原因
我做某些项目的时候会使用一些公共的api,但是由于我自己的域名与api域名不是同一个,浏览器会报跨域错误,前端处理的话,一般而言vue中使用最多的其实是代理解决跨域,但我会把项目打包生成dist发布部署到gitee的pages中,部署为一个静态页面。如果使用vue代理的话,打包后vue的代理会被抽离失效。这时有人可能会想到nginx反向代理或者后端配置跨域,但这是gitee的服务啊,又不是你自己的。所以剩下的只有jsonp和window.name之类的跨域方案。这里我就jsonp做一下说明。
原理
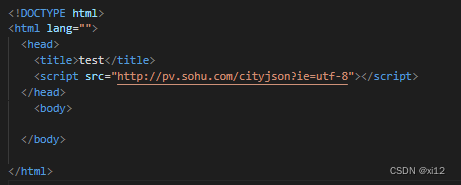
其实jsonp跨域原理及其简单,就是利用script标签的src属性,它是可以加载其它域的资源的。比如你想使用这个api:http://pv.sohu.com/cityjson(这是搜狐获取ip信息的公共api)。你只需要这样写就可以了:

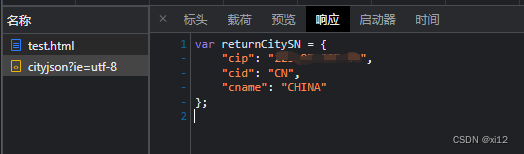
然后浏览器f12你就会看到:

结语
当然我这只是简单的原理说明,网上有很多封装好了的方法,甚至专门的插件都有,比如vue的:vue-jsonp。






















 257
257











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








