1、不对本地js进行编译:
需要将js放到public目录下,在public目录下的文件不会被编译。
同时不要使用import xx form '相对路径/xx.js’去引入xx.js,因为import使用相对路径会默认对该文件进行编译
2、其次不被打包编译的js文件,不会被import识别
所以使用import xx form '绝对路径/xx.js’的时候会出现This dependency was not found 的报错
3、解决办法
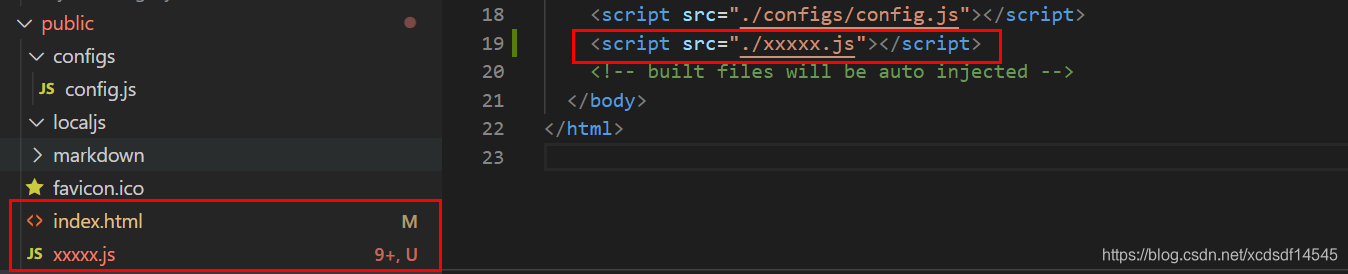
在public目录下的index.html中,按照原生的js文件引入

vue如何引入本地js(不被打包编译的js)文件
最新推荐文章于 2024-05-05 21:19:02 发布






















 4582
4582











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








