选项卡
<div class="container">
<h1 class="page-header">选项卡</h1>
<!--nav-pills,nav-tabs,nav-stacked :改变选项卡的样式-->
<ul class="nav nav-pills">
<li class="active"><a href="#">Java</a>
</li>
<li><a href="#">C++</a>
</li>
<li><a href="#">.Net</a>
</li>
</ul>
</div>选项卡的内容
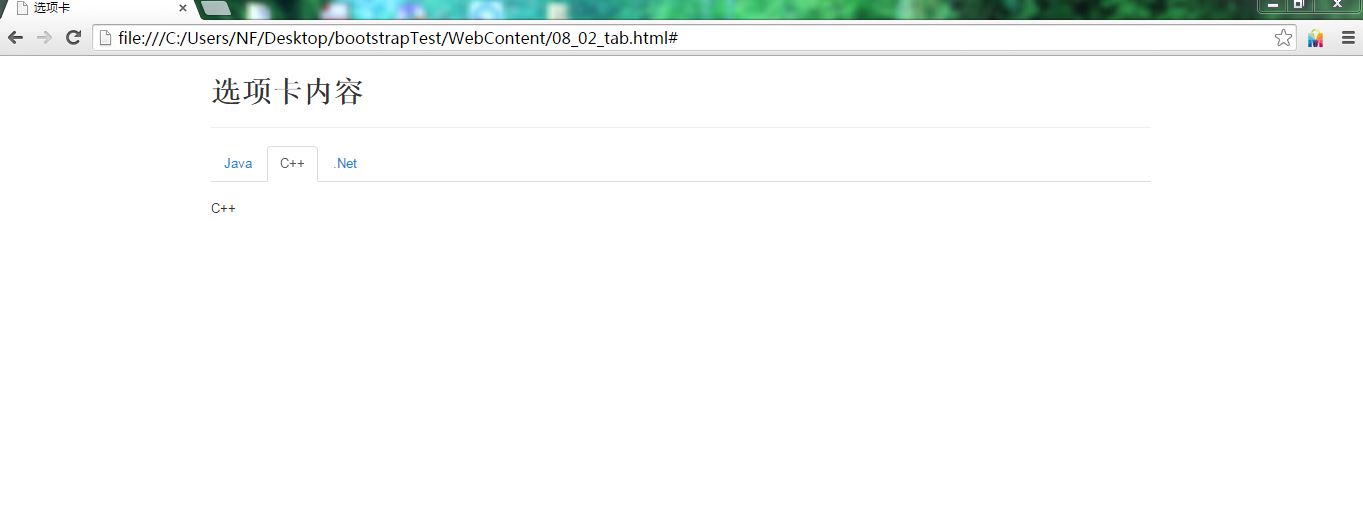
<div class="container">
<h1 class="page-header">选项卡内容</h1>
<!--tabs-left:选项卡在左边显示 -->
<div class="tabbable">
<!--nav-pills,nav-tabs,nav-stacked :改变选项卡的样式-->
<ul class="nav nav-tabs">
<li class="active"><a href="#tab1" data-toggle="tab">Java</a>
</li>
<li><a href="#tab2" data-toggle="tab">C++</a>
</li>
<li><a href="#tab3" data-toggle="tab">.Net</a>
</li>
</ul>
<!-- 选项卡相对应的内容 -->
<div class="tab-content">
<div class="tab-pane active" id="tab1">
<p>Java</p>
</div>
<div class="tab-pane" id="tab2">
<p>C++</p>
</div>
<div class="tab-pane" id="tab3">
<p>.Net</p>
</div>
</div>
</div>
</div>data-toggle=”tab”;选项卡的点击按钮上,必须添加该标签
href=”#tab1”;对应选项卡的对应的内容,用id来匹配
























 1875
1875











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








