最近看了孟子的多文件上传,又想起了163网易网盘上的那个多文件上传功能,于是,改造开始了……
1.ProductUpFile.aspx
 <%
@ Page language
=
"
c#
"
Codebehind
=
"
ProductPicUpFile.aspx.cs
"
AutoEventWireup
=
"
false
"
Inherits
=
"
LabWeb.adminstra.ProductPicUpFile
"
%>
<%
@ Page language
=
"
c#
"
Codebehind
=
"
ProductPicUpFile.aspx.cs
"
AutoEventWireup
=
"
false
"
Inherits
=
"
LabWeb.adminstra.ProductPicUpFile
"
%>
 <!
DOCTYPE HTML PUBLIC
"
-//W3C//DTD HTML 4.0 Transitional//EN
"
>
<!
DOCTYPE HTML PUBLIC
"
-//W3C//DTD HTML 4.0 Transitional//EN
"
>
 <
HTML
>
<
HTML
>
 <
HEAD
>
<
HEAD
>
 <
title
>
产品图片库上传程序
--
徐锋田
</
title
>
<
title
>
产品图片库上传程序
--
徐锋田
</
title
>
 <
script language
=
"
JavaScript
"
>
<
script language
=
"
JavaScript
"
>
 var iRow
=
0
;
var iRow
=
0
; 
 function insert_row()
...
{
function insert_row()
...
{ 
 R=tbl.insertRow()
R=tbl.insertRow()  C=R.insertCell()
C=R.insertCell()  C.innerHTML="<INPUT type='file' size='50' NAME='File'>"
C.innerHTML="<INPUT type='file' size='50' NAME='File'>"  C=R.insertCell()
C=R.insertCell()  C.innerHTML="<input type='button' value='删除' οnclick='tbl.deleteRow("+(iRow-1)+");iRow--'>"
C.innerHTML="<input type='button' value='删除' οnclick='tbl.deleteRow("+(iRow-1)+");iRow--'>"  iRow++
iRow++  }
}
 </
script
>
</
script
>
 </
HEAD
>
</
HEAD
>
 <
body
>
<
body
>
 <
form id
=
"
Form1
"
method
=
"
post
"
encType
=
"
multipart/form-data
"
runat
=
"
server
"
>
<
form id
=
"
Form1
"
method
=
"
post
"
encType
=
"
multipart/form-data
"
runat
=
"
server
"
>
 <
TABLE id
=
"
table1
"
cellSpacing
=
"
0
"
cellPadding
=
"
0
"
width
=
"
480
"
border
=
"
0
"
>
<
TABLE id
=
"
table1
"
cellSpacing
=
"
0
"
cellPadding
=
"
0
"
width
=
"
480
"
border
=
"
0
"
>
 <
TR
>
<
TR
>
 <
TD
>
<
TD
>
 <
H3
>
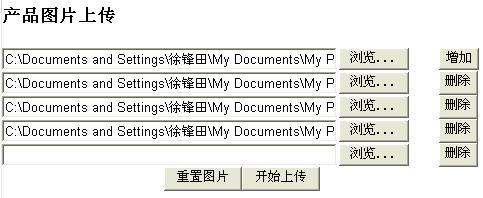
产品图片上传
</
H3
>
<
H3
>
产品图片上传
</
H3
>
 </
TD
>
</
TD
>
 </
TR
>
</
TR
>
 <
TR
>
<
TR
>
 <
TD
>
<
TD
>
 <
TABLE id
=
"
tbl
"
cellSpacing
=
"
0
"
cellPadding
=
"
0
"
width
=
"
100%
"
border
=
"
0
"
>
<
TABLE id
=
"
tbl
"
cellSpacing
=
"
0
"
cellPadding
=
"
0
"
width
=
"
100%
"
border
=
"
0
"
>
 <
TR
>
<
TR
>
 <
TD
><
INPUT type
=
"
file
"
size
=
"
50
"
name
=
"
File
"
></
TD
>
<
TD
><
INPUT type
=
"
file
"
size
=
"
50
"
name
=
"
File
"
></
TD
>
 <
TD align
=
"
left
"
><
INPUT style
=
"
WIDTH: 40px; HEIGHT: 22px
"
onclick
=
"
insert_row()
"
type
=
"
button
"
size
=
"
20
"
<
TD align
=
"
left
"
><
INPUT style
=
"
WIDTH: 40px; HEIGHT: 22px
"
onclick
=
"
insert_row()
"
type
=
"
button
"
size
=
"
20
"
 value
=
"
增加
"
></
TD
>
value
=
"
增加
"
></
TD
>
 </
TR
>
</
TR
>
 </
TABLE
>
</
TABLE
>
 </
TD
>
</
TD
>
 </
TR
>
</
TR
>
 <
TR
>
<
TR
>
 <
TD align
=
"
center
"
><
input onclick
=
"
this.form.reset()
"
type
=
"
button
"
value
=
"
重置图片
"
><
asp:button id
=
"
UploadButton
"
Text
=
"
开始上传
"
Runat
=
"
server
"
></
asp:button
>
<
TD align
=
"
center
"
><
input onclick
=
"
this.form.reset()
"
type
=
"
button
"
value
=
"
重置图片
"
><
asp:button id
=
"
UploadButton
"
Text
=
"
开始上传
"
Runat
=
"
server
"
></
asp:button
>
 </
TD
>
</
TD
>
 </
TR
>
</
TR
>
 <
TR
>
<
TR
>
 <
TD
><
asp:label id
=
"
strStatus
"
runat
=
"
server
"
BorderStyle
=
"
None
"
Width
=
"
100%
"
Font
-
Size
=
"
9pt
"
Font
-
Bold
=
"
True
"
<
TD
><
asp:label id
=
"
strStatus
"
runat
=
"
server
"
BorderStyle
=
"
None
"
Width
=
"
100%
"
Font
-
Size
=
"
9pt
"
Font
-
Bold
=
"
True
"
 Font
-
Names
=
"
宋体
"
></
asp:label
></
TD
>
Font
-
Names
=
"
宋体
"
></
asp:label
></
TD
>
 </
TR
>
</
TR
>
 </
TABLE
>
</
TABLE
>
 </
form
>
</
form
>
 </
body
>
</
body
>
 </
HTML
>
</
HTML
>

后台CS页面
using
System;
using System.Collections;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Web;
using System.Web.SessionState;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.HtmlControls;
using System.Data.SqlClient;
using System.IO;
namespace LabWeb.adminstra
{
/// <summary>
/// ProductPicUpFile 的摘要说明。
/// </summary>
public class ProductPicUpFile : System.Web.UI.Page
{
protected System.Web.UI.WebControls.Button UploadButton;
protected System.Web.UI.WebControls.Label strStatus;
private void Page_Load( object sender, System.EventArgs e)
{
if ( this .IsPostBack)
{
this .SaveImages();
}
// 在此处放置用户代码以初始化页面
}
private Boolean SaveImages()
{
// 取得产品Id
string ProductID = Request.QueryString[ " ProductID " ].ToString();
/// '遍历File表单元素
HttpFileCollection files = HttpContext.Current.Request.Files;
/// '状态信息
System.Text.StringBuilder strMsg = new System.Text.StringBuilder();
strMsg.Append( " 上传的文件信息分别如下:<hr color=red> " );
try
{
for ( int iFile = 0 ; iFile < files.Count; iFile ++ )
{
/// '检查文件扩展名字
HttpPostedFile postedFile = files[iFile];
string fileName, fileExtension;
fileName = System.IO.Path.GetFileName(postedFile.FileName);
if (fileName != "" )
{
// 重新命名文件名
Random rd = new Random(); // 产生随机数
int valationNo = 10 + rd.Next( 99 ); // 产生随机数
string suiji = valationNo.ToString(); // 产生随机数
fileName = ProductID + " _ " + System.DateTime.Now.ToString( " MMddhhmmss " ) + suiji + fileName;
fileExtension = System.IO.Path.GetExtension(fileName);
strMsg.Append( " 上传的文件类型: " + postedFile.ContentType.ToString() + " <br> " );
strMsg.Append( " 客户端文件地址: " + postedFile.FileName + " <br> " );
strMsg.Append( " 上传文件的文件名: " + fileName + " <br> " );
strMsg.Append( " 上传文件的扩展名: " + fileExtension + " <br><hr> " );
/// '可根据扩展名字的不同保存到不同的文件夹
/// 注意:可能要修改你的文件夹的匿名写入权限。
// 月份
string YY = System.DateTime.Now.Year.ToString();
string MM = System.DateTime.Now.Month.ToString();
string UserDirectory = ProductID; // 所要创建文件夹的名字,实际运用中可为用户注册ID
string UserPath = Server.MapPath( " ../ProductPicMore " ).ToString() + " / " + UserDirectory + " / " + YY + " / " + MM;
if ( ! Directory.Exists(UserPath)) // 如果文件夹不存在则创建
{
Directory.CreateDirectory(UserPath);
}
string newPath = " ../ProductPicMore/ " + UserDirectory + " / " + YY + " / " + MM + " / " ; // 得到服务端图片的虚拟路径
string SavePath = " ProductPicMore/ " + UserDirectory + " / " + YY + " / " + MM + " / " + fileName;
postedFile.SaveAs(System.Web.HttpContext.Current.Request.MapPath(newPath) + fileName);
SqlConnection con = DB.CreateCon();
con.Open();
SqlCommand cmd = new SqlCommand( " insert into ProductPic(ProductID,ProductPicName) values(' " + ProductID + " ',' " + SavePath + " ') " ,con);
cmd.ExecuteNonQuery();
con.Close();
}
}
strStatus.Text = strMsg.ToString();
return true ;
}
catch (System.Exception Ex)
{
strStatus.Text = Ex.Message;
return false ;
}
}
#region Web 窗体设计器生成的代码
override protected void OnInit(EventArgs e)
{
//
// CODEGEN: 该调用是 ASP.NET Web 窗体设计器所必需的。
//
InitializeComponent();
base .OnInit(e);
}
/// <summary>
/// 设计器支持所需的方法 - 不要使用代码编辑器修改
/// 此方法的内容。
/// </summary>
private void InitializeComponent()
{
this .Load += new System.EventHandler( this .Page_Load);
}
#endregion
}
}
using System.Collections;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Web;
using System.Web.SessionState;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.HtmlControls;
using System.Data.SqlClient;
using System.IO;
namespace LabWeb.adminstra
{
/// <summary>
/// ProductPicUpFile 的摘要说明。
/// </summary>
public class ProductPicUpFile : System.Web.UI.Page
{
protected System.Web.UI.WebControls.Button UploadButton;
protected System.Web.UI.WebControls.Label strStatus;
private void Page_Load( object sender, System.EventArgs e)
{
if ( this .IsPostBack)
{
this .SaveImages();
}
// 在此处放置用户代码以初始化页面
}
private Boolean SaveImages()
{
// 取得产品Id
string ProductID = Request.QueryString[ " ProductID " ].ToString();
/// '遍历File表单元素
HttpFileCollection files = HttpContext.Current.Request.Files;
/// '状态信息
System.Text.StringBuilder strMsg = new System.Text.StringBuilder();
strMsg.Append( " 上传的文件信息分别如下:<hr color=red> " );
try
{
for ( int iFile = 0 ; iFile < files.Count; iFile ++ )
{
/// '检查文件扩展名字
HttpPostedFile postedFile = files[iFile];
string fileName, fileExtension;
fileName = System.IO.Path.GetFileName(postedFile.FileName);
if (fileName != "" )
{
// 重新命名文件名
Random rd = new Random(); // 产生随机数
int valationNo = 10 + rd.Next( 99 ); // 产生随机数
string suiji = valationNo.ToString(); // 产生随机数
fileName = ProductID + " _ " + System.DateTime.Now.ToString( " MMddhhmmss " ) + suiji + fileName;
fileExtension = System.IO.Path.GetExtension(fileName);
strMsg.Append( " 上传的文件类型: " + postedFile.ContentType.ToString() + " <br> " );
strMsg.Append( " 客户端文件地址: " + postedFile.FileName + " <br> " );
strMsg.Append( " 上传文件的文件名: " + fileName + " <br> " );
strMsg.Append( " 上传文件的扩展名: " + fileExtension + " <br><hr> " );
/// '可根据扩展名字的不同保存到不同的文件夹
/// 注意:可能要修改你的文件夹的匿名写入权限。
// 月份
string YY = System.DateTime.Now.Year.ToString();
string MM = System.DateTime.Now.Month.ToString();
string UserDirectory = ProductID; // 所要创建文件夹的名字,实际运用中可为用户注册ID
string UserPath = Server.MapPath( " ../ProductPicMore " ).ToString() + " / " + UserDirectory + " / " + YY + " / " + MM;
if ( ! Directory.Exists(UserPath)) // 如果文件夹不存在则创建
{
Directory.CreateDirectory(UserPath);
}
string newPath = " ../ProductPicMore/ " + UserDirectory + " / " + YY + " / " + MM + " / " ; // 得到服务端图片的虚拟路径
string SavePath = " ProductPicMore/ " + UserDirectory + " / " + YY + " / " + MM + " / " + fileName;
postedFile.SaveAs(System.Web.HttpContext.Current.Request.MapPath(newPath) + fileName);
SqlConnection con = DB.CreateCon();
con.Open();
SqlCommand cmd = new SqlCommand( " insert into ProductPic(ProductID,ProductPicName) values(' " + ProductID + " ',' " + SavePath + " ') " ,con);
cmd.ExecuteNonQuery();
con.Close();
}
}
strStatus.Text = strMsg.ToString();
return true ;
}
catch (System.Exception Ex)
{
strStatus.Text = Ex.Message;
return false ;
}
}
#region Web 窗体设计器生成的代码
override protected void OnInit(EventArgs e)
{
//
// CODEGEN: 该调用是 ASP.NET Web 窗体设计器所必需的。
//
InitializeComponent();
base .OnInit(e);
}
/// <summary>
/// 设计器支持所需的方法 - 不要使用代码编辑器修改
/// 此方法的内容。
/// </summary>
private void InitializeComponent()
{
this .Load += new System.EventHandler( this .Page_Load);
}
#endregion
}
}























 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








