在网上看到了很多的使用vant组件的方法,但是讲解的大多繁琐,或者无法使用,现把最新,最实用的vant组件的使用方法分享给大家。
步骤一
打开 Hbulider x ,然后新建项目;

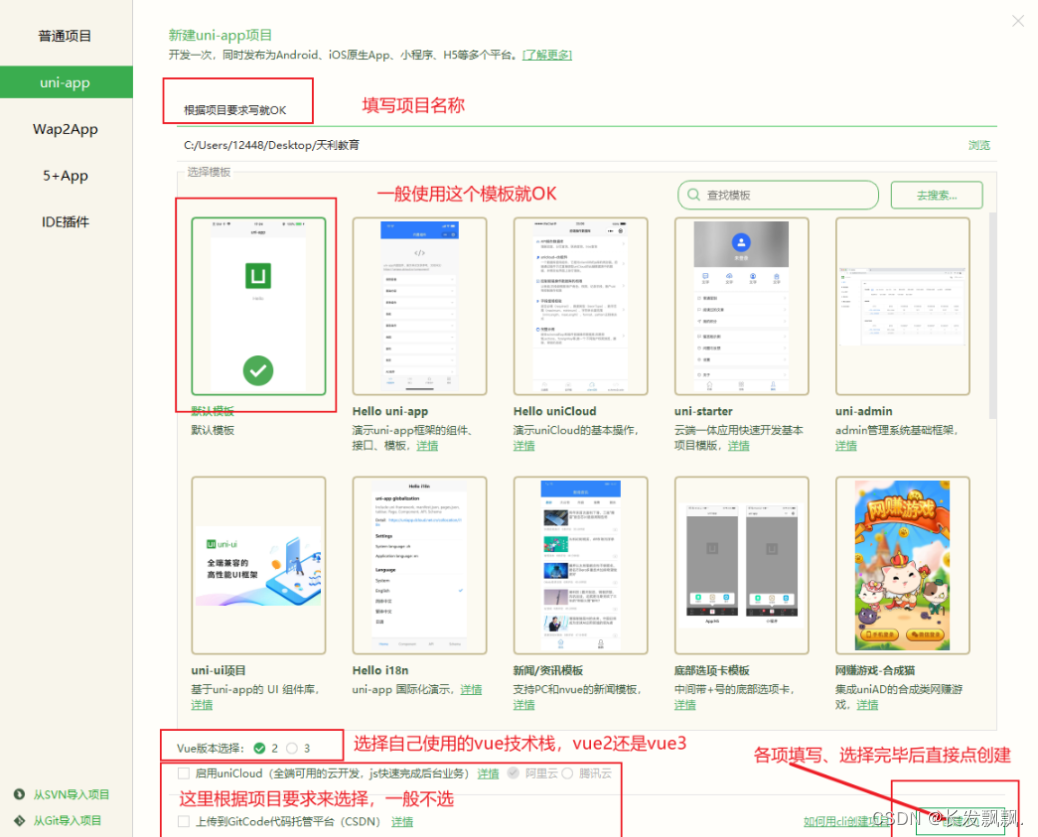
步骤二
填写项目名称,选择模板,vue技术栈,…详细如图,然后点击创建即可

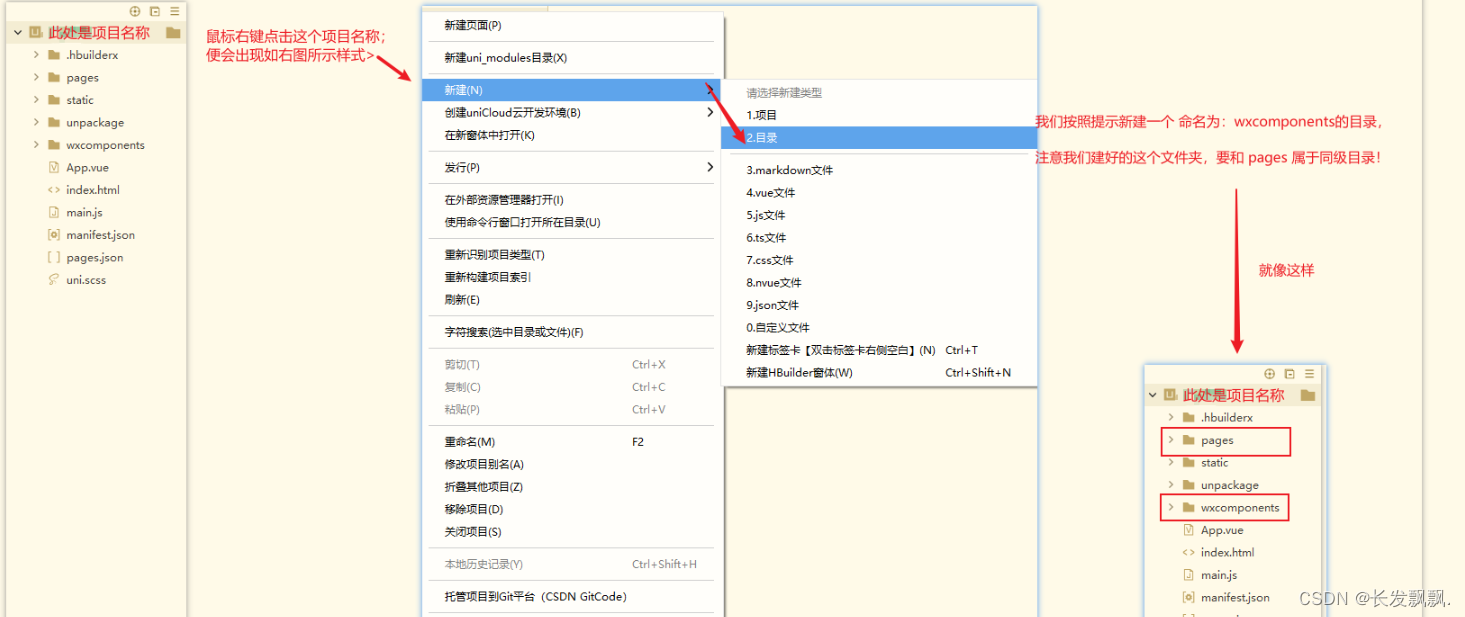
步骤三
在与pages 同级目录先创建一个 名称为: wxcomponents 的文件夹,不会操作的话看图。

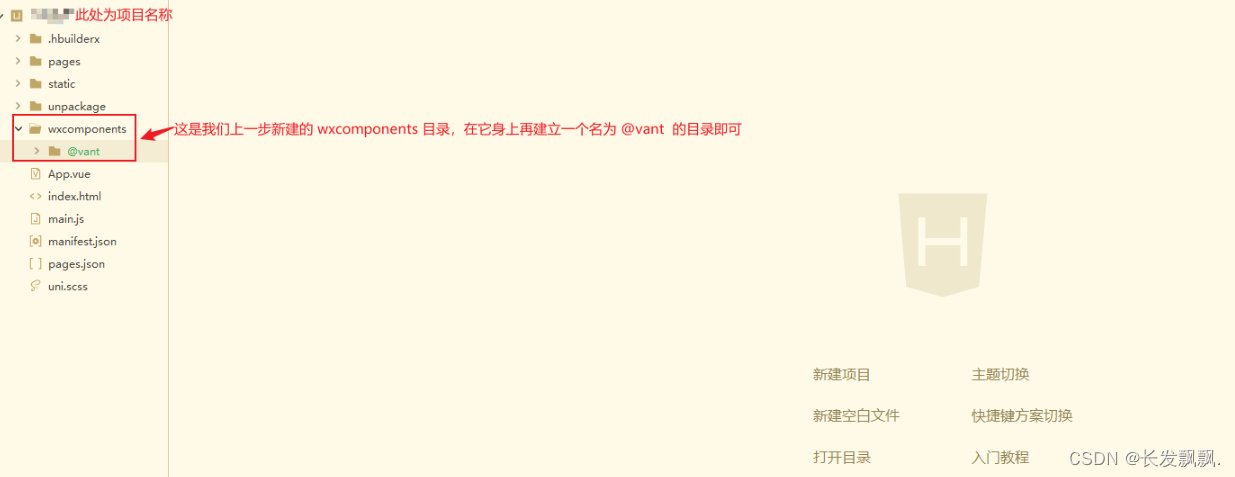
步骤四
在我们刚才新建的wxcomponents 目录下新建一个 @vant 的文件夹,建立目录方法就和步骤三一样,只不过这一次我们要在 wxcomponents 目录下建立 子目录 @vant

步骤五
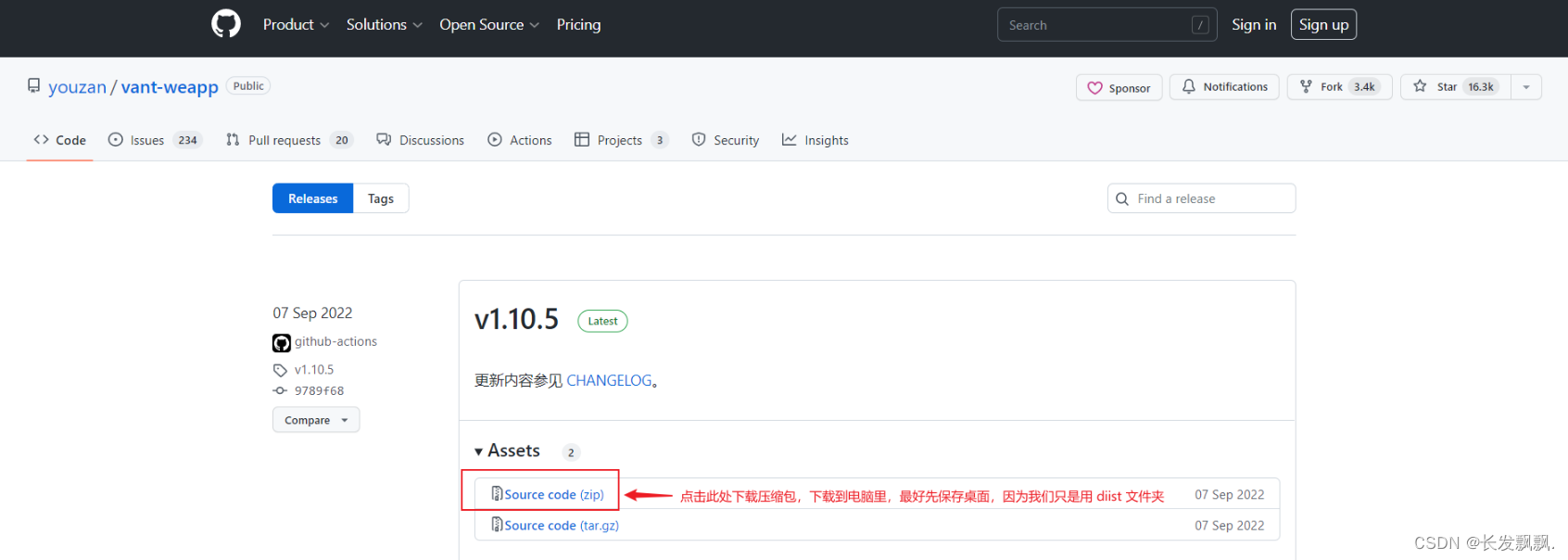
浏览器打开 这个链接:https://github.com/youzan/vant-weapp/releases
下载如图所示的压缩包

步骤六
打开压缩包后,将文件夹打开,然后找到 dist 文件夹, 将这个文件夹复制粘贴到 我们步骤四 新建的 @vant 空文件夹中 ,并且改名为: weapp, 如图所示:

步骤七
在全局的page.json进行全局注册,使它变成全局可用!如图所示:


最后说明一下前面文件夹的命名方式的由来
为什么我们要改文件夹名字,因为我们看到,vant组件内部给我们的 引入方案就是 :

那我们这样创建文件夹,和它嵌套的路径一样,是不是后面使用复制vant 提供的路径就OK了?
这样更省时间,更省事。
再多提一嘴,vant组件是配合原生小程序使用的,所以有些地方,比如data数据渲染,我们不能直接照抄,一般用vue的思路就可以解决啦。




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








