1.判断是否选中
.is(":checked")
2.动态设置其选中
.prop("checked",true)


<div class="panel panel-default" style="margin-bottom: 10px;">
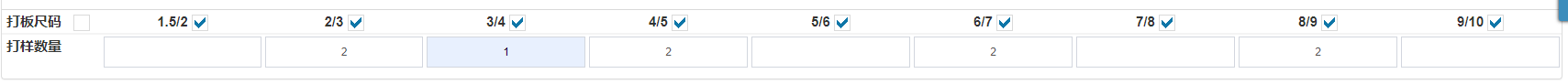
<div class="panel-heading">尺码数量</div>
<div class="panel-body " >
<div class="form-group">
<div class="tables-container">
<div class="table-wrap table-main">
<table class="table" id="grid-table">
<thead>
<tr>
<th style="width:68px;padding-left:5px;text-align: left;">打板尺码 <input type="checkbox" class="key-select-all"></th>
<!-- 尺码循环开始 -->
@foreach($data->style->sizegroup->get_size_details as $k=>$v)
<?php
$size_qty = '';
$pattern = '';
if($type != 1){
$size_id = $v['info_id'];
if ($notice_size){
$size_qty = $notice_size['size_qty'][$size_id];
$pattern = $notice_size['pattern'][$size_id];
}
else{
$size_qty = '';
$pattern = '';
}
}
?>
<th class="column-size_{!! $v['info_id'] !!}" style="text-align: center;"> {!! $v['size_infos'][0]['title'] !!}
<input type="checkbox" class="key-select" data-key="{!! $v['info_id'] !!}" id="size_checked_{{$v['info_id']}}" name=size_checked[][{{$v['info_id']}}] {{ $pattern != '' ? 'checked' : '' }} />
</th>
@endforeach
<!-- 尺码循环结束 -->
</tr>
<tr style="margin-bottom: 5px;" >
<td style="width:68px;padding-left:5px;text-align: left;font-weight:bold;"><span>打样数量</span></td>
@foreach($data->style->sizegroup->get_size_details as $kq => $vq)
<td style="width:110px;text-align: center;" >
<?php
$size_qty = '';
$pattern = '';
if($type != 1){
$size_id = $vq['info_id'];
if ($notice_size){
$size_qty = $notice_size['size_qty'][$size_id];
$pattern = $notice_size['pattern'][$size_id];
}
else{
$size_qty = '';
$pattern = '';
}
}
?>
<input type="text" id="size_qty_{{$vq['info_id']}}" style="text-align: center;" class="form-control none_input size_qty" name=size_qty[][{{$vq['info_id']}}] value="{{$size_qty}}" οnkeyup="positiveint(this,0,100,1)" οnblur="checked_size(this,{{$vq['info_id']}})">
</td>
@endforeach
</tr>
</thead>
</table>
</div>
</div>
</div>
</div>
</div>
$(function () {
$('.key-select').iCheck({checkboxClass:'icheckbox_minimal-blue'}).on('ifChanged', function () {
selectedRows();
});
$('.key-select-all').iCheck({checkboxClass:'icheckbox_minimal-blue'}).on('ifChanged', function(event) {
if (this.checked) {
$('.key-select').iCheck('check');
} else {
$('.key-select').iCheck('uncheck');
}
selectedRows();
});
var selectedRows = function () {
var selected = [];
//对所有的checkbox控件检查 :
//$('.key-select').each(function(){
//对选中的checkbox控件检查 :
$('.key-select:checked').each(function(){
var info_id = $(this).data('key')
var size_qty = $("#size_qty_"+info_id).val();
if (size_qty) {
$('#size_checked_'+info_id).attr('disabled',true)
}
else{
$('#size_checked_'+ info_id).attr('disabled',false)
}
selected.push($(this).data('key'));
});
console.log(selected);
};
selectedRows();
})
function checked_size(e,id) {
if (e.value) {
$('#size_checked_'+id).iCheck('check');
$('#size_checked_'+id).attr('disabled',true)
} else {
$('#size_checked_'+id).attr('disabled',false)
$('#size_checked_'+id).iCheck('uncheck');
}
}
对所有checkbox控件检查 :
var selectedRows = function () {
var selected = [];
$('.key-select').each(function(){
var info_id = $(this).data('key')
var size_qty = $("#size_qty_"+info_id).val();
if (size_qty) {
$('#size_checked_'+info_id).attr('disabled',true)
$('#size_check_'+info_id).val('');
}
else{
$('#size_checked_'+ info_id).attr('disabled',false)
$('#size_check_'+info_id).val(1);
}
if ($('#size_checked_'+info_id)[0]['checked'] == true ){
selected.push($(this).data('key'));
$('#size_check_'+info_id).val(1);
}
else{
// selected.push($(this).data('key'));
$('#size_check_'+info_id).val('');
}
});
console.log(selected);
};
























 3110
3110











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








