1、首先开一下效果图
初始状态
点击英雄1
再次点击英雄1
注意到上面导航地址的变化了吗
http://localhost:4200/hero-list 列表页
http://localhost:4200/hero/1 英雄详情页
http://localhost:4200/hero-list;id=1 列表页
2、路由配置
说明:参数是通过接收id,获取到的。
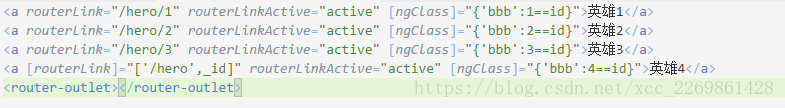
3、跳转的写法,2种写法
4、看接收参数的ts
列表页面参数接收
也就是接收http://localhost:4200/hero-list;id=1 这个链接的id的值
接收http://localhost:4200/hero/1 这个链接的值
5、最后会发现还有一个navigate这个东东
这个东西就是返回http://localhost:4200/hero-list;id=1 这个链接的
如果不会配置 先看一下我之前写的 angularjs2 简单的路由跳转
https://blog.csdn.net/xcc_2269861428/article/details/81012910






























 977
977











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








