

<el-table-column prop="aid_name" label="跟单人员" >
<template slot="header" slot-scope="scope">
<el-button type="primary" icon="el-icon-search" @click="filter_aid()">跟单人员</el-button>
</template>
<template slot-scope="scope">
<span>${ scope.row.aid_name }</span>
</template>
</el-table-column>
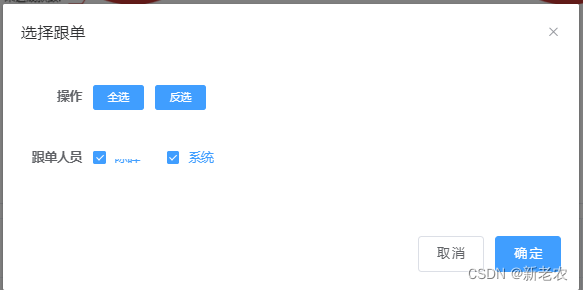
<el-dialog
title="选择跟单"
:visible.sync="choose_aid_dialog"
width="30%"
>
<span>
<el-form ref="form" :model="form" label-width="80px">
<el-form-item label="操作">
<el-button type="primary" size="mini" @click="chooseAll(1)">全选</el-button>
<el-button type="primary" size="mini" @click="chooseAll(2)">反选</el-button>
</el-form-item>
<el-form-item label="跟单人员">
<el-checkbox-group v-model="choose_aid_data">
<template>
<el-checkbox :label="item.value" v-for="item of aid_list"> ${ item.label } </el-checkbox>
</template>
</el-checkbox-group>
</el-form-item>
</el-form>
</span>
<span slot="footer" class="dialog-footer">
<el-button @click="choose_aid_dialog = false">取 消</el-button>
<el-button type="primary" @click="confirmAid">确 定</el-button>
</span>
</el-dialog>
not_finish_data: [], //table 内容
not_finish_data_all: [], //table 原内容
choose_aid_dialog : false, //选择跟单弹框
choose_aid_data : [], //选中跟单
aid_list : [], //跟单列表
filter_aid(){
var that = this
if(that.aid_list.length == 0){
return;
}
that.choose_aid_data = []
for(var i in that.aid_list){
that.choose_aid_data.push(that.aid_list[i]['value']);
}
that.choose_aid_dialog = true;
},
/**
* 全选与否
* */
chooseAll(type){
var that = this
if (type == 1) {
that.choose_aid_data = []
for(var i in that.aid_list){
that.choose_aid_data.push(that.aid_list[i]['value']);
}
}else{
that.choose_aid_data = []
}
},
/**
* 确认选择跟单
* */
confirmAid(){
var that = this
if (that.choose_aid_data.length == 0) {
that.$message({
message: '请选择跟单人员!',
type: 'warning'
})
return
}
if(that.choose_aid_data.length == that.aid_list.length){
that.not_finish_data = that.not_finish_data_all;
}
else{
that.not_finish_data = [];
var data_all = that.not_finish_data_all;
var choose_aid_all = that.choose_aid_data;
for (let i = 0; i < data_all.length; i++) {
var aid = data_all[i]['aid'];
var aid_index = choose_aid_all.indexOf(aid);
if(aid_index > -1){
that.not_finish_data.push(data_all[i]);
}
else{
console.log("秃几把,没被选中")
}
}
}
that.choose_aid_dialog = false;
},





















 302
302

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








