- 博客(11)
- 收藏
- 关注
原创 小程序云开发数据库查询得到空值
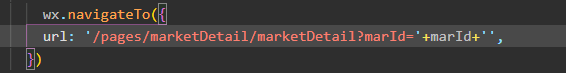
今天通过页面跳转传参传了一条记录的id以便到下一个页面用来查询该记录,然而我打印出来的id和记录中的_id一模一样,查出来的data却是个空数组。网上大多数解决方法都是说数据库没开通权限,我这边开通权限还是没有。 困扰了一下午,仔细排查后发现,我在上图参数marId后面加了空格,导致传过去的id字符串包含了一个空格,所以没有查到该条记录,然而控制台中...
2020-09-30 20:56:17
 684
684
原创 Uncaught(in promise)Cannot read property latitude of undefined
微信小程序报错,我并没有用到promise查看了一下发现 '_latitude’是我用云开发.get查询出的一个字段值,且该字段是存在的,不应该会报错。排查了许久才发现我用来查询数据库的id用的是另一个函数里得到的id,不在所要查询的集合里,所以并没有找到该记录,从而报错。把.doc(‘id’)的id用对了就行...
2020-05-27 20:54:52
 659
659
原创 使用命名空间时遇到的问题
错误:variable or field ‘’ declared void在一个新的命名空间中,定义函数参数时用到了 string 类型的参数,此时using namespace std; 使用string前面要加域作用符,即 std::string。...
2020-02-08 14:57:25
 1300
1300
原创 考核
考核作业1.制作思路: 用flex布局和相对定位来确定元素位置2.制作过程:1.图片覆盖设置z-index2.按钮<button type="button" onclick="#" >FIND A TABLE</button&am
2018-11-04 23:19:58
 216
216
原创 第三次
家居页面1.制作思路: 从ps里把需要的图片扣下来,然后像上次作业那样还原,十分nice2.遇到的问题及解决方案: 排列花瓶插入文字后图片错位.vase{ display: inline-block; width: 20%; margin: 2%; height: 400px; text-align: center; background-color: white; v...
2018-10-24 17:07:06
 162
162
转载 FLEX
迟总的flex大法FLEX的6个属性1、flex-direction指定排序取值:row | row-reverse | column | column-reverserow:默认值,表示水平方向从左到右排列row-reverse:与row相反column:表示垂直方向从上到下排列column-reverse:与column相反2.flex-wrap换行取值:nowrap |...
2018-10-24 15:22:43
 121
121
原创 云麓谷第一次
制作要点:1.图片定位:{position:absolute/fixed/relative}(绝对/固定/相对)2.相对元素定位:设置父元素.box1{position:relative;}子元素.box2{position:absolute}3.文本首行缩进p{text-indent:2em;}4.盒模型:padding 内填充 margin:外边距5.块级元素并排:float...
2018-10-21 17:04:07
 181
181
原创 云麓谷第二次
还原下图还原思路:先做出一个区域的还原,其余复制。.q{ background: url(li1.jpg) no-repeat #fff; width: 200px; height: 230px; left:300px; top: 180px border:solid #999; background-size:100% 70%; p...
2018-10-19 20:15:12
 221
221
转载 导航分割线
.nav li{ position:relative; display:inline-block; padding:0 16px; font-size: 13px; text-shadow:1px 2px 4px rgba(0,0,0,.5); list-style: none outside none; }1.制作导航分隔线.nav li...
2018-10-19 19:48:44
 637
637

空空如也

空空如也
TA创建的收藏夹 TA关注的收藏夹
TA关注的人
 RSS订阅
RSS订阅