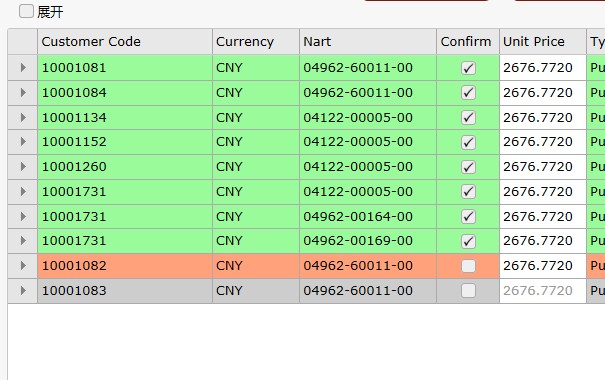
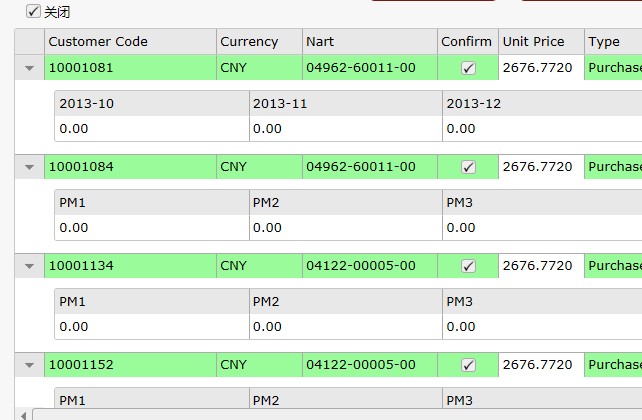
jqwidgets控件对于Nested Grids嵌套列表是不提供全展和全缩的,这时需要我们写一个循环遍历列表展开和缩进代码。
首先的定义一个触发全展和全缩的控件,这里定义CheckBox
<div id='jqxCheckBox'><span>关闭</span></div>
然后给控件设置样式
$("#jqxCheckBox").jqxCheckBox({ width: 50, height: 25, theme: theme });
其次些控制列表展开和收缩代码
$("#jqxCheckBox").on('change', function (event) {
var checked = event.args.checked;
if (checked) {
$("#jqxCheckBox").find('span')[1].innerHTML = '展开';
var allrow = $('#jqxgrid').jqxGrid('getrows').length;
for (var i = 0; i < allrow; i++) {
$("#jqxgrid").jqxGrid('showrowdetails', i);
}
}
else {
$("#jqxCheckBox").find('span')[1].innerHTML = '关闭';
var allrow = $('#jqxgrid').jqxGrid('getrows').length;
for (var i = 0; i < allrow; i++) {
$("#jqxgrid").jqxGrid('hiderowdetails', i);
}
}
});
























 2564
2564

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








