获取单选框
单选框如何判断?
radio(标签类型):标识这是单选框;
name(标签名):多个radio(单选框)的name值相同,则系统将name值相同的单选框归为一组,就只能选其中一个。程序通过name的值来获取对象。
value的值可以是中文。这个值就是将要传递出去给程序处理的值。程序通过获取对象(name的值)来获取value的值。
<div class="radio-inline">
<input type="radio" name="killOrder" value="1" />
<label for="killOrder1">是</label>
</div>
<div class="radio-inline">
<input type="radio" name="killOrder" value="0" checked />
<label for="killOrder2">否</label>
</div>

1.获取值
$("input[name='killOrder']:checked").val();
$('input:radio:checked').val();
$("input[type='radio']:checked").val();
$(":radio[checked]").each(function(radio){alert($(this).val());
2. 设置第一个Radio为选中值:
first() 将匹配元素集合缩减为集合中的第一个元素。
扩展==》例子:$("p span").first().addClass('highlight');
AddClass:意思为添加一个类
addClass() 方法向被选元素添加一个或多个类。该方法不会移除已存在的 class 属性,仅仅添加一个或多个 class 属性。提示:如需添加多个类,请使用空格分隔类名。
removeClass() 方法从被选元素移除一个或多个类。
注释:如果没有规定参数,则该方法将从被选元素中删除所有类。
$('input:radio:first').attr('checked', 'checked');
$('input:radio:first').attr('checked', 'true');
这里补充一个:attr( ) 与prop( ) 的区别?
attr() 方法设置或返回被选元素的属性值。根据该方法不同的参数,其工作方式也有所差异。
返回被选元素的属性值。

Prop() 设置或返回指定属性propertyName的值。如果指定了value参数,则表示设置属性propertyName的值为value;如果没有指定value参数,则表示返回属性propertyName的值。
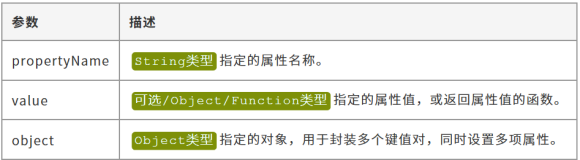
实例:jQueryObject.prop( propertyName [, value ] )
参数value还可以是函数,prop()将根据匹配的所有元素遍历执行该函数,函数中的this指针将指向对应的DOM元素。prop()还会为函数传入两个参数:第一个参数就是该元素在匹配元素中的索引,第二个参数就是该元素propertyName属性当前的值。函数的返回值就是为该元素的propertyName属性设置的值。
以对象形式同时设置任意多个属性的值。对象object的每个属性对应propertyName,属性的值对应value。
prop()函数的返回值是任意类型,prop()函数只以其中第一个匹配的元素为准。如果该元素没有指定的属性,则返回undefined。
从性能上对比,.prop() > .data() > .attr(),不同浏览器不同版本.data()和.attr()的性能关系有差异,不过.prop()总是最优的。
在jQuery中,
prop()的设计目标用于设置或获取指定DOM元素(指的是JS对象,Element类型)上的属性(property);
attr()的设计目标是用于设置或获取指定DOM元素所对应的文档节点上的属性(attribute)。
attr()主要依赖的是Element对象的getAttribute()和setAttribute()两个方法。
prop()主要依赖的则是js中原生的对象属性获取和设置方式。
$('input:radio:last).attr('checked', 'checked');
$('input:radio:last).attr('checked', 'true');
那么如果是判断最后一个Radio为选中值则是把first改成last
3.根据Value值设置Radio为选中值
$("input:radio[value='2']").attr('checked','true');
$("input[value='1']").attr('checked','true');
以上就是根据不同的方法去如何获取到单选框的值;





















 691
691











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








