如何在IDEA中新建一个WEB项目
本文推荐的jdk版本为11,Tomcat版本为9.0.0
1.安装JDK,并配置好环境变量
jdk11下载地址:https://www.oracle.com/java/technologies/javase-jdk11-downloads.html
环境变量的配置文件:
Java_Home jdk的目录(如:C:\Program Files\Java\jdk-11.0.10)
CLASSPATH %Java_Home%\lib;.;
Path %Java_Home%\bin
2.安装tomcat
tomcat下载地址:http://tomcat.apache.org/
3.安装MySQL
MySQL下载地址:https://dev.mysql.com/downloads/windows/installer/8.0.html





















启动MySQL服务:右键“计算机”,选择“管理”,进入管理界面。
选择“服务和应用程序”–“服务”,在右侧的服务选项中找到“MySQL80”,鼠标右键该选项,启动MySQL服务。
以后每次运行MySQL前,都需要启动MySQL的服务。

4.安装IDEA
本人亲测安装Ultimate版本可以在30天的试用期过了以后直接卸载重装又是30天,推荐直接下官网版本,没必要去破解
IDEA下载地址:https://www.jetbrains.com/idea/download/#section=windows
5.开始新建WEB项目
在所有安装准备结束后我们就开始新建一个项目了
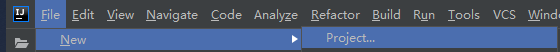
- 首先新建一个java项目




- 新建完一个java项目以后我们还是不能直接写我们的web程序,还要进行一定的配置以后才行

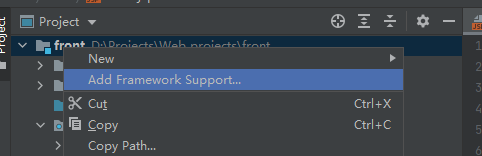
右键项目,点击Add Framework Support

勾选Web Application(4.0)

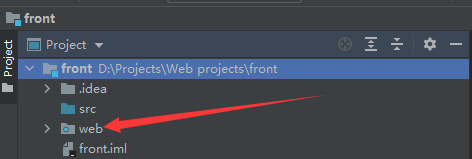
这时候我们就可以看到多了一个web文件夹

接下来我们点击file菜单下的Project Structure

左侧选择"Modules",右侧界面中,选中该项目的web下的WEB-INF文件夹,右键,选择"New folders",创建"classes"和"lib"两个文件夹

右侧界面中,选择"Paths"选项卡,设置项目的所有java文件编译后的类文件保存到刚才设置的classes文件夹中。

选择左侧的"Project"选项,将Project compiler output下的文件夹也改为classes

选择左侧的"Modules"选项,右侧界面中,选择"Dependencies"选项卡,选择下方的Module Sources,点击右侧的"+",选择"JARs or directories"。
在弹出的"Attach Files or Directories"窗口中,选择刚才创建的WEB-INF下的libs文件夹,点击"OK"按钮.
继续弹出一个类别选择框,选择"Jar Directory",点击"OK"按钮。于是乎就用上了我们的lib文件夹
右侧面板点击Artifacts,左侧的Name改为项目的名称,将输出路径改为我们之前新建的classes

确保工具栏调出:选择菜单View–Appearance,勾选"Toolbar"、“Status Bar”、"Navigation Bar"几个选项。
点击Add Configuration

添加Tomcat Server->Local


接着点击Deployment添加Artifact


找到web文件夹下的index.jsp然后点击绿色的运行按钮,如果出现
E
N
D
END
END的网页则恭喜你已经新建好了一个WEB项目






















 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








