制作自定义图标字体,html引用web字体
1、安装Adobe Illustrator CS6(注:http://www.lookae.com/adobecc/)下载破解安装
2、安装Adobe Photoshop CS6(注:http://www.cncrk.com/downinfo/39089.html)
3、下载save-ps-to-svg1.0.jsx(注:http://hackingui.com/design/export-photoshop-layer-to-svg/)
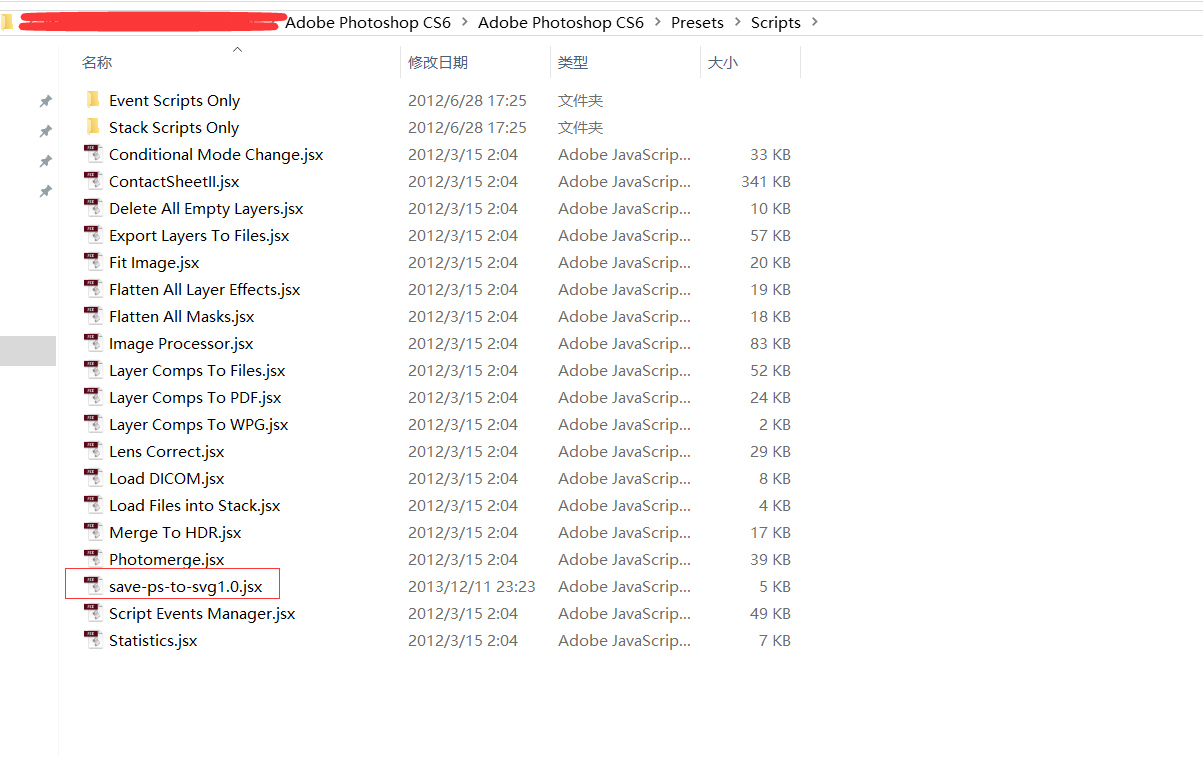
4、把save-ps-to-svg1.0.jsx拷贝到C:/Adobe Photoshop CS6/Presets/Scripts文件夹
5、把jsx装载到ps,流程:文件–脚本–浏览–选择刚拷贝的jsx,加载成功则会在脚本–Save as SVG
6、制作透明的图标形状,将文件后缀名改为gou.svg,接一来点击Save as SVG则会生成gou.svg.ai
7、但我们最终需要的是.svg文件,所以需要打开Adobe Illustrator CS6工具,再点击Save as SVG则会在文件夹中生成gou.svg.ai,gou.svg两个文件,按照此种方法,可以生成我们想要的任何图标文件
注:也可以直接在Adobe IIIustrator CS6中操作,步骤与PS一致

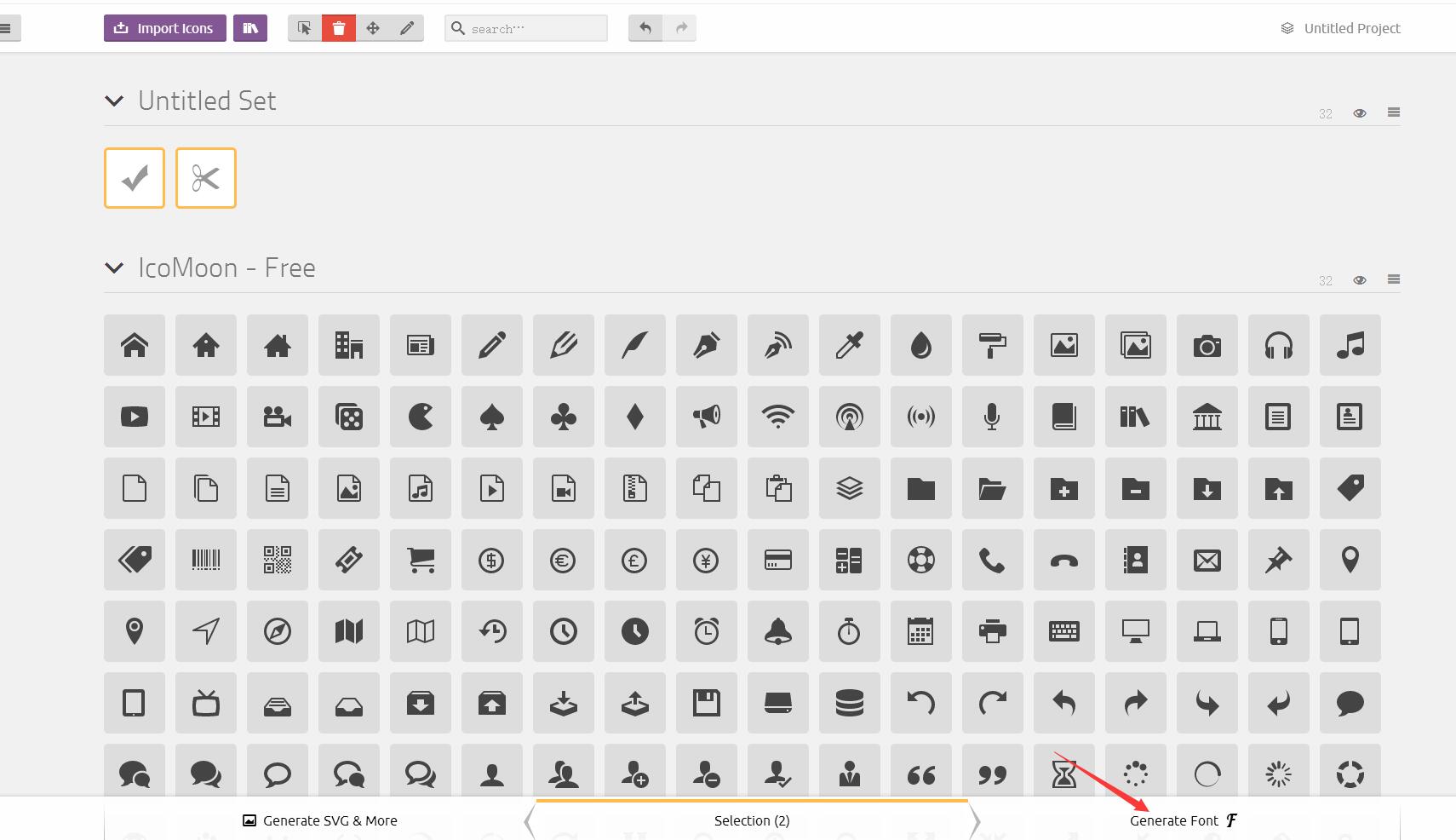
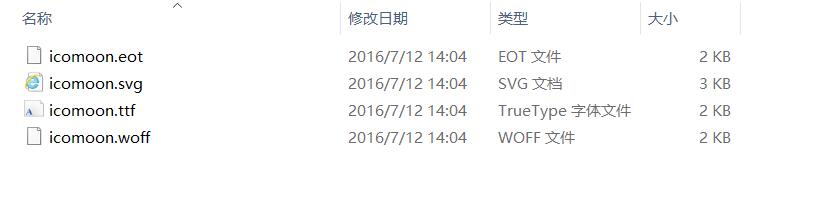
8、因我们的浏览器的兼容性,所以需要导成.svg,.ttf,.eot,.woff等字体图标文件,我借用在线网站来生成(https://icomoon.io/app)导入生成的svg文件,然后选择,最后下载打包文件,则得到我们期望以久的.svg,.ttf,.eot,.woff文件啦

9、就可以按照字体的使用方式,进行调用操作啦
总结:后面操作流程简单,但前面安装ps、ai稍微麻烦一些,祝你好运!!!!!!!!!!!



























 502
502











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








