1. flex布局子项常见属性
- flex子项占的份数
- align-self 控制子项自己在侧轴上得排列方式
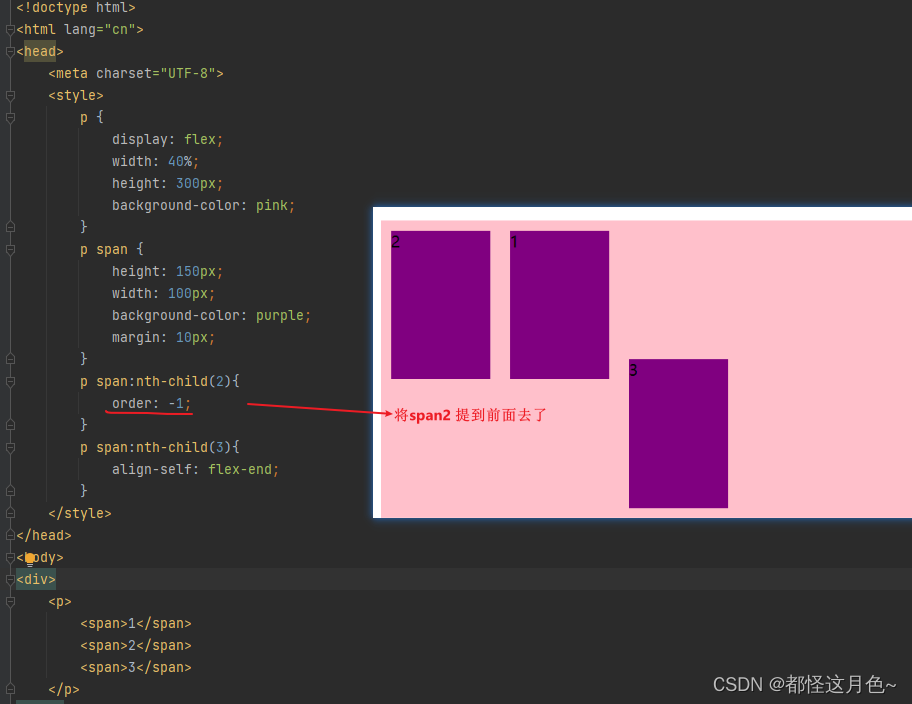
- order 属性定义子项的排列顺序
1.1 flex属性
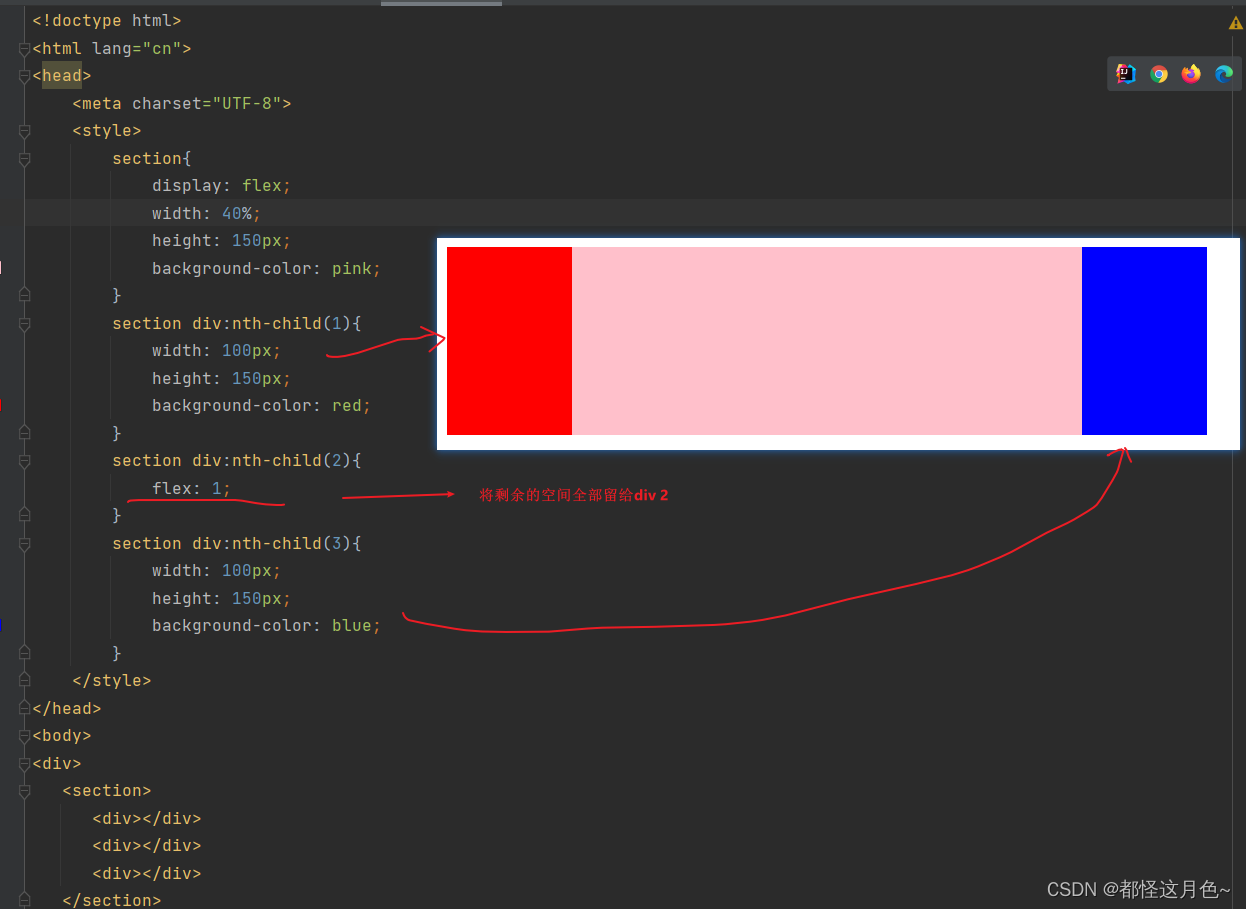
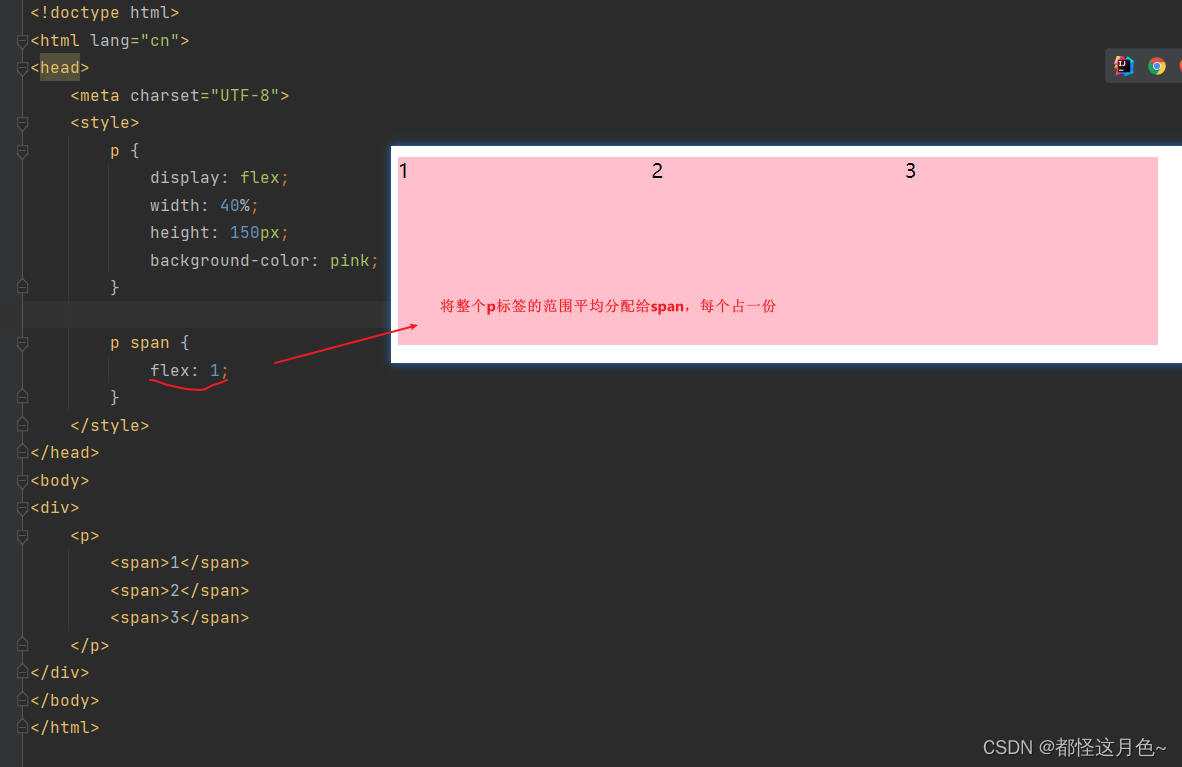
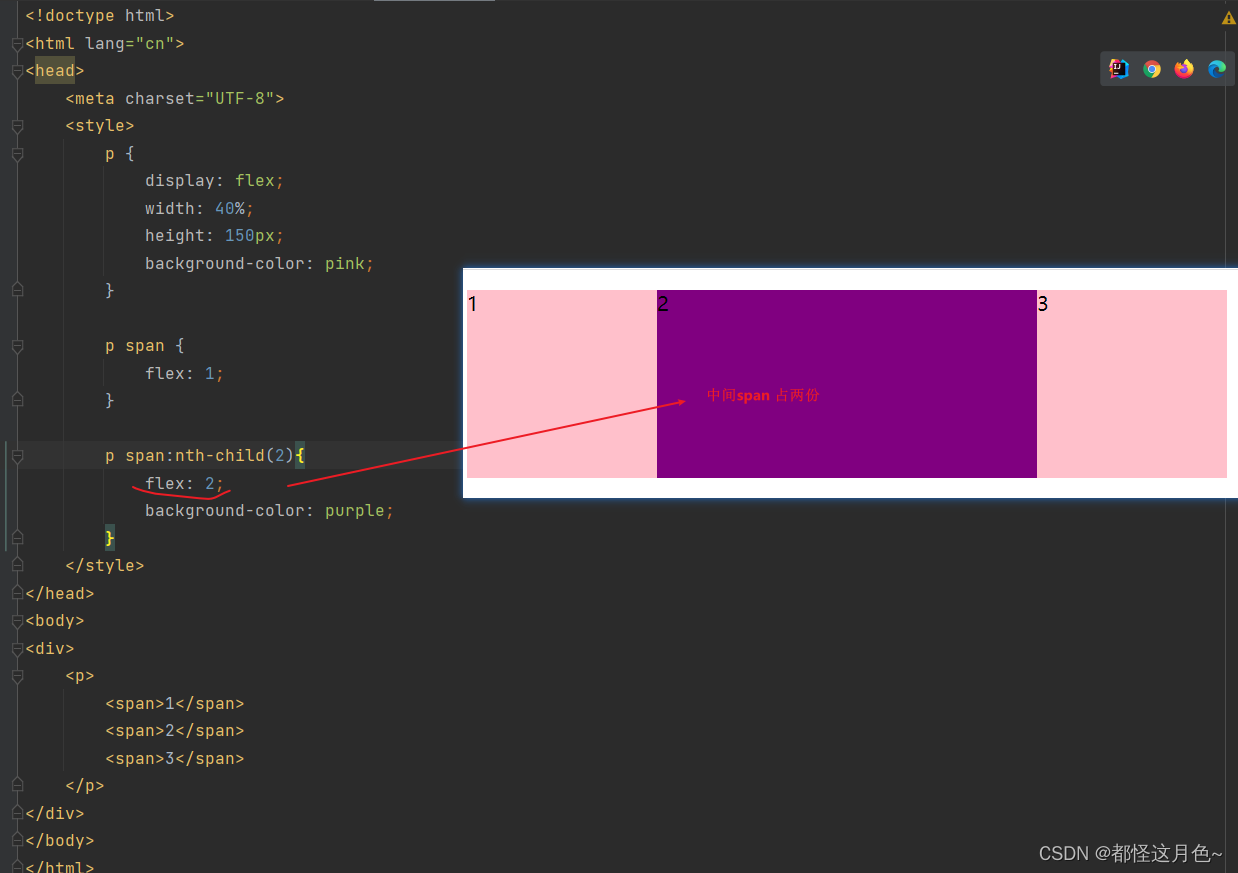
flex属性定义子项目分配剩余空间,用flex来表示占多少份数
.item{
flex: number;
}



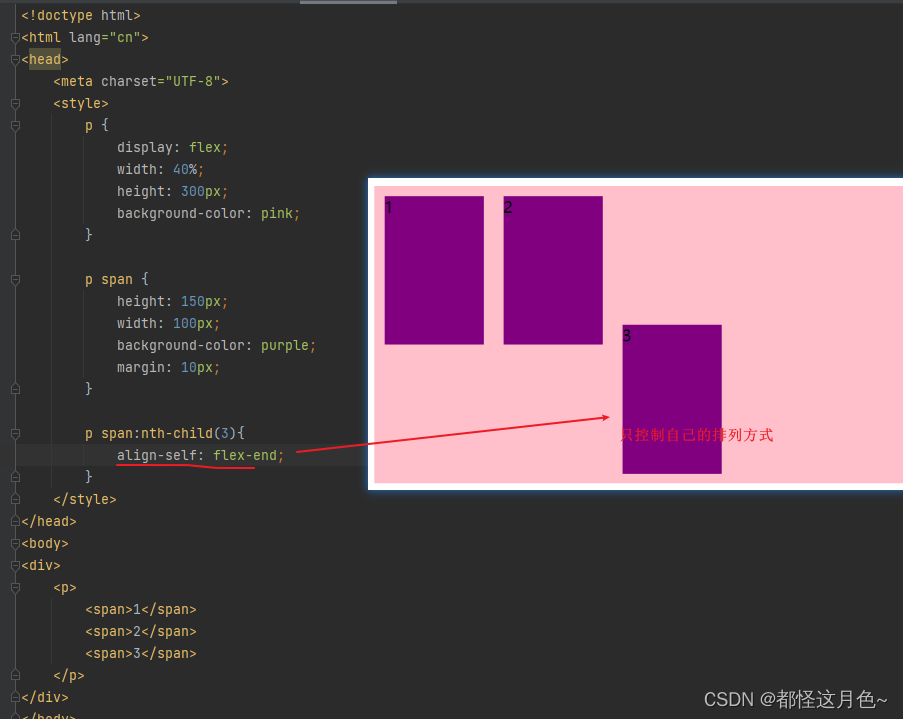
1.2 align-self控制子项自己在侧轴上的排列方式
align-self属性允许单个项目有与其他不一样的对齐方式,可覆盖align-items熟悉,默认为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
span:nth-child(2){
align-self:flex-end;
}

1.3 order 属性定义项目的排列顺序
数值越小,排列越靠前,默认是0























 380
380











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








