public class MyView extends View{
public MyView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public MyView(Context context) {
this(context,null);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawColor(Color.WHITE);
Paint paint=new Paint();
paint.setAntiAlias(true);
paint.setColor(Color.BLACK);
paint.setStyle(Paint.Style.STROKE);
paint.setStrokeWidth(3);
//绘制圆形
canvas.drawCircle(40, 40, 30, paint);
//绘制正方形
canvas.drawRect(10, 80, 70, 140, paint);
//绘制矩形
canvas.drawRect(10, 150, 70, 190, paint);
//绘制圆角矩形
RectF rel=new RectF(10, 200, 70, 230);
canvas.drawRoundRect(rel, 15, 15, paint);
//绘制椭圆
RectF rel1=new RectF(10,240, 70,270 );
canvas.drawOval(rel1, paint);
//定义一个path属性,绘制三角形
Path path1=new Path();
path1.moveTo(10, 340);
path1.lineTo(70, 340);
path1.lineTo(40, 290);
path1.close();
//根据path进行绘制,绘制三角形
canvas.drawPath(path1, paint);
//定义一个path对象,封闭成一个五角形
Path path2=new Path();
path2.moveTo(26, 360);
path2.lineTo(54, 360);
path2.lineTo(70, 392);
path2.lineTo(40, 420);
path2.lineTo(10, 392);
path2.close();
//根据path进行绘制,绘制五角行
canvas.drawPath(path2, paint);
//--------设置填充风格后绘制--------------
paint.setStyle(Paint.Style.FILL);
paint.setColor(Color.RED);
//绘制圆
canvas.drawCircle(120, 40,30, paint);
//绘制正方形
canvas.drawRect(90, 80, 150, 140, paint);
//绘制矩形
canvas.drawRect(90, 150, 150, 190, paint);
//绘制圆角矩形
RectF re2=new RectF(90,240,150,270);
canvas.drawRoundRect(re2, 15, 15, paint);
//绘制椭圆
RectF re21=new RectF(90, 240, 150, 270);
canvas.drawOval(re21, paint);
//绘制三角形
Path path3=new Path();
path3.moveTo(90, 340);
path3.lineTo(150, 340);
path3.lineTo(120, 290);
path3.close();
canvas.drawPath(path3, paint);
//绘制五角形
Path path4=new Path();
path4.moveTo(106, 360);
path4.lineTo(134, 360);
path4.lineTo(150, 392);
path4.lineTo(120, 420);
path4.lineTo(90, 392);
canvas.drawPath(path4, paint);
//设置渐变器后绘制
Shader mShader=new LinearGradient(0, 0, 40, 60, new int[]{Color.RED,Color.GREEN,Color.BLUE,Color.YELLOW}, null, Shader.TileMode.REPEAT);
paint.setShader(mShader);
//设置阴影
paint.setShadowLayer(45, 10, 10, Color.GRAY);
//绘制圆形
canvas.drawCircle(200, 40, 30, paint);
//--------设置字符大小后----------
paint.setTextSize(24);
paint.setShader(null);
canvas.drawText("圆形", 240, 50, paint);
}
}
android_绘图的基础canvas,Paint
最新推荐文章于 2024-04-22 13:37:11 发布
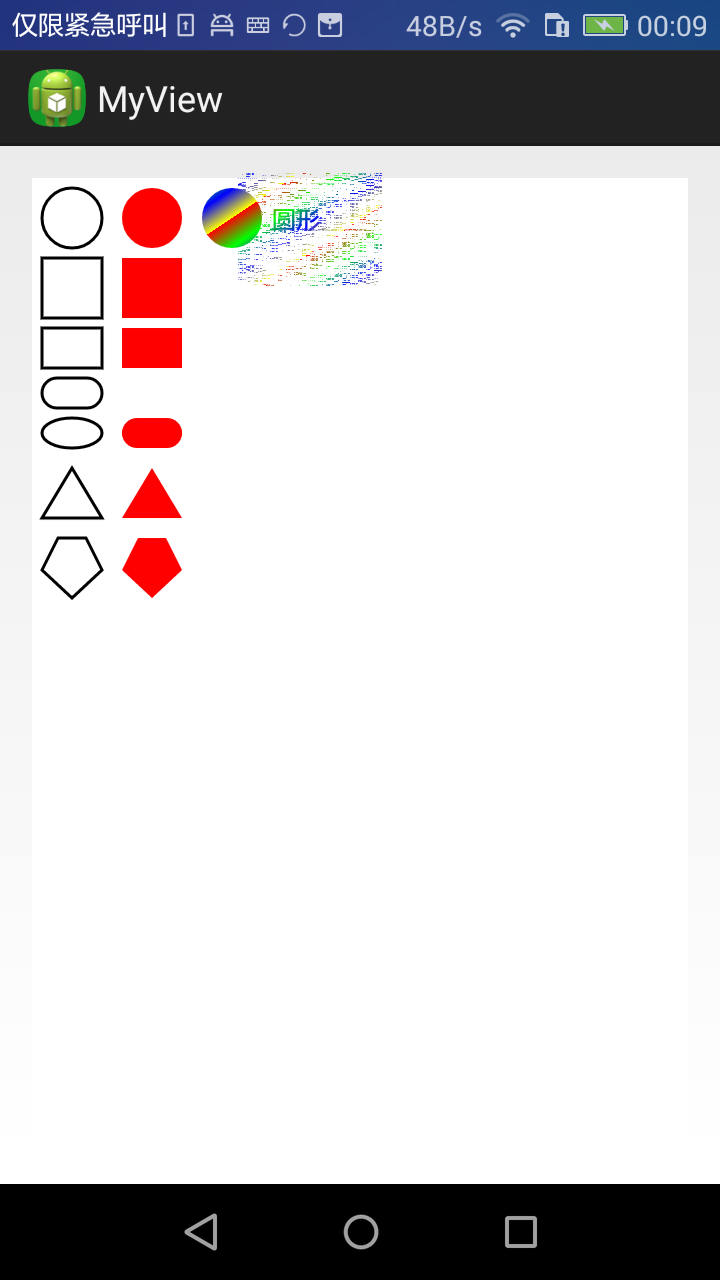
 本文介绍了一个自定义视图组件MyView,该组件继承自Android的View类,实现了多种基本图形的绘制方法,包括圆形、正方形、矩形、圆角矩形、椭圆、三角形和五边形,并展示了如何通过Paint对象设置图形样式。
本文介绍了一个自定义视图组件MyView,该组件继承自Android的View类,实现了多种基本图形的绘制方法,包括圆形、正方形、矩形、圆角矩形、椭圆、三角形和五边形,并展示了如何通过Paint对象设置图形样式。






















 525
525

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








