details as $kq => $vq)
<td style="width:110px;text-align: center;" >
<?php
$size_qty = '';
if($type != 1){
$size_id = $vq['info_id'];
if ($notice_size){
$size_qty = $notice_size[$size_id];
}
else{
$size_qty = '';
}
}
?>
<input type="text" id="size_qty_{{$vq['info_id']}}" class="form-control none_input size_qty" name=size_qty[][{{$vq['info_id']}}] value="{{$size_qty}}" onkeyup="positiveint(this,0,100,1)" onchange="checkedsize(this,{{$vq['info_id']}})" >
</td>
@endforeach
</tr>
</thead>
</table>
function checkedsize(e,id) {
if (e.value>0){
$("#size_checked_"+id).parent().attr("aria-checked",true).addClass("checked");
selected.push(id)
}
else{
$("#size_checked_"+id).parent().removeAttr("aria-checked",true).removeClass("checked");
removeByValue(selected, id);
}
console.log(selected)
}
function removeByValue(arr, val) {
for(var i=0; i<arr.length; i++) {
if(arr[i] == val) {
arr.splice(i, 1);
break;
}
}
}
$('.key-select').iCheck({checkboxClass:'icheckbox_minimal-blue'}).on('ifChanged', function () {
selectedRows();
});
$('.key-select-all').iCheck({checkboxClass:'icheckbox_minimal-blue'}).on('ifChanged', function(event) {
if (this.checked) {
$('.key-select').iCheck('check');
} else {
$('.key-select').iCheck('uncheck');
}
selectedRows();
});
var selectedRows = function () {
{{--var selected = [{{ $data->id }}];--}}
$('.key-select:checked').each(function(){
selected.push($(this).data('key'));
});
console.log(selected);
};
selectedRows();
function checked_size(e,id) {
if (e.value) {
$('#size_checked_'+id).iCheck('check');
} else {
$('#size_checked_'+id).iCheck('uncheck');
}
}

























 424
424











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








