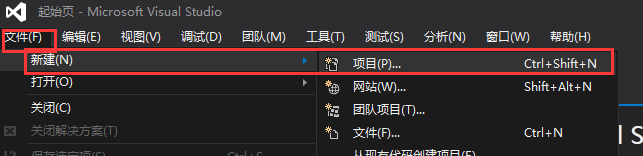
一、打开vs新建项目。如图:
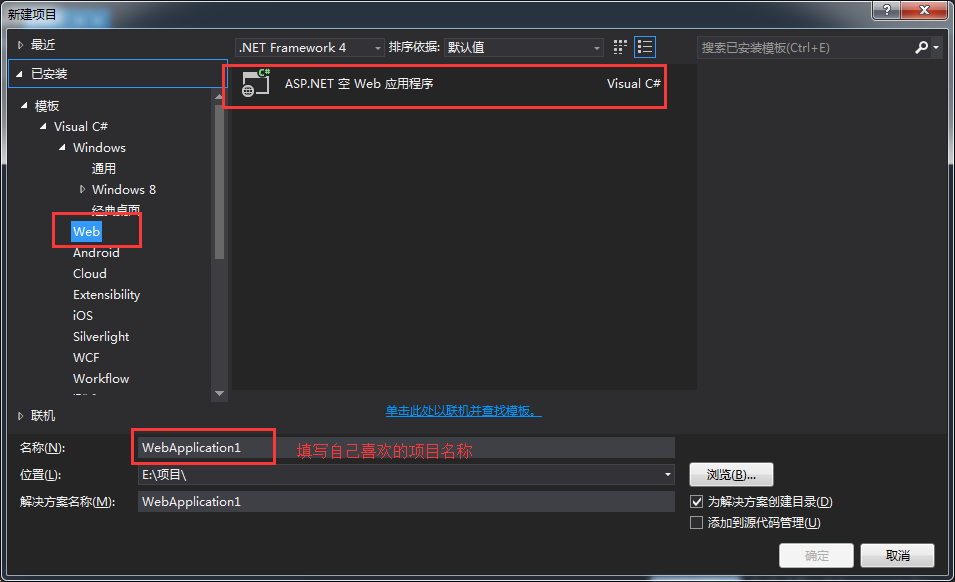
二、选择asp.net空Web应用程序。如图:
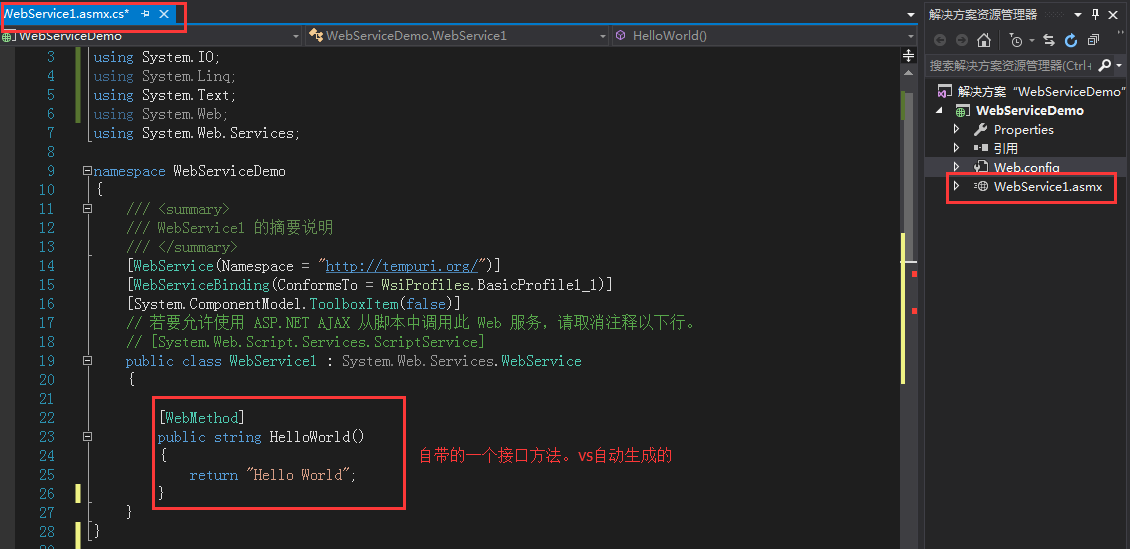
三、解决方案资源管理器会有如下图的文件列表
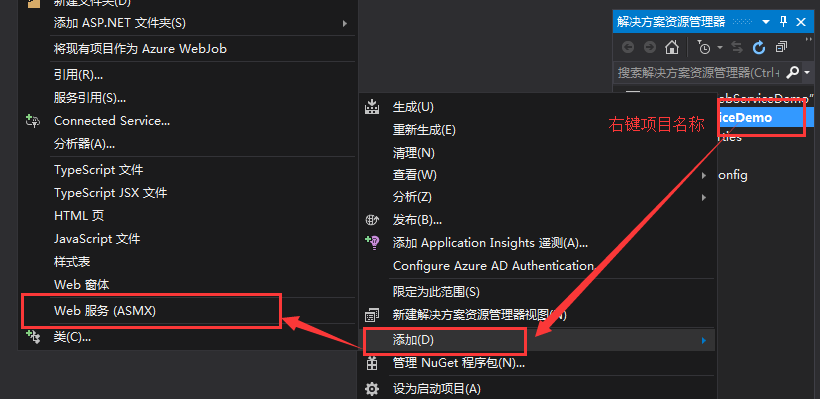
四、右键项目名称-->添加-->Web服务(ASMX)。如图所示:
随便写个名称,我就用的默认。点确定。
六、新建的文件,就是提供问webservice方法的页面。这里vs自带的一个helloworld()方法。别的东西不要改。如图:
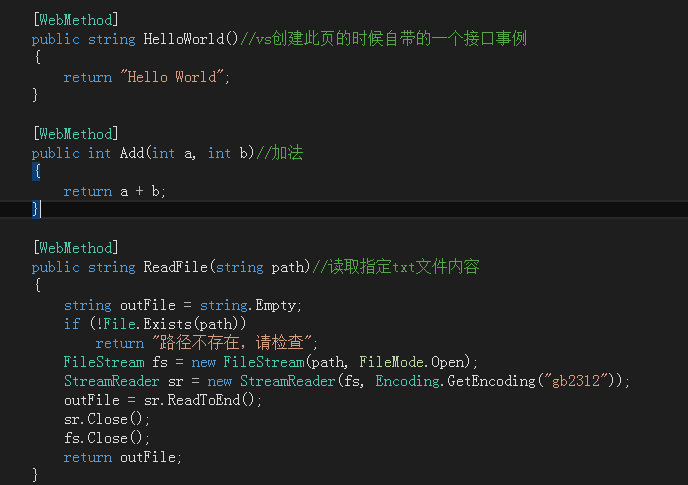
我又新加了两个方法:如图:
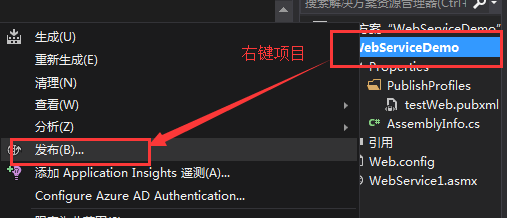
七、在把方法写完之后,右键项目点发布。如图:
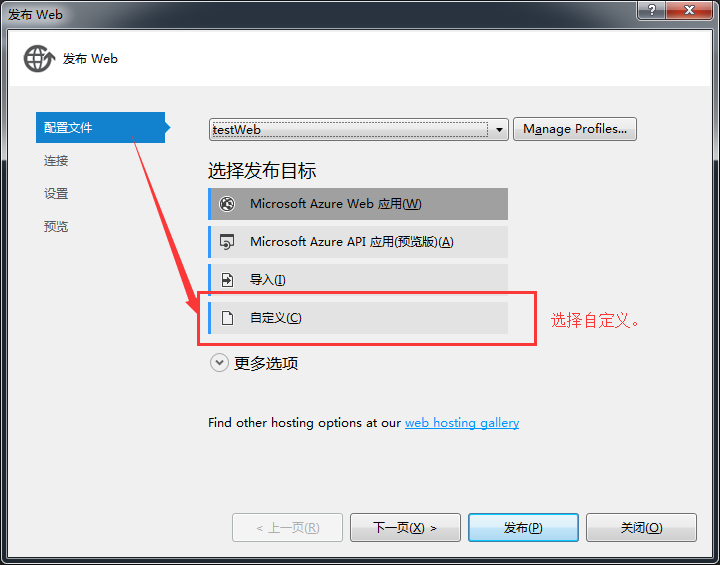
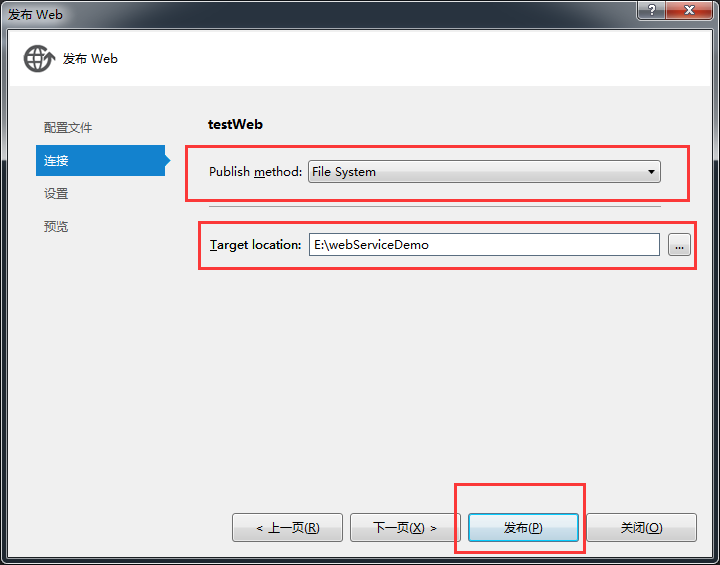
八、发布流程如图:第一步。配置文件选择自定义。
然后随便写个名称(这个名称不是很重要)随便写。如图:
第二步、连接选择文件系统。发布路径(这个路径要记住后面的IIS需要使用此目录)点击发布完成。如图:
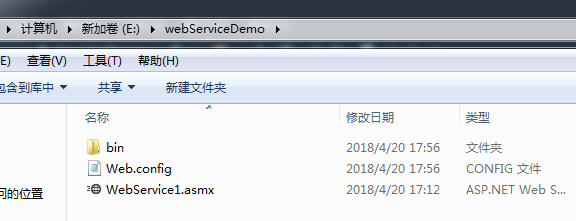
发布完路径下会有如图所示的文件:
下面该配置IIS了。
请继续看下面的步骤。如图:
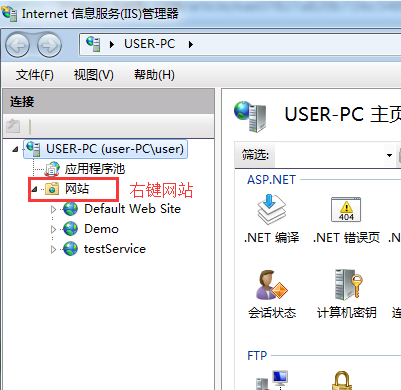
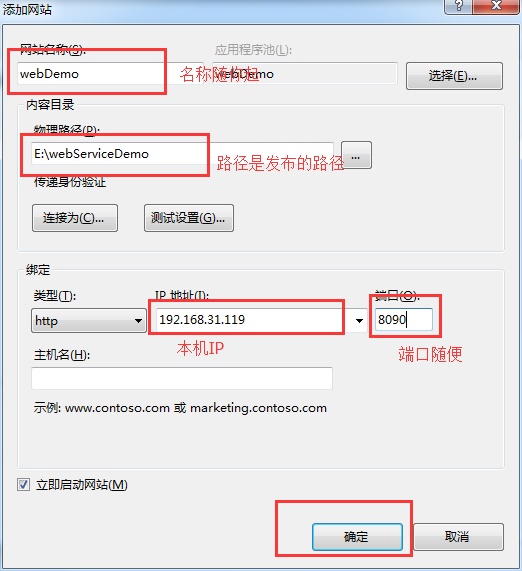
右键网站-->添加网站。如图:注意图中的红框
点击确定。就发布iis完成拉。
下面是测试发布后的IIS网站。
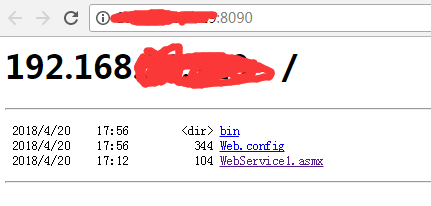
右键刚添加的网站-->管理网站-->浏览。
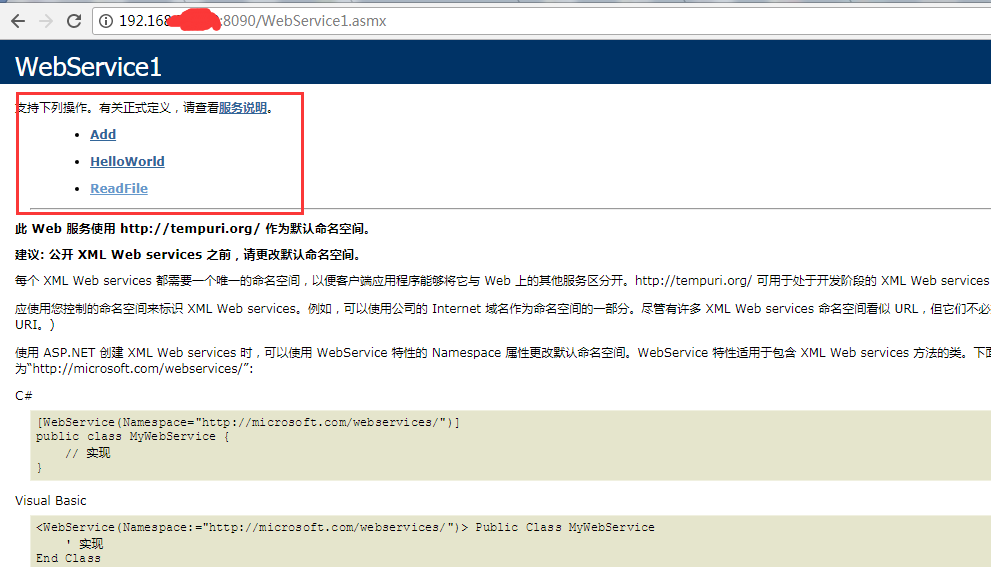
点击浏览器中WebService1.asmx连接。如图:







































 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








