❝
大厂技术 高级前端 Node进阶
点击上方 程序员成长指北,关注公众号
回复1,加入高级Node交流群
📖「阅读须知,阅读本文你将学会以下知识:」
「1. 明白VS Code 任务系统是什么?」
「2. 按步骤学会一步步配置一些简易而实用的VS Code任务」
❝在不知道VSCode任务系统的人看来,它就像是「魔法」一样!
❞
利用任务,可以有多便捷?
「背景:」 我司的代码合入采用的是 从主仓库fork => 从个人仓库提Merge Request这种github经典模式。
「日常:」 因此我司员工经常需要依次执行以下4条指令或者在VSCode源代码管理中依次执行以下四个操作:
$ git stash push -u -m xxx(将当前未提交的内容存储)$ git pull base --rebase(从主仓库变基拉取代码)$ git push origin --force(向个人仓库推送)$ git stash pop(弹出之前存储的内容)
「魔法:」 熟悉VS Code任务系统的我,在执行以上内容时,只需要两步:
按下
一个快捷键。连点
两下回车键。
如下: 
接下来VS Code竟自行完成了以上四个步骤!

这不仅能让我把上面这种耗时的日常操作浓缩到「不到两秒」的操作中,还让能不经意间在同事面前展示一下那神秘的极客范。
「那么?VS Code 任务系统到底是什么?它能做什么?我们要怎么使用它呢?」
什么是VS Code任务系统?
❝VS Code 任务系统支持用户通过
❞可视化界面、热键来触发运行脚本或启动程序的效果。它的行为是通过配置来定义的。
官方地址:# VS Code 任务
关键词解读:
目标:
运行脚本、启动程序;
任务系统的终极目标,是去执行一些你期望执行的脚本或执行程序。以本文开始时的例子为例,执行git 命令便是执行脚本了。触发方式:
可视化界面、热键;
你可以通过快捷键唤出任务列表进行选择,或者直接执行你设置了热键的任务。定义方式:
配置;
JSON格式。
动手一:配置一个最简单的git-fetch任务
在项目根目录下创建一个
.vscode文件夹,并创建一个.vscode/tasks.json文件。

在tasks.json内输入如下内容:
{
"version": "2.0.0",
"tasks": [
{
// 任务的名称
"label": "git-fetch",
// 任务类别,shell代表脚本
"type": "shell",
// 任务脚本,可以是yarn/npm/git 等
"command": "git",
// 命令参数
"args": [
"fetch"
],
// 声明无需扫描脚本输出
"problemMatcher": []
}
]
}设置「热键」
在VS Code中打开: 文件-首选项-键盘快捷方式,或者同时按下:Ctrl K S三个按键。 此时你的VS Code会进入热键设置页面,在搜索栏搜索workbench.action.tasks.runTask或者任务: 运行任务,选中,并设置一个你习惯的组合式快捷键。
❝比如我,设置的快捷键是:
❞Ctrl + Alt + R
调用「任务」
使用你刚才定义的快捷键,如:Ctrl + Alt + R,你可以看到所有的任务列表,就包含你刚定义的内容,输入git-fetch,就能显示你刚才定义的任务。

❝放心,只有第一次你需要输入任务名搜索,后续它都会推荐你最近使用过的任务。
❞
选中任务,按下回车。

动手二:配置带参数选择或输入的任务
1. 在任务执行时选择分支
上面,我们已经成功设置了最简单的一任务,可以用来执行一些冗余的命令行,比如:git pull base dev --rebase
但缺乏动态参数,也主动了它的使用场景不够灵活。
以上面这条git pull base dev --rebase为例,如果你的项目有多个分支,而你需要用命令在多个分支之间切换的话,"分别给dev和release分支创建任务"可实在是个太笨的办法了。
此时,如果有一个下拉框,让我们选择分支名,该多好啊...
嘿!
「VS Code任务」刚好有这方面的能力。
把你刚才的tasks.json做一下调整,如下:
{
"version": "2.0.0",
"tasks": [
{
"label": "git-pull",
"type": "shell",
"command": "git",
"args": [
"pull",
"base",
"${input:branch}", // 变量,会在下面的inputs中搜寻名叫branch的id
"--rebase"
],
"group": "build",
"problemMatcher": []
},
],
"inputs": [
{
"id": "branch", // 输入参数的id,与上面变量${input:branch}这个branch保持一致
"type": "pickString",
"options": [
"dev",
"release"
],
"description": "请输入分支"
}
],
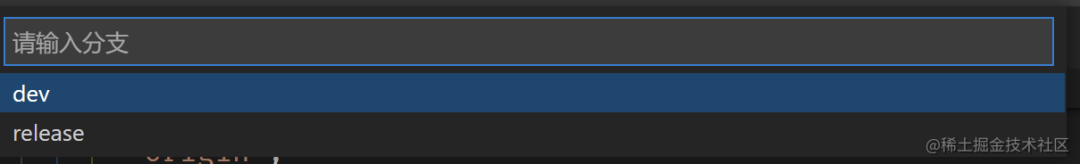
}执行'git-pull'任务,你会发现VS Code顶部弹出如下对话框:


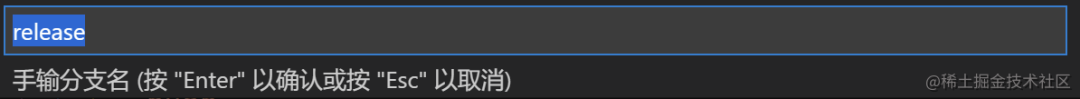
2. 在任务执行时输入参数
在上面2.1的例子里的inputs中加入一项:
{
"type": "promptString",
"id": "branchName",
"description": "input your branch name",
"default": "release"
}并且,将tasks里,代表变量的那一行"${input:branch}",改成"${input:branchName}"。
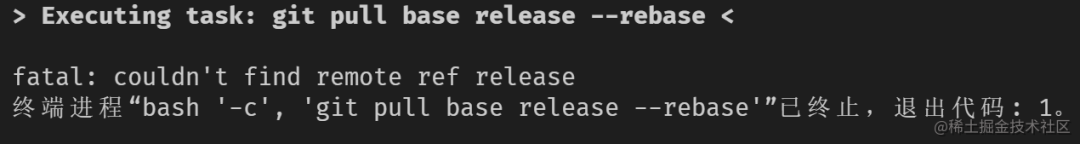
运行任务:


动手三:复合式任务,完成任务的排列组合
虽然上面完成了一些简单的任务配置,但当我们需要去完成「一系列」小任务时,就会显得非常「不方便」。
❝正如文章开头的例子,依次完成了
❞stash push => pull => stash pop => push四个操作。
在之前步骤的基础上,在配置文件的tasks中增加两项任务:
tasks: [
...,
{
"label": "git-push",
"type": "shell",
"command": "git",
"args": [
"pull",
"origin",
"${input:branchName}", // 变量
],
"problemMatcher": []
},
{
"label": "git-pull-push",
"type": "shell",
"dependsOn": [ // 依赖的任务
"git-pull",
"git-push"
],
"dependsOrder": "sequence", // 代表是依次执行,不设置会并行执行
"problemMatcher": []
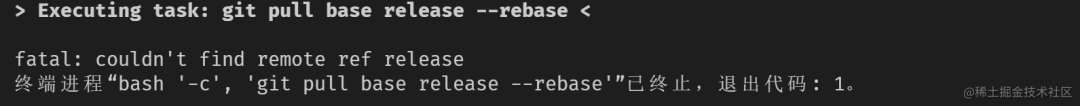
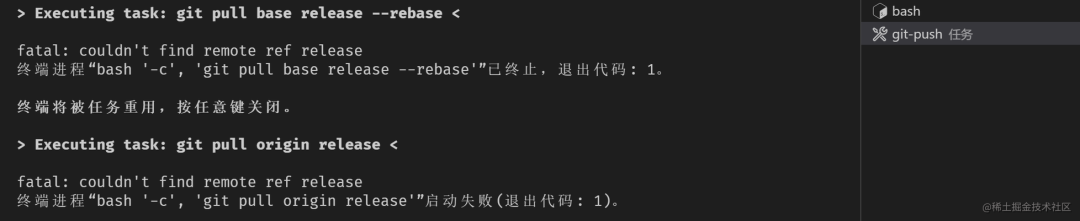
}配置完成后,在任务中选中:git-pull-push并执行。
在收入分支名时直接按下回车,使用默认的release作为分支名。

控制台内,已经依次执行了git-pull和git-push两个任务。

更多能力
更多细节,还请参考官方网站:
官网地址
总结
通过以上例子,我们可以一窥「VS Code任务系统」的一角,感受到VS Code在「私人订制」上的巨大潜力。
可以进行一些畅享,通过「任务系统」配合「代码生成脚本」完成半自动的开发等等~~
「快去配置你的VS Code任务配置吧!」
Node 社群
我组建了一个氛围特别好的 Node.js 社群,里面有很多 Node.js小伙伴,如果你对Node.js学习感兴趣的话(后续有计划也可以),我们可以一起进行Node.js相关的交流、学习、共建。下方加 考拉 好友回复「Node」即可。
如果你觉得这篇内容对你有帮助,我想请你帮我2个小忙:
1. 点个「在看」,让更多人也能看到这篇文章2. 订阅官方博客 www.inode.club 让我们一起成长
点赞和在看就是最大的支持























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








