
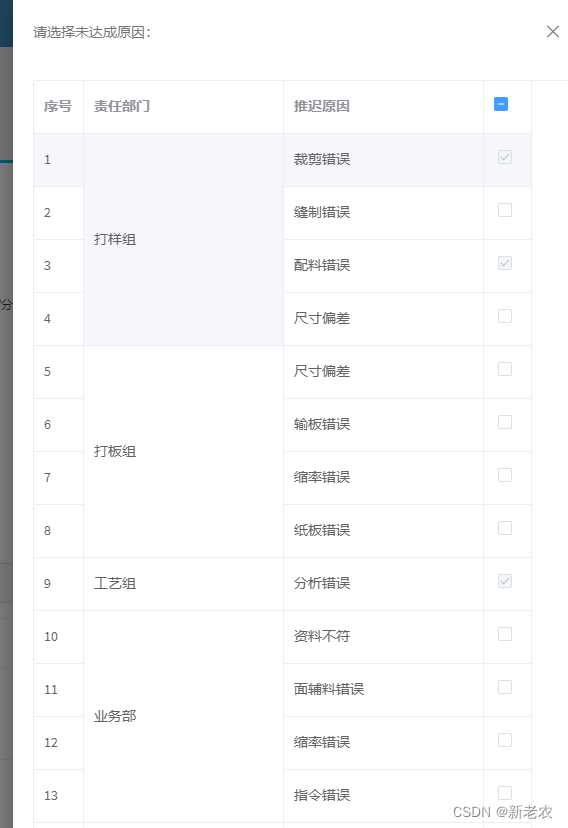
Drawer 抽屉,table表格渲染
<el-drawer
:title="drawerTitle"
:visible.sync="causeDrawer"
:direction="direction"
:before-close="handleClose"
style="font-size:16px;font-weight: bold;"
:size="size"> //size 抽屉的宽度
<template>
<el-form ref="causeForm" :model="causeForm" label-width="120px" style="width: 100%;padding-left: 20px;" >
<el-table
ref="multipleTable"
:data="causeData"
tooltip-effect="dark"
:span-method="arraySpanMethod" //合并单元格
border
style="width: 100%"
@selection-change="handleSelectionChange">
<el-table-column fixed type="index" label="序号" width="50" style="text-align: center"> </el-table-column>
<el-table-column
prop="depart_name"
label="责任部门"
width="200">
</el-table-column>
<el-table-column
prop="title"
label="推迟原因"
width=







 本文介绍了如何在前端开发中利用Drawer组件和Table元素,创建一个具备多选列功能的抽屉式表格。通过toggleRowSelection方法,可以实现对表格行的选中状态控制,允许用户默认勾选某些行。
本文介绍了如何在前端开发中利用Drawer组件和Table元素,创建一个具备多选列功能的抽屉式表格。通过toggleRowSelection方法,可以实现对表格行的选中状态控制,允许用户默认勾选某些行。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 106
106











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








