
案例介绍
欢迎来到我的小院,我是霍大侠,恭喜你今天又要进步一点点了!
我们来用JavaScript编程实战案例,做一个图片回廊。图片展示在页面上,用户可通过按钮手动旋转。通过实战我们将学会事件和EventListener知识。
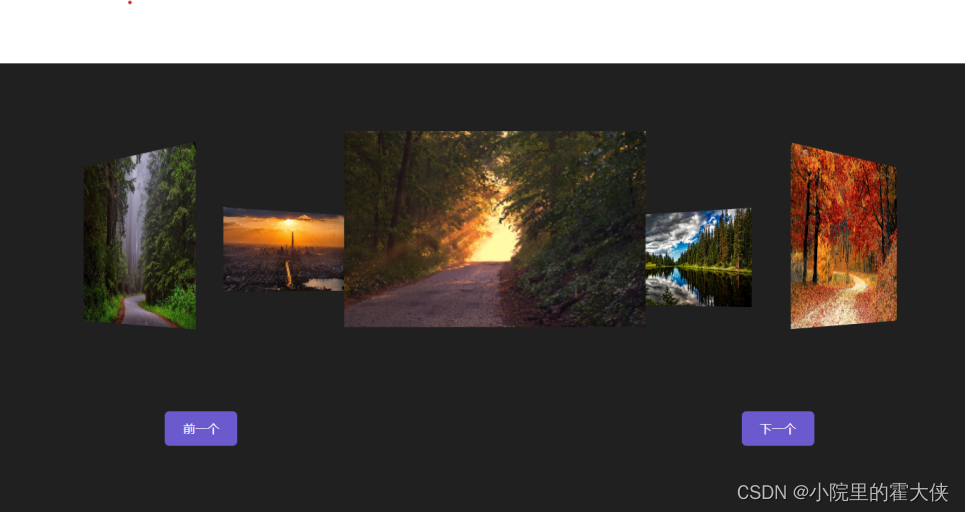
案例演示
图片立体展示在页面上,每隔3秒自动轮换图片,用户可通过按钮手动查看图片。
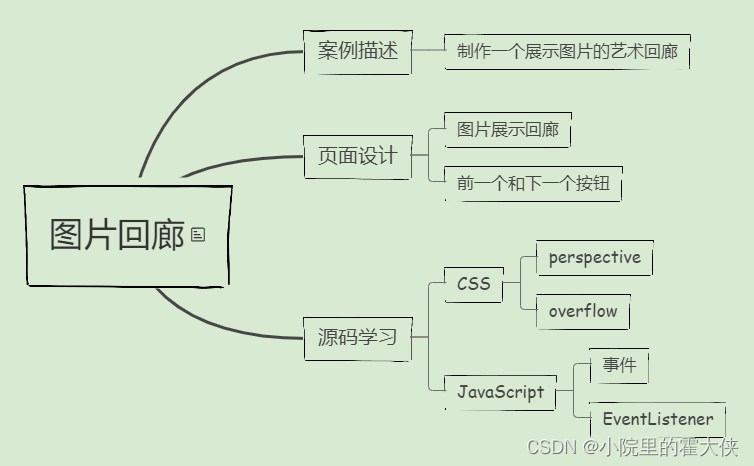
案例设计
我们来看此案例的思维导图设计,包括需求描述,页面设计和技术架构。
其中架构设计包含了HTML,CSS,JavaScript 共三部分代码。
源码学习
进入核心代码学习,我们先来看HTML中的核心代码。
<!-- 有个小院-兴趣编程 -->
<div class="image-container">
<span style="--i: 1">
<img src="1.jpg" />
</span>
<!-- 中间省略 -->








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1012
1012











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










