Android自定义View之实现流行的新浪微博底部菜单:高仿“咸鱼APP”的底部菜单动画效果。
博主一份努力,转载请支持本原创:http://blog.csdn.net/xh870189248/article/details/75949283
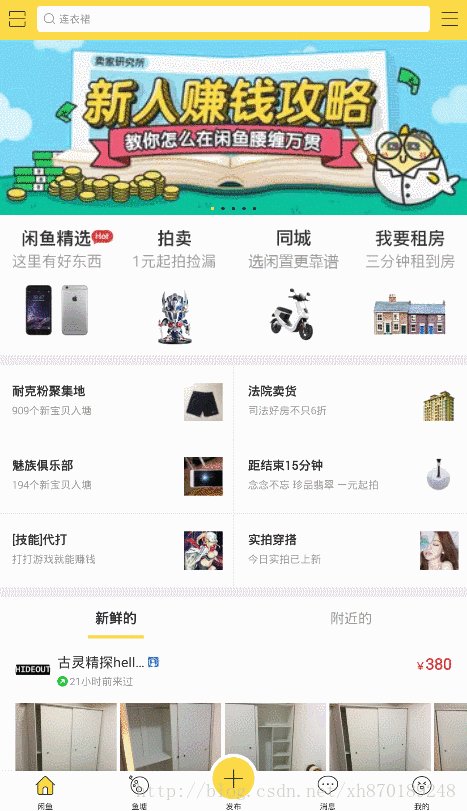
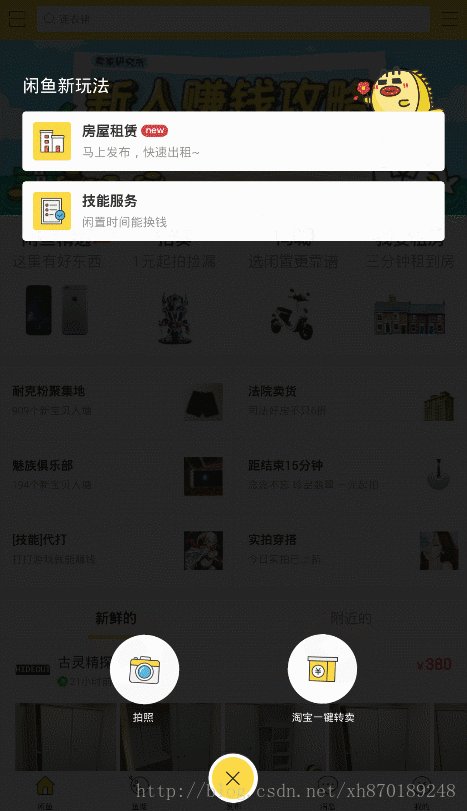
1、前几天在手机看到了很好看的动画效果,于是,扬起袖子就是干:
- 上图的是咸鱼App效果,下图是俺高仿的,大神莫喷~
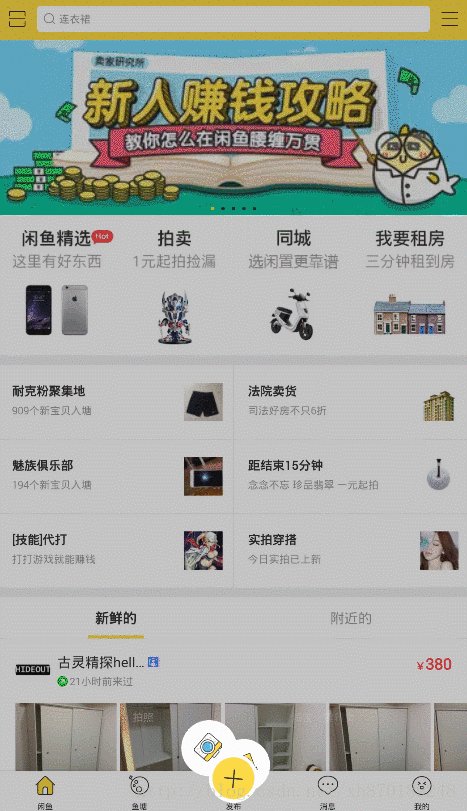
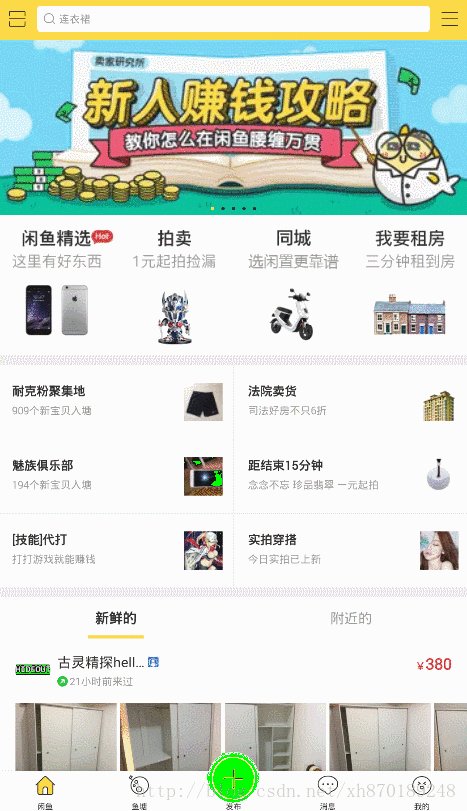
- 以下是鄙人的~
2、代码讲解:
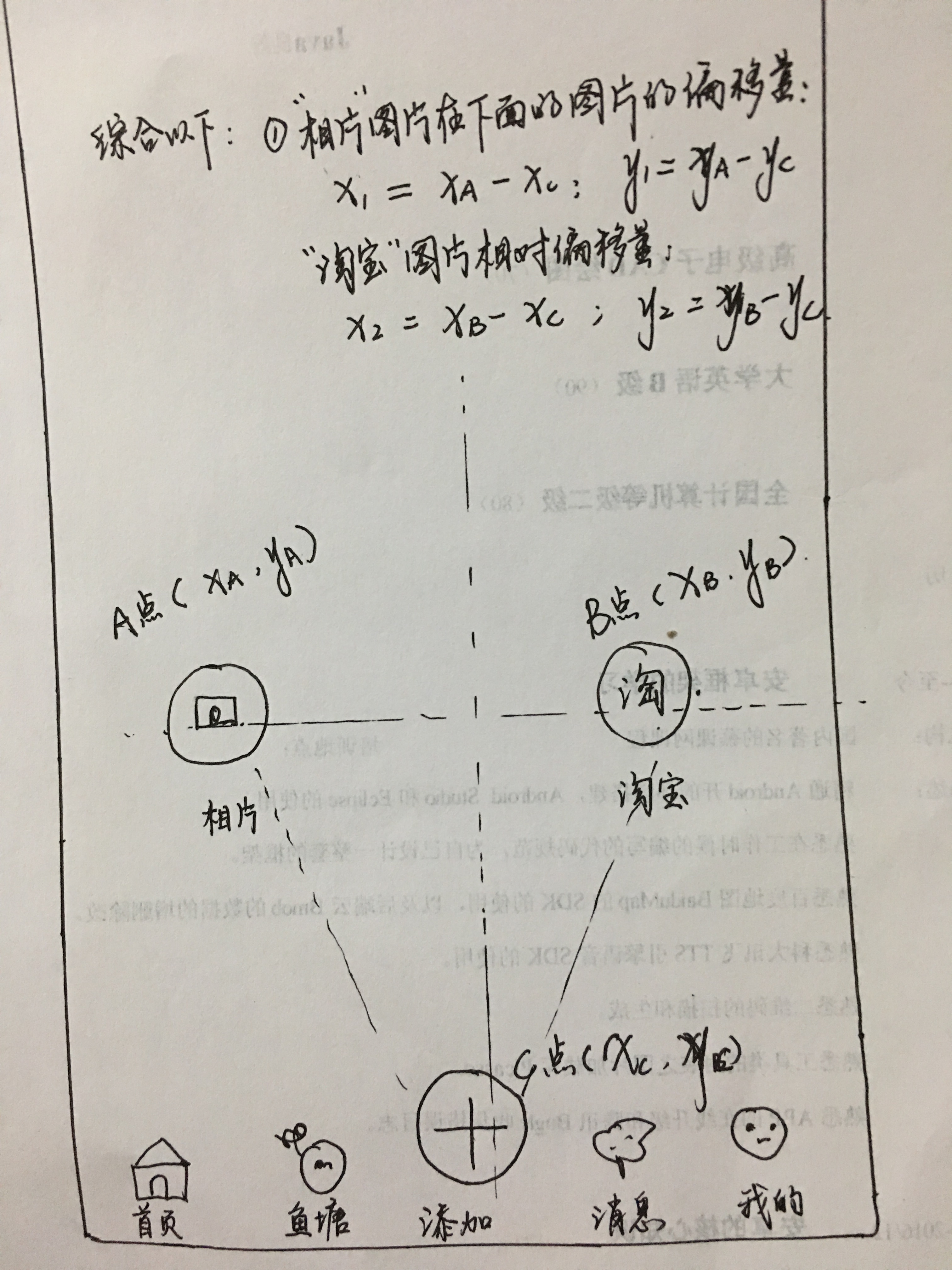
代码讲解前,先上图,我手画的原理图,有点草,大家听我娓娓道来。
1、看到咸鱼app的效果,大家都是第一反应想到是 安卓动画,没错!就是安卓动画,但是本人是刚刚入门动画,并没有使用高级的动画—— 属性动画,因此图片移动到了新的位置,那么新的位置就不具备点击事件效果,这也是帧动画的局限。所以,有大神还可以使用属性动画的,可以自己造一个啦!
2、整个布局只是一个PopupWindow,但是毕竟是点击事件有限,因此我考虑了用了以下的方法:
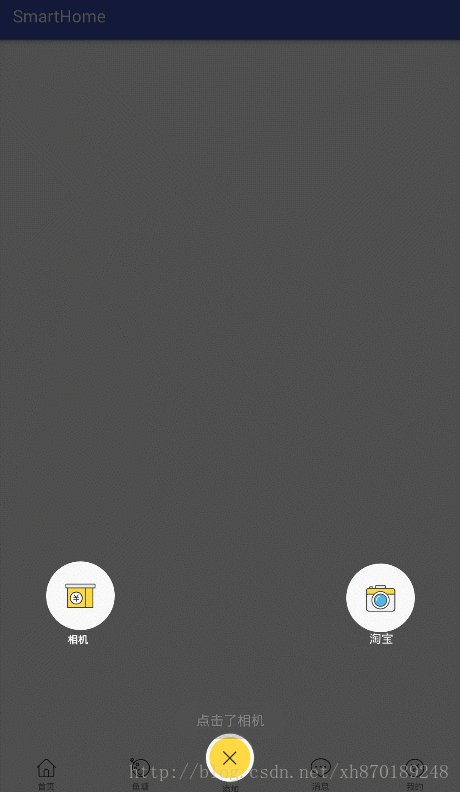
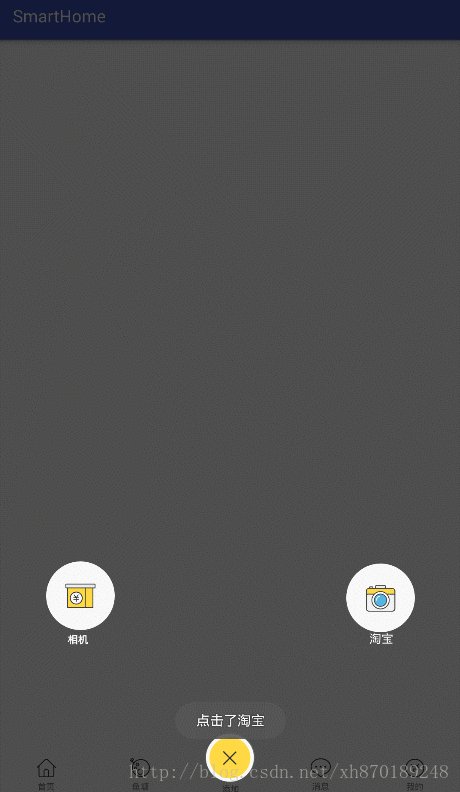
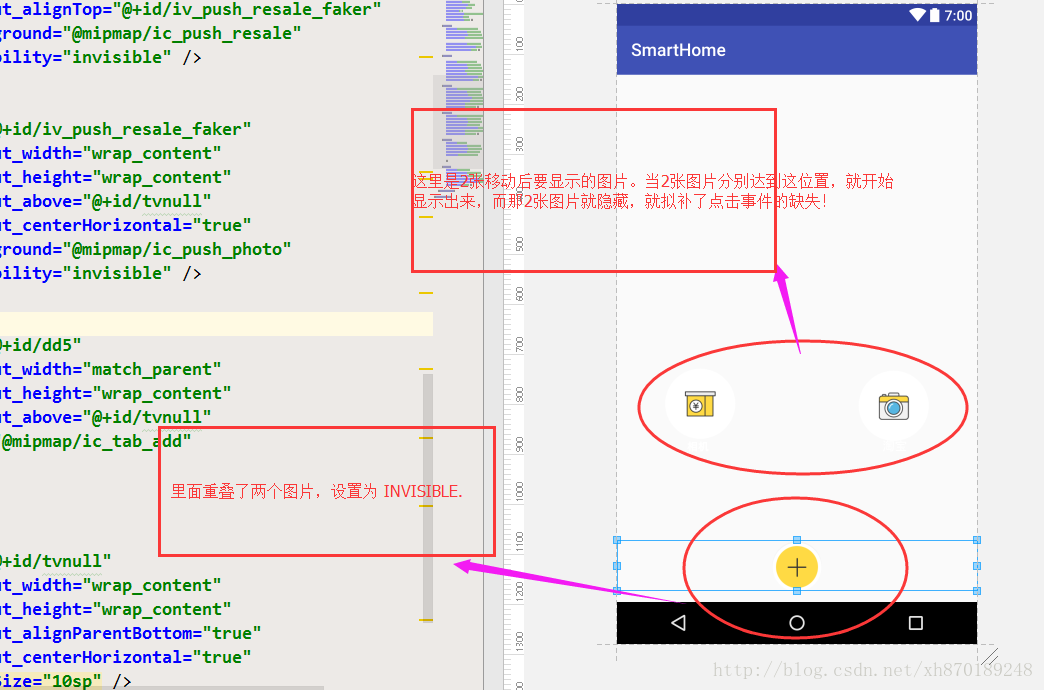
3、整个过程我简单的说一下:先画好一个布局,下面是3个图片,只有那个加号图片是显示的,而其他的二张是隐藏的,而我用的是RelativeLayout布局,就很好地解决了重叠图片问题。那么上面的2张图片也是隐藏的,为何要这样?因为我要的是这两张图片位置点击事件效果,如果你是按照下面2张图片到上面的话,点击事件还是在下面的,对吧?那么我想到是这样:先隐藏上面的图片。监听 下面图片的动画事件,当动画停止时候,就显示出来,所以,也要把对应的图片隐藏。退出界面,就直接使用动画,就好啦!没那么麻烦了~
3、开发遇到的问题与细节的实现。
1、既然讲到动画,坐标是肯定离不开的,每次的移动、旋转都是需要动画,那么在之前 先声明下,要想获取到自控件的坐标,必须要等其类初始化完毕才可以获取,要么会获取为0 。这是我反复遇到的问题,所以,一定要监听动画事件的停止,才可以做获取坐标的事情,这样就可以轻松获取到坐标了。
2、文件布局问题:要知道,如果想把某个控件平移到不是非父布局里面,就会在边界消失掉,不知道大家遇到这样的问题不?所以,我必须把整个布局放在只有仅仅一个父控件里,才可以轻松“漂移”控件。
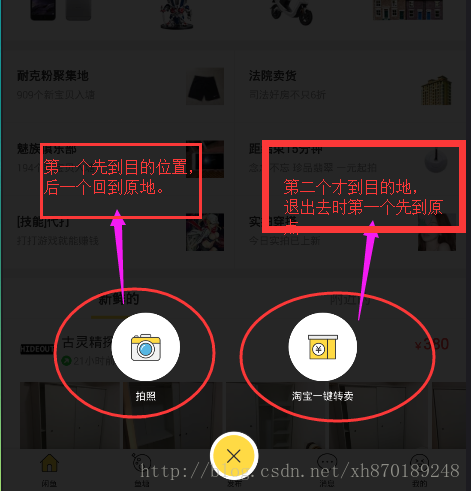
3、动画插值器问题,想必仔细看到咸鱼APP的童鞋都知道,它是有回弹效果的。所以我这里用的是BounceInterpolator插值器,类似小球回弹效果。更细心的老司机会发现,其先是第一个按钮先上来,然后才是第二个按钮就上来,那么我们就可以这样做,把其对应的动画时间不一致,就会可以看到一长一短的效果了。
布局文件代码:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<RelativeLayout
android:id="@+id/iv_add"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentStart="true"
android:layout_alignParentTop="true">
<TextView
android:paddingBottom="100dp"
android:id="@+id/tvTaobao"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:text="淘宝"
android:textColor="@android:color/white"
android:layout_above="@+id/dd5"
android:layout_alignParentEnd="true"
android:layout_marginEnd="80dp" />
<TextView
android:id="@+id/tvPhoto"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@+id/dd5"
android:layout_alignParentStart="true"
android:gravity="center"
android:paddingBottom="100dp"
android:paddingLeft="80dp"
android:text="相机"
android:textColor="@android:color/white"
android:textSize="12sp"
android:textStyle="bold" />
<ImageView
android:id="@+id/iv_push_resale"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@mipmap/ic_push_photo"
android:visibility="invisible"
android:layout_above="@+id/tvPhoto"
android:layout_alignParentEnd="true"
android:layout_marginEnd="55dp" />
<ImageView
android:visibility="invisible"
android:id="@+id/iv_push_photo"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@mipmap/ic_push_resale"
android:layout_above="@+id/tvTaobao"
android:layout_alignParentStart="true"
android:layout_marginStart="55dp" />
<ImageView
android:id="@+id/iv_push_photo_faker"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignStart="@+id/iv_push_resale_faker"
android:layout_alignTop="@+id/iv_push_resale_faker"
android:background="@mipmap/ic_push_resale"
android:visibility="invisible" />
<ImageView
android:id="@+id/iv_push_resale_faker"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@+id/tvnull"
android:layout_centerHorizontal="true"
android:background="@mipmap/ic_push_photo"
android:visibility="invisible" />
<ImageView
android:id="@+id/dd5"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_above="@+id/tvnull"
android:src="@mipmap/ic_tab_add"
/>
<TextView
android:id="@+id/tvnull"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:textSize="10sp" />
</RelativeLayout>
</RelativeLayout>就这么一个主要类文件:
/**
* 项目名: SmartHome
* 包名: com.xuhong.smarthome.view
* 文件名字: mPopupWindow
* 创建时间:2017/7/23 9:57
* 项目名: Xuhong
* 描述: TODO
*/
public class mPopupWindow extends PopupWindow implements View.OnClickListener {
private View mMenuView;
private OnPopWindowClickListener listener;
private Activity activity;
private ImageView iv_add, iv_push_resale_faker, iv_push_photo_faker, iv_push_resale, iv_push_photo;
private float defheightTvPhoto, defwightTvPhoto;
private float heightTvPhoto, wightTvPhoto;
private int heightTvTaobao, wightTvTaobao;
private float defheightTvTaobao, defwightTvTaobao;
public mPopupWindow(Activity activity, OnPopWindowClickListener listener) {
this.activity = activity;
initView(activity, listener);
}
public void show() {
Rect rect = new Rect();
/*
* getWindow().getDecorView()得到的View是Window中的最顶层View,可以从Window中获取到该View,
* 然后该View有个getWindowVisibleDisplayFrame()方法可以获取到程序显示的区域,
* 包括标题栏,但不包括状态栏。
*/
activity.getWindow().getDecorView().getWindowVisibleDisplayFrame(rect);
int winHeight = activity.getWindow().getDecorView().getHeight();
this.showAtLocation(activity.getWindow().getDecorView(), Gravity.BOTTOM, 0, winHeight - rect.bottom);
}
private void initView(Activity activity, OnPopWindowClickListener listener) {
//设置按钮监听
this.listener = listener;
initViewSetting(activity);
//设置SelectPicPopupWindow的View
this.setContentView(mMenuView);
//设置SelectPicPopupWindow弹出窗体的宽
this.setWidth(ViewGroup.LayoutParams.MATCH_PARENT);
//设置SelectPicPopupWindow弹出窗体的高
this.setHeight(ViewGroup.LayoutParams.WRAP_CONTENT);
//设置SelectPicPopupWindow弹出窗体可点击
this.setFocusable(true);
//实例化一个ColorDrawable颜色为半透明
ColorDrawable dw = new ColorDrawable(0xb0000000);
//设置SelectPicPopupWindow弹出窗体的背景
this.setBackgroundDrawable(dw);
startAnimation();
}
private void initViewSetting(Activity context) {
LayoutInflater inflater = (LayoutInflater) context
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
mMenuView = inflater.inflate(R.layout.popup_add_devices, null);
iv_add = (ImageView) mMenuView.findViewById(R.id.dd5);
iv_add.setOnClickListener(this);
iv_push_photo = (ImageView) mMenuView.findViewById(R.id.iv_push_photo);
iv_push_photo.setOnClickListener(this);
iv_push_resale = (ImageView) mMenuView.findViewById(R.id.iv_push_resale);
iv_push_resale.setOnClickListener(this);
iv_push_resale_faker = (ImageView) mMenuView.findViewById(R.id.iv_push_resale_faker);
iv_push_photo_faker = (ImageView) mMenuView.findViewById(R.id.iv_push_photo_faker);
}
@Override
public void onClick(View view) {
listener.onPopWindowClickListener(view);
if (view.getId() == R.id.dd5) {
exitAnimation();
}
}
//接口
public interface OnPopWindowClickListener {
void onPopWindowClickListener(View view);
}
//进去界面的动画
private void startAnimation() {
//最下面的添加按钮旋转按钮动画
RotateAnimation rotateAnimation = new RotateAnimation(0, 45, RotateAnimation.RELATIVE_TO_SELF, 0.5f, RotateAnimation.RELATIVE_TO_SELF, 0.5f);
rotateAnimation.setDuration(300);
rotateAnimation.setInterpolator(new BounceInterpolator());
rotateAnimation.setFillAfter(true);
iv_add.startAnimation(rotateAnimation);
rotateAnimation.setAnimationListener(new Animation.AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
}
@Override
public void onAnimationEnd(Animation animation) {
//默认相册图片
int location[] = new int[2];
iv_push_photo_faker.getLocationOnScreen(location);
defwightTvPhoto = location[0];
defheightTvPhoto = location[1];
//之后的淘宝图片
int location1[] = new int[2];
iv_push_resale.getLocationOnScreen(location1);
wightTvTaobao = location1[0];
heightTvTaobao = location1[1];
//之后的相册图片
int location2[] = new int[2];
iv_push_photo.getLocationOnScreen(location2);
wightTvPhoto = location2[0];
heightTvPhoto = location2[1];
//默认淘宝的图片位置
int location3[] = new int[2];
iv_push_resale_faker.getLocationOnScreen(location3);
defwightTvTaobao = location3[0];
defheightTvTaobao = location3[1];
TranslateAnimation sa = new TranslateAnimation(0, wightTvPhoto - defwightTvPhoto, 0, heightTvPhoto - defheightTvPhoto);
sa.setDuration(300);
sa.setInterpolator(new BounceInterpolator());
iv_push_photo_faker.startAnimation(sa);
sa.setAnimationListener(new Animation.AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
}
@Override
public void onAnimationEnd(Animation animation) {
iv_push_photo_faker.setVisibility(View.GONE);
iv_push_resale_faker.setVisibility(View.VISIBLE);
iv_push_photo.setVisibility(View.VISIBLE);
}
@Override
public void onAnimationRepeat(Animation animation) {
}
});
TranslateAnimation sa1 = new TranslateAnimation(0, wightTvTaobao - defwightTvTaobao, 0, heightTvTaobao - defheightTvTaobao);
sa1.setDuration(600);
sa1.setInterpolator(new BounceInterpolator());
iv_push_resale_faker.startAnimation(sa1);
sa1.setAnimationListener(new Animation.AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
}
@Override
public void onAnimationEnd(Animation animation) {
iv_push_resale_faker.setVisibility(View.GONE);
iv_push_resale.setVisibility(View.VISIBLE);
}
@Override
public void onAnimationRepeat(Animation animation) {
}
});
}
@Override
public void onAnimationRepeat(Animation animation) {
}
});
}
///出去的动画
private void exitAnimation() {
RotateAnimation rotateAnimation = new RotateAnimation(0, 90, RotateAnimation.RELATIVE_TO_SELF, 0.5f, RotateAnimation.RELATIVE_TO_SELF, 0.5f);
rotateAnimation.setDuration(300);
rotateAnimation.setInterpolator(new BounceInterpolator());
iv_add.startAnimation(rotateAnimation);
TranslateAnimation sa = new TranslateAnimation(0, defwightTvPhoto - wightTvPhoto, 0 ,defheightTvPhoto - heightTvPhoto);
sa.setDuration(400);
sa.setInterpolator(new BounceInterpolator());
sa.setFillAfter(true);
iv_push_photo.startAnimation(sa);
sa.setAnimationListener(new Animation.AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
}
@Override
public void onAnimationEnd(Animation animation) {
iv_push_photo.setVisibility(View.GONE);
dismiss();
}
@Override
public void onAnimationRepeat(Animation animation) {
}
});
TranslateAnimation sa2 = new TranslateAnimation(0, wightTvPhoto - defwightTvPhoto, 0 ,defheightTvPhoto - heightTvPhoto);
sa2.setDuration(600);
sa2.setInterpolator(new BounceInterpolator());
iv_push_resale.startAnimation(sa2);
sa2.setAnimationListener(new Animation.AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
}
@Override
public void onAnimationEnd(Animation animation) {
iv_push_resale.setVisibility(View.GONE);
iv_push_resale_faker.setVisibility(View.GONE);
}
@Override
public void onAnimationRepeat(Animation animation) {
}
});
}
}4、如果你问我,这个导航栏怎么实现?好像是第一个布局的按钮在旋转?
其然不是,只是动画“蒙蔽了你的双眼”,导航栏的制作在我上面一篇博客 高仿咸鱼导航栏! ,想仔细琢磨,到源码看看把。
- 目前还在做界面的文字动画效果,暂时先放上 github 吧;https://github.com/xuhongv/FishPopuwindow




























 3451
3451

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










