Java Script的三个主要组成部分是:ECMAScript(语法),DOM(文档对象模型),BOM(浏览器对象模型)。
变量的概念
1 什么是变量?
理解成一个装东西的盒子,只不过我们装的东西是数据啦,我们还可以通过这个盒子的名字(变量名)来获取盒子里的内容(数据),甚至去改变它。

2 变量在内存中的存储。
当然,我们每创建的变量都是储存在内存之中的,每个变量都会有一个独立的内存小空间,变量名会指向对应变量在内存中的地址。

变量的使用
1 声明变量。
// 声明变量
var age; // 声明一个 名称为age 的变量
var 是我们js的关键字,专门用来声明变量的。我们使用该关键字后,计算机会自动为变量分配内存空间,很便捷。
age 是我们自己定义的变量名,因为我们要通过变量名来访问内存中分配的空间。
2 赋值。
age = 10; // 给 age 这个变量赋值为 10
在上一步我们声明了一个变量,但是这个变量里面是空的,所以我们就需要在里面放东西,也就是赋值,使用=就可以啦。
左边是变量名,右边是我们要给的值。
3 变量的初始化。
var age = 18; // 声明变量同时赋值为 18
// 声明一个变量并赋值, 我们称之为变量的初始化。
我们一般都是使用这种声明创建变量的同时赋值给它,更加的快速便捷。
4 变量语法扩展。
更新变量:
我们给一个变量赋值后,那如果我们在后面在赋值一遍会发生什么了?
一个变量被重新复赋值后,它原有的值就会被覆盖,变量值将以最后一次赋的值为准。
var age = 18;
age = 81; // 最后的结果就是81因为18 被覆盖掉了
同时声明多个变量:
我们还可以同时一次创建多个变量,只需要写一个 var, 多个变量名之间使用英文逗号隔开。
var age = 10, name = 'zs', sex = 2;
声明变量特殊情况:

在当前的语法中,有这个小地方,如果我们不声明变量,直接赋值,那么这个赋值的变量会是一个全局变量。在后面新的语法规范中,可以开启strict模式解决该问题。
变量命名规范:
- 由字母(A-Za-z)、数字(0-9)、下划线(_)、美元符号( $ )组成,如:usrAge, num01, _name
- 严格区分大小写。var app; 和 var App; 是两个变量
- 不能 以数字开头。 18age 是错误的
- 不能 是关键字、保留字。例如:var、for、while
- 变量名必须有意义。 MMD BBD nl → age
- 遵守驼峰命名法。首字母小写,后面单词的首字母需要大写。myFirstName
数据类型
1 数据类型简介.
为什么需要数据类型:
在计算机中,不同的数据所需占用的存储空间是不同的,为了便于把数据分成所需内存大小不同的数据,充分利用存储空间,于是定义了不同的数据类型。
变量的数据类型:
在我们JavaScript中,是不需要提前声明变量的类型的,在程序运行的过程中,类型会被自动的确认哟。
var age = 10; // 这是一个数字型
var areYouOk = '是的'; // 这是一个字符串
var x = 6; // x 为数字
var x = "Bill"; // x 为字符串
这里说了一些简单的数据类型,我们来看数据类型,分为2大类:
-
简单数据类型 (Number,String,Boolean,Undefined,Null)
-
复杂数据类型 (object)
2 简单数据类型.
简单数据类型(又称基本数据类型)。

总共是5种类型,这5种数据类型也就是简单数据类型会存储在内存中的栈内存中。
数字型 Number
JavaScript 数字类型既可以保存整数,也可以保存小数(浮点数)。
var age = 21; // 整数
var Age = 21.3747; // 小数
数字型进制有二进制、八进制、十进制、十六进制。
数字型范围:
-
最大值:Number.MAX_VALUE,这个值为: 1.7976931348623157e+308
-
最小值:Number.MIN_VALUE,这个值为:5e-32
数字型三个特殊值:
-
Infinity ,代表无穷大,大于任何数值
-
-Infinity ,代表无穷小,小于任何数值
-
NaN ,Not a number,代表一个非数值
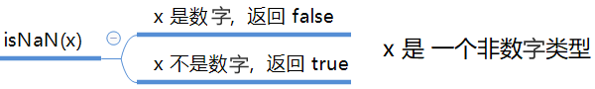
判断一个变量是否为数字型:

var usrAge = 21;
var isOk = isNaN(userAge);
console.log(isNum); // false ,21 不是一个非数字
var usrName = "andy";
console.log(isNaN(userName));// true ,"andy"是一个非数字
这是一个方法哟,判断的结果我们还需要声明一个变量来接收哟,很好理解,别人给我一个面包,我应该拿个东西装起来。
字符串型 String
字符串型可以是引号中的任意文本,其语法为 双引号 “” 和 单引号’’。
var strMsg = "我爱北京天安门~"; // 使用双引号表示字符串
var strMsg2 = '我爱吃猪蹄~'; // 使用单引号表示字符串
// 常见错误
var strMsg3 = 我爱大肘子; // 报错,没使用引号,会被认为是js代码,但js没有这些语法
字符串引号嵌套:
JS 可以用单引号嵌套双引号 ,或者用双引号嵌套单引号 (外双内单,外单内双)。
var strMsg = '我是"高帅富"程序猿'; // 可以用''包含""
var strMsg2 = "我是'高帅富'程序猿"; // 也可以用"" 包含''
// 常见错误
var badQuotes = 'What on earth?"; // 报错,不能 单双引号搭配
字符串转义符:
类似HTML里面的特殊字符,字符串中也有特殊字符,我们称之为转义符。
转义符都是 \ 开头的,常用的转义符及其说明如下:

字符串长度:
字符串是由若干字符组成的,这些字符的数量就是字符串的长度。通过字符串的 length 属性可以获取整个字符串的长度。
var strMsg = "我是帅气多金的靓仔!";
alert(strMsg.length); // 显示 10
字符串拼接:
-
多个字符串之间可以使用 + 进行拼接,其拼接方式为 字符串 + 任何类型 = 拼接之后的新字符串.
-
拼接前会把与字符串相加的任何类型转成字符串,再拼接成一个新的字符串.
//1.1 字符串 "相加"
alert('hello' + ' ' + 'world'); // hello world
//1.2 数值字符串 "相加"
alert('100' + '100'); // 100100
//1.3 数值字符串 + 数值
alert('11' + 12); // 1112
console.log('老师' + 18); // 只要有字符就会相连
var age = 18;
console.log('老师age岁啦'); // 这样不行哦
console.log('老师' + age); // 老师18
console.log('老师' + age + '岁啦'); // 老师18岁啦
简单来说就是:+ 号总结口诀:数值相加 ,字符相连。
布尔型Boolean
布尔类型有两个值:true 和 false ,其中 true 表示真(对),而 false 表示假(错)。
布尔型和数字型相加的时候, true 的值为 1 ,false 的值为 0。
console.log(true + 1); // 2
console.log(false + 1); // 1
Undefined和 Null
一个声明后没有被赋值的变量会有一个默认值undefined ( 如果进行相连或者相加时,注意结果)。
var variable;
console.log(variable); // undefined
console.log('你好' + variable); // 你好undefined
console.log(11 + variable); // NaN
console.log(true + variable); // NaN
一个声明变量给 null 值,里面存的值为空(学习对象时,我们继续研究null)。
var vari = null;
console.log('你好' + vari); // 你好null
console.log(11 + vari); // 11
console.log(true + vari); // 1
3 获取变量数据类型。
获取检测变量的数据类型:
typeof可用来获取检测变量的数据类型
var num = 18;
console.log(typeof num) // 结果 number
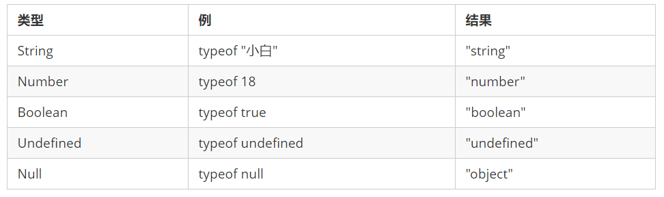
来看看不同类型的返回值:

4 数据类型转换
什么是数据类型转换?
通俗来说,就是把一种数据类型的变量转换成另一种数据类型,通常会实现3种方式的转换:
转换为字符串类型
转换为数字型
转换为布尔型
转换为字符串:

- toString() 和 String() 使用方式不一样。
- 三种转换方式,更多第三种加号拼接字符串转换方式, 这一种方式也称之为隐式转换。
转换为数字型:

- 注意 parseInt 和 parseFloat 单词的大小写,这2个是重点
- 隐式转换是我们在进行算数运算的时候,JS 自动转换了数据类型
转换为布尔型:

-
代表空、否定的值会被转换为 false ,如 ‘’、0、NaN、null、undefined
-
其余值都会被转换为 true
关键字和保留字
1 标识符
标识(zhi)符:就是指开发人员为变量、属性、函数、参数取的名字。
标识符不能是关键字或保留字。
2 关键字
关键字:是指 JS本身已经使用了的字,不能再用它们充当变量名、方法名。
包括:break、case、catch、continue、default、delete、do、else、finally、for、function、if、in、instanceof、new、return、switch、this、throw、try、typeof、var、void、while、with 等。
3 保留字
保留字:实际上就是预留的“关键字”,意思是现在虽然还不是关键字,但是未来可能会成为关键字,同样不能使用它们当变量名或方法名。
包括:boolean、byte、char、class、const、debugger、double、enum、export、extends、fimal、float、goto、implements、import、int、interface、long、mative、package、private、protected、public、short、static、super、synchronized、throws、transient、volatile 等。
注意:如果将保留字用作变量名或函数名,那么除非将来的浏览器实现了该保留字,否则很可能收不到任何错误消息。当浏览器将其实现后,该单词将被看做关键字,如此将出现关键字错误。






















 255
255











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








