API部署 和 SDK安装
开始之前,说一下 IIS 的安装方法:
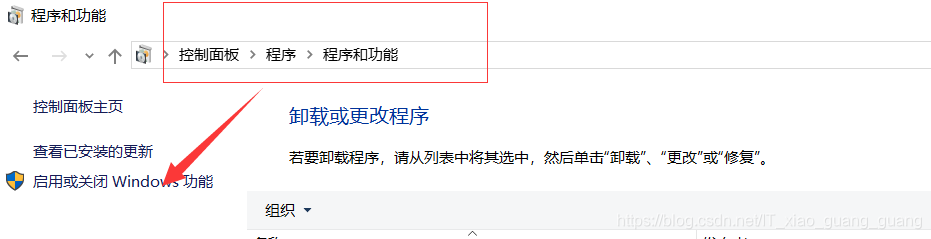
控制面板——<类别>——程序——程序和功能


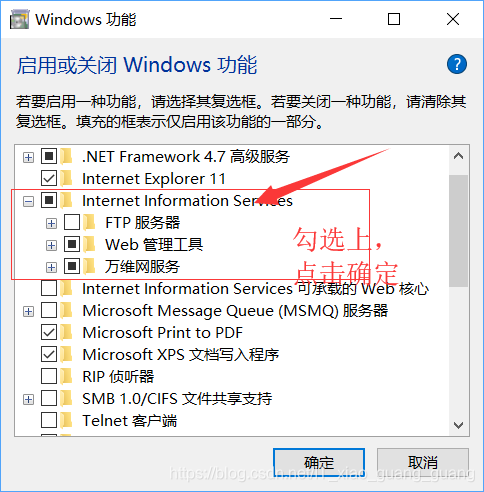
如果按照上图勾选,存在问题的话,可以参考下面的IIS各分支详细,进行勾选:
IIS具体分支详细:
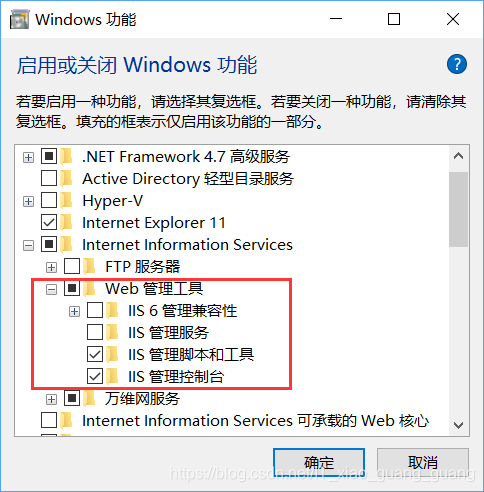
Web管理工具:

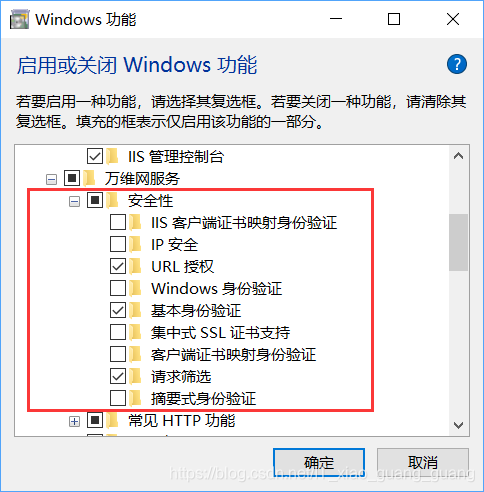
万维网-安全性:

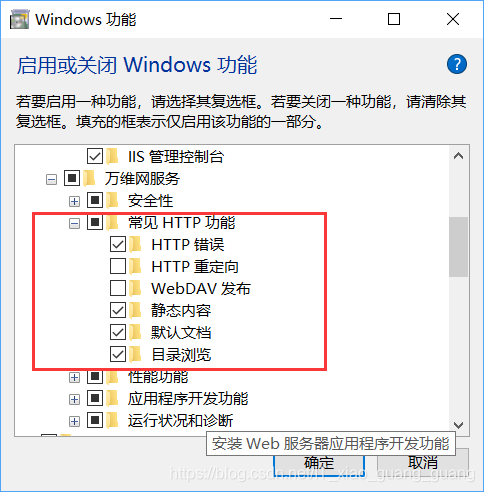
万维网-常见的HTTP功能:

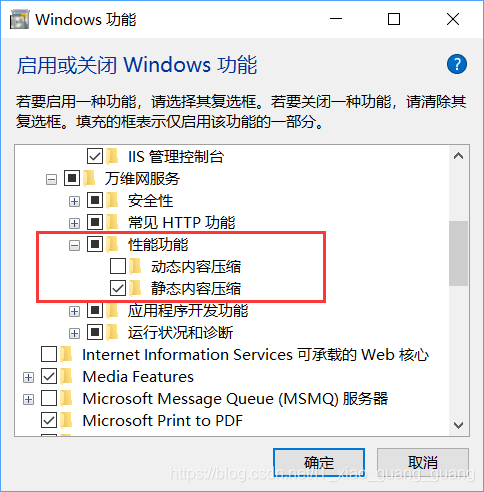
万维网-性能功能:

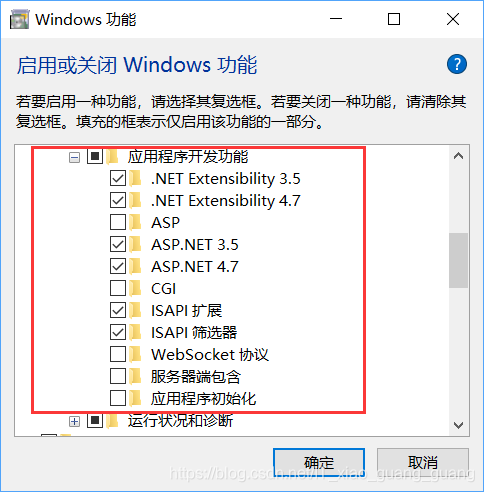
万维网-应用程序和开发功能:

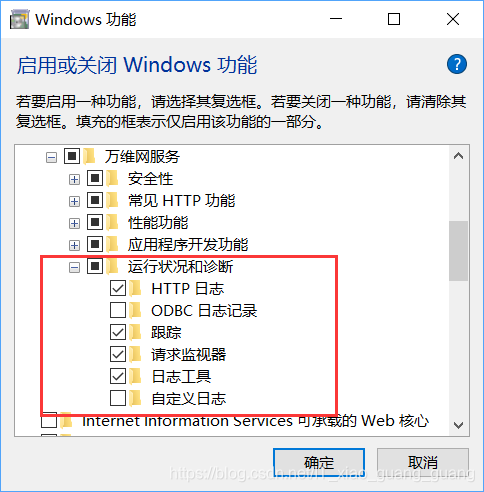
万维网-运行状况和诊断:

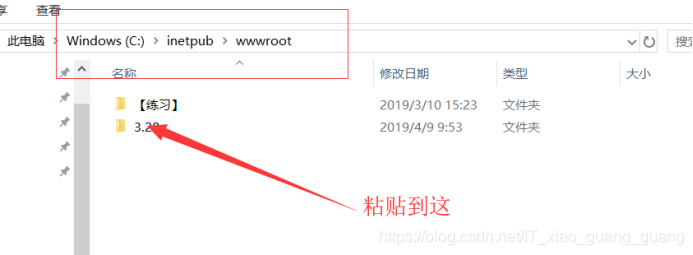
API部署:
arcgis_js 328压缩包 如下:
网盘链接:https://pan.baidu.com/s/19SPar3jl9DQMK0hj3Q75aw
提取码:6at7
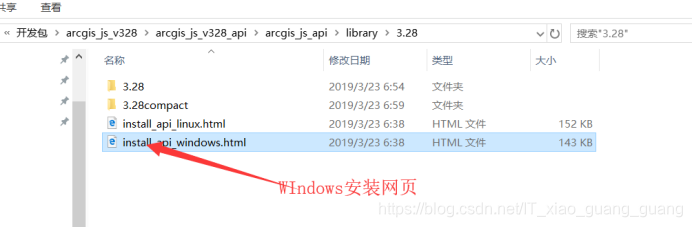
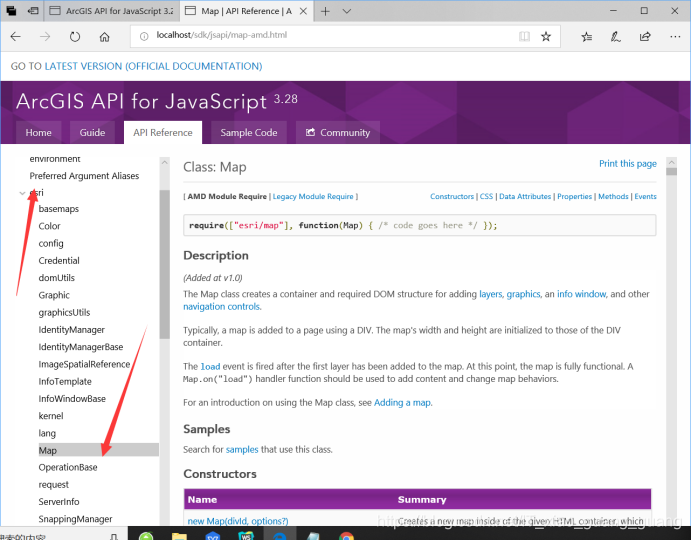
参考Windows api 网页 进行安装

步骤:


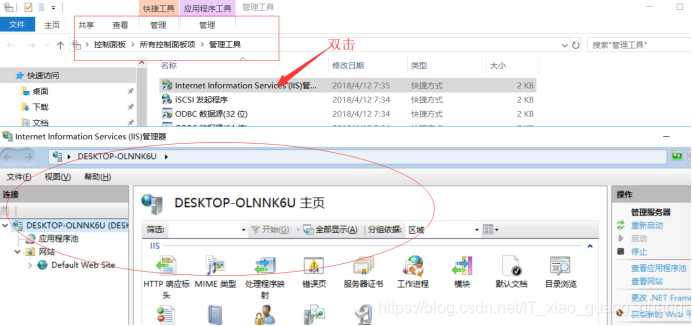
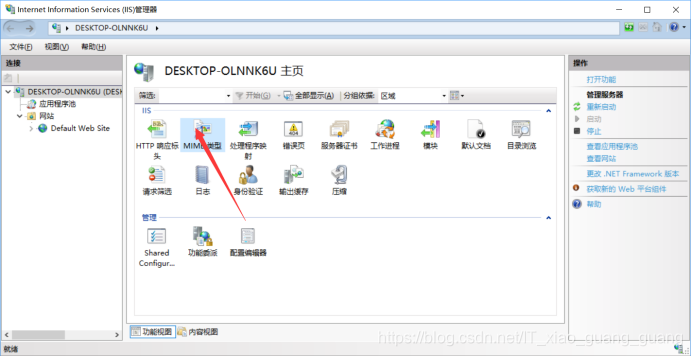
控制面板——大图标——管理工具——IIS管理器:


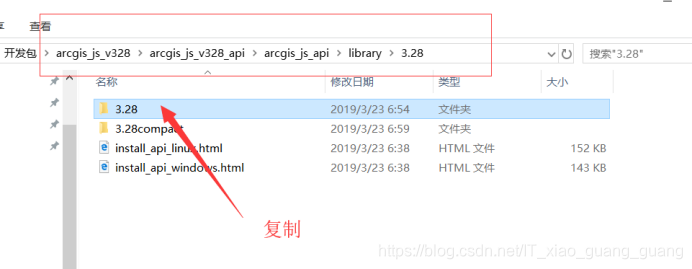
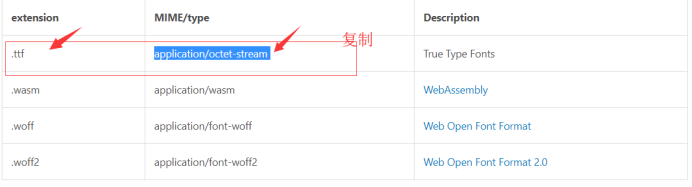
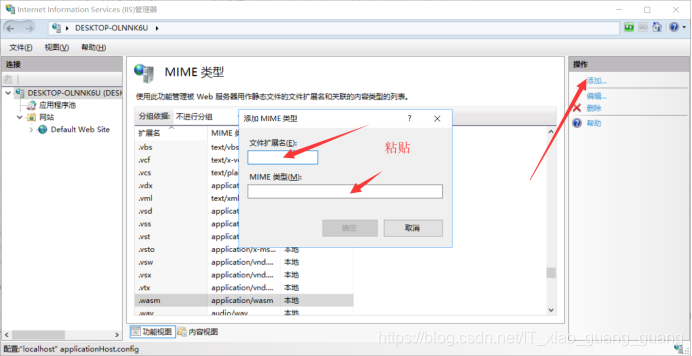
复制Windows api 网页 中的 “拓展名” 和 “类型” :
【4组全部都复制粘贴一下】

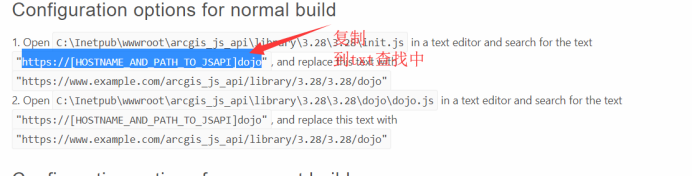
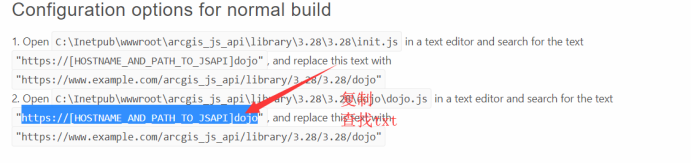
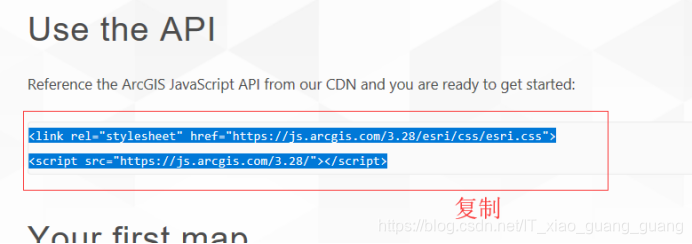
 打开Windows api 安装网页,复制这段地址:
打开Windows api 安装网页,复制这段地址:

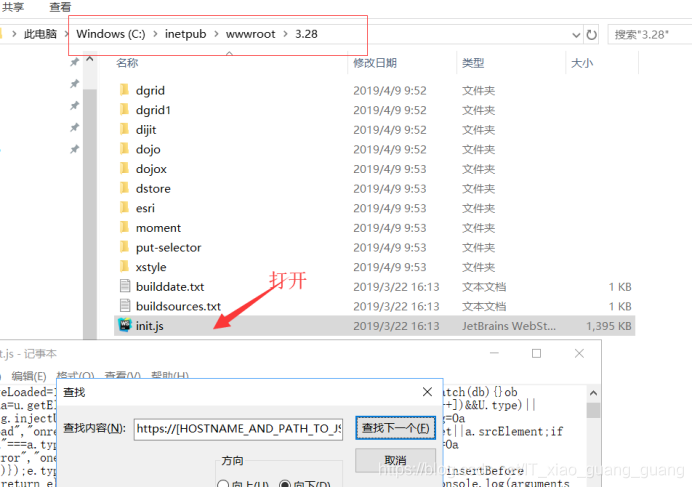
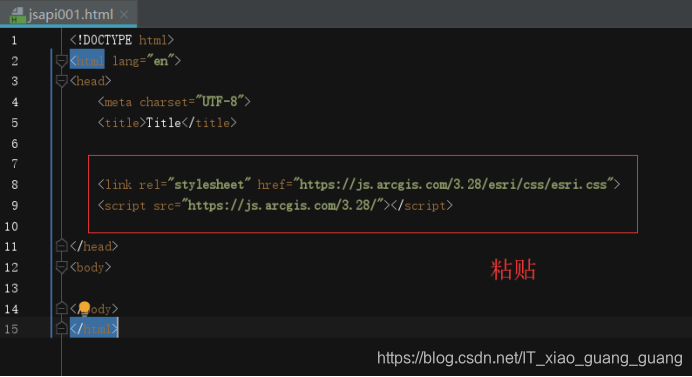
[把 init.js<用记事本打开> 复制到D盘 修改 后, 再覆盖C盘原有的文件]
(记事本中 查找 快捷键——Ctrl+F)

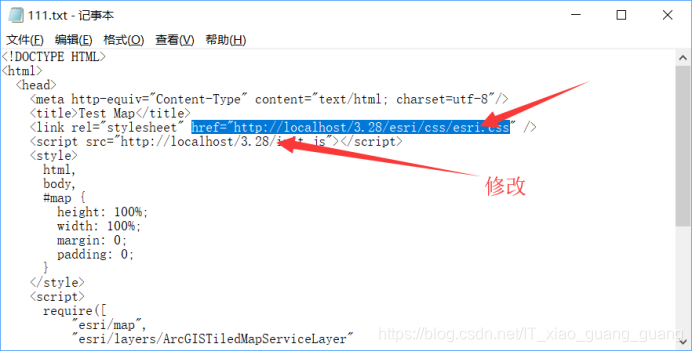
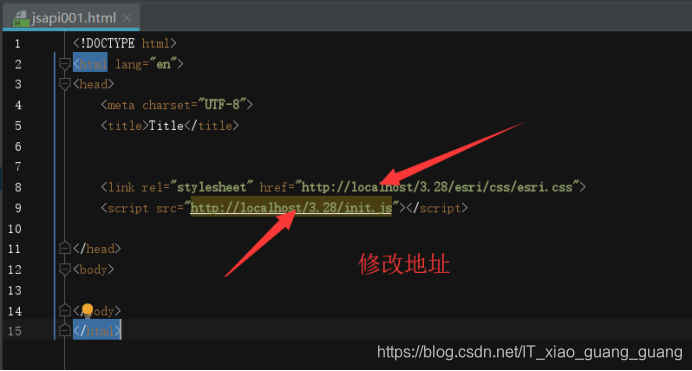
修改成这样:
注意:地址用http开头,而不是https

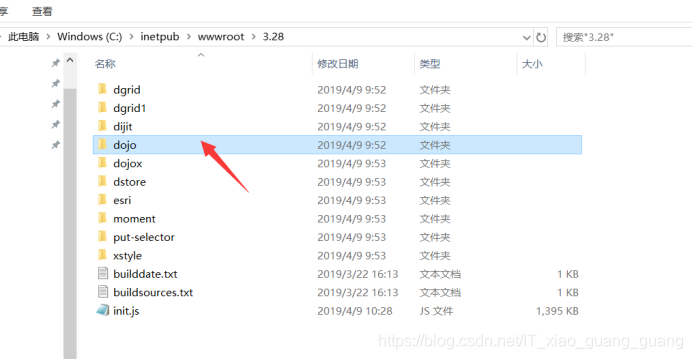
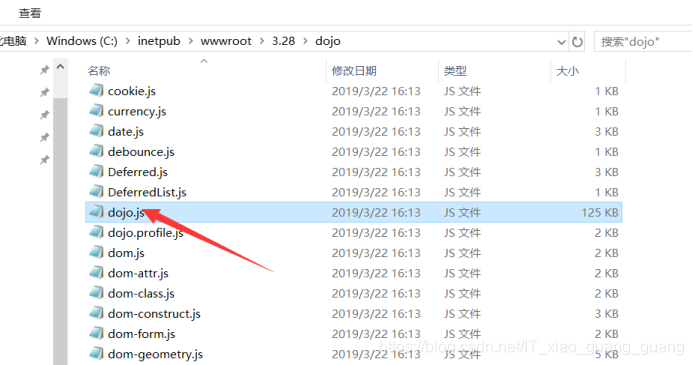
下面对 dojo.js 执行 上面相同的 复制粘贴 修改 操作:



以上对 API的部署 已经完成了。
下面对 API部署 进行 测试,看是否正常:
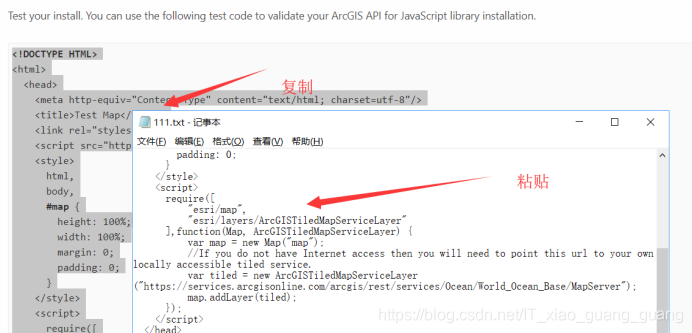
把Windows api 网页中的 这段代码 复制到 记事本中,进行 修改:

注意:地址用http开头,而不是https

最后修改 扩展名 为html,打开:

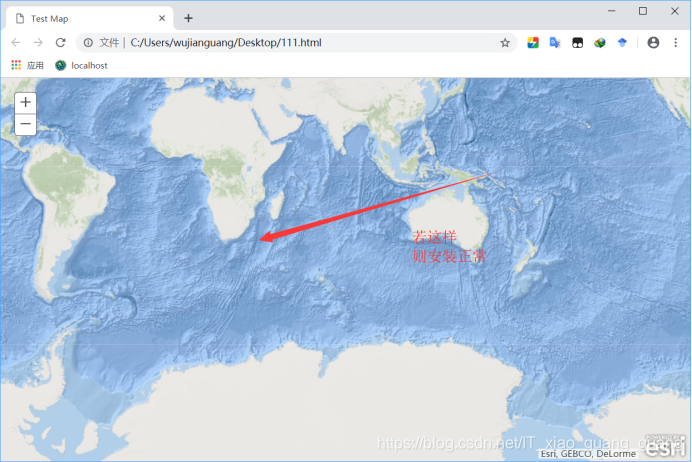
最终测试结果 如下图所示,则表明正常:

SDK配置:

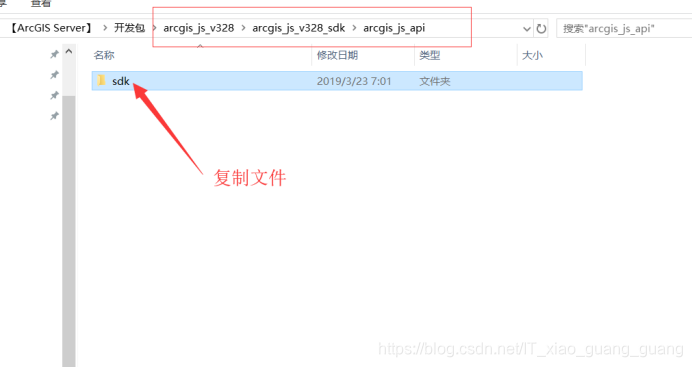
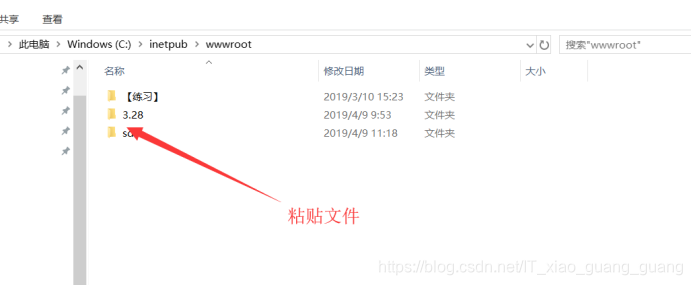
执行下列操作:


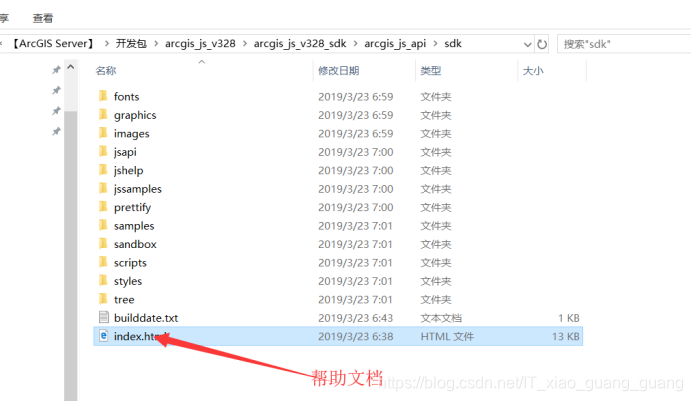
离线查看帮助文档 方法:

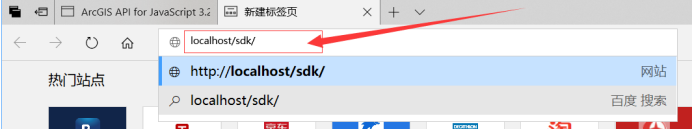
若 通过网址 正常打开 帮助文档,则OK
以上已经完成了 对 SDK 的设置
基础的使用方法:




<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="http://localhost/3.28/esri/css/esri.css">
<script src="http://localhost/3.28/init.js"></script>
<style>
html,
body,
#map {
height: 100%;
width: 100%;
margin: 0;
padding: 0;
background-color: rgb(200,200,200); <!-- 网页背景-->
}
</style>
<!-- 地图图初始化操作-->
<script>
var map; //全局变量
require(["esri/map"], function(Map) {
map = new Map(
"map",
{ //json格式
center: [119.3, 34.5], //默认中心位置<经纬度>数组
zoom: 12, //缩放级别
basemap: "topo" //地图:地形图
}
);
});
</script>
</head>





















 1547
1547











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








