将JavaScript中的内置对象的常用方法以及如何查询做个总结。
内置对象
1 内置对象。
JavaScript中的对象分为3种:
自定义对象,内置对象,浏览器对象。
前面两种对象是JS 基础 内容,属于 ECMAScript; 第三个浏览器对象属于 JS 独有的。
简单来说:内置对象就是指 JS 语言自带的一些对象,这些对象供开发者使用,并提供了一些常用的或是最基本而必要的功能(属性和方法),内置对象最大的优点就是帮助我们快速开发。
JavaScript 提供了多个内置对象:Math、 Date 、Array、String等
2 查文档。
很重要,内置对象有很多属性和方法,我们并不会学习全,当我们遇到就需要去查询文档来了解学习和使用。
这里我们可以通过MDN/W3C来查询。
Mozilla 开发者网络(MDN)提供了有关开放网络技术(Open Web)的信息,包括 HTML、CSS 和万维网及 HTML5 应用的 API。
MDN官网:点这里
3 Math对象。
Math 对象不是构造函数,它具有数学常数和函数的属性和方法。跟数学相关的运算(求绝对值,取整、最大值等)可以使用 Math 中的成员。
这里介绍些常用的,其他的查询即可。
| 属性、方法名 | 功能 |
|---|---|
| Math.PI | 圆周率 |
| Math.floor()I | 向下取整 |
| Math.ceil() | 向上取整 |
| Math.round() | 四舍五入版 就近取整 注意 -3.5 结果是 -3 |
| Math.abs() | 绝对值 |
| Math.max()/Math.min() | 求最大和最小值 |
| Math.random() | 获取范围在[0,1)内的随机值 |
注意:上面的方法使用时必须带括号
var x = Math.PI;
var a = Math.random();
补充一个:
获取指定范围内的随机整数:
function getRandom(min, max) {
return Math.floor(Math.random() * (max - min + 1)) + min;
}
这是一个固定的公式,可以记住。
4 日期对象(Date)。
Date 对象和 Math 对象不一样,Date是一个构造函数,所以使用时需要实例化后才能使用其中具体方法和属性。Date 实例用来处理日期和时间
- 使用Date实例化日期对象:
var now = new Date();
获取当前时间必须实例化
var future = new Date('2020/5/12');
获取指定时间的日期对象
注意:如果创建实例时并未传入参数,则得到的日期对象是当前时间对应的日期对象.
- 使用Date实例常见的方法和属性 :

- 通过Date实例获取总毫米数:
总毫秒数的含义:基于1970年1月1日(世界标准时间)起的毫秒数。
获取总毫秒数,三种方式:
// 实例化Date对象
var now = new Date();
// 1. 用于获取对象的原始值
console.log(date.valueOf())
console.log(date.getTime())
// 2. 简单写可以这么做
var now = + new Date();
// 3. HTML5中提供的方法,有兼容性问题
var now = Date.now();
我们一般是求的二个时间的差,也就是倒计时,都是求出二个时间的总毫秒差,然后在把总毫秒差换算成 天,时,分,秒即可。
d = parseInt(总秒数/ 60/60 /24); // 计算天数
h = parseInt(总秒数/ 60/60 %24) // 计算小时
m = parseInt(总秒数 /60 %60 ); // 计算分数
s = parseInt(总秒数%60); // 计算当前秒
5 数组对象。
创建数组的两种方式:
字面量方式:
var arr = [1,"test",true];
new Array():
var arr = new Array();
注意:上面代码中arr创建出的是一个空数组,如果需要使用构造函数Array创建非空数组,可以在创建数组时传入参数。
检测是否为数组:
instanceof 运算符。
instanceof 可以判断一个对象是否是某个构造函数的实例。
var arr = [1, 23];
var obj = {};
console.log(arr instanceof Array); // true
console.log(obj instanceof Array); // false
Array.isArray()。
Array.isArray()用于判断一个对象是否为数组,isArray() 是 HTML5 中提供的方法。
var arr = [1, 23];
var obj = {};
console.log(Array.isArray(arr)); // true
console.log(Array.isArray(obj)); // false
添加删除数组元素的方法:

var arr = [1,2,3,4,5];
arr.push(2); // arr = [1,2,3,4,5,2];
arr.unshift(6); // arr = [6,1,2,3,4,5,2];
arr.pop();//arr = [6,1,2,3,4,5];
注意:push、unshift为增加元素方法;pop、shift为删除元素的方法
数组排序:
数组中有对数组本身排序的方法,部分方法如下表:

注意:sort方法需要传入参数来设置升序、降序排序;
可以传入二种函数:
- 如果传入“function(a,b){ return a-b;}”,则为升序
- 如果传入“function(a,b){ return b-a;}”,则为降序
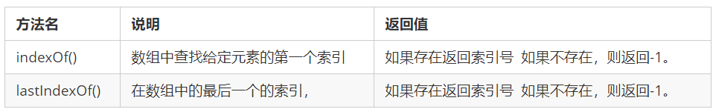
数组索引方法:
数组中有获取数组指定元素索引值的方法,部分方法如下表:

注意,indexOf(‘a’,2)还可以传第二个参数,是开始查找元素的起始位置,这么可以利用这个实现数组去重。
var arr = [1,2,3,4,5];
arr.indexOf(1); // 0
arr.indexOf(0) // -1
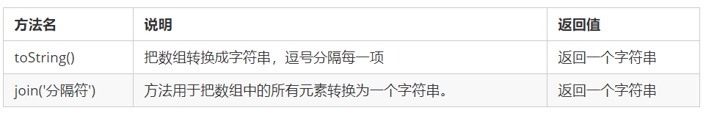
数组转换为字符串:
数组中有把数组转化为字符串的方法,部分方法如下表:

注意:join方法如果不传入参数,则按照 “ , ”拼接元素
var arr = [1,2,3,4,5];
arr.join('-'); //arr = 1-2-3-4-5
其他方法:

还有更多的数组方法可以去mdn进行查询哟。
6 字符串对象。
基本包装类型:
为了方便操作基本数据类型,JavaScript 还提供了三个特殊的引用类型:String、Number和 Boolean。
基本包装类型就是把简单数据类型包装成为复杂数据类型,这样基本数据类型就有了属性和方法。
// 下面代码有什么问题?
var str = 'andy';
console.log(str.length);
按道理基本数据类型是没有属性和方法的,而对象才有属性和方法,但上面代码却可以执行,这是因为
js 会把基本数据类型包装为复杂数据类型,其执行过程如下 :
// 1. 生成临时变量,把简单类型包装为复杂数据类型
var temp = new String('andy');
// 2. 赋值给我们声明的字符变量
str = temp;
// 3. 销毁临时变量
temp = null;
字符串的不可变:
指的是里面的值不可变,虽然看上去可以改变内容,但其实是地址变了,内存中新开辟了一个内存空间。
当重新给字符串变量赋值的时候,变量之前保存的字符串不会被修改,依然在内存中重新给字符串赋值,会重新在内存中开辟空间,这个特点就是字符串的不可变。
由于字符串的不可变,在大量拼接字符串的时候会有效率问题
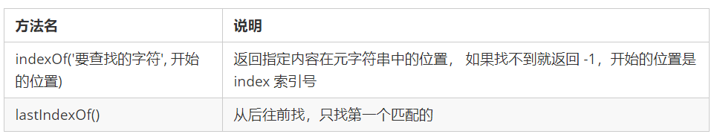
根据字符返回位置:
字符串通过基本包装类型可以调用部分方法来操作字符串,以下是返回指定字符的位置的方法:

根据位置返回字符:
字符串通过基本包装类型可以调用部分方法来操作字符串,以下是根据位置返回指定位置上的字符:

在上述方法中,charCodeAt方法返回的是指定位置上字符对应的ASCII码,ASCII码对照表可以在百度查询一下哟。
字符串操作方法:
字符串通过基本包装类型可以调用部分方法来操作字符串,以下是部分操作方法:

replace()方法:
replace() 方法用于在字符串中用一些字符替换另一些字符,其使用格式如下:
字符串.replace(被替换的字符串, 要替换为的字符串);返回的是新数组.
注意:只会替换第一个元素,后续相同元素不会替换。
split()方法:
split()方法用于切分字符串,它可以将字符串切分为数组。在切分完毕之后,返回的是一个新数组。
字符串.split("分割字符")
这个和字符串里的join方法类似,但是这个里面的分割字符是根据要分割的字符串来输入的,当字符串内是一个整体时,我们就不需要输入分隔符。
"12345".split() //将返回 ["1","2","3","4","5"]
"2:3:4:5".split(":") //将返回["2", "3", "4", "5"]
"|a|b|c".split("|") //将返回["", "a", "b", "c"]
简单数据类型和复杂数据类型
1 简单数据类型:
简单类型(基本数据类型、值类型):在存储时变量中存储的是值本身,包括string ,number,boolean,undefined,nul。
2 复杂数据类型:
复杂数据类型(引用类型):在存储时变量中存储的仅仅是地址(引用),通过 new 关键字创建的对象(系统对象、自定义对象),如 Object、Array、Date等;
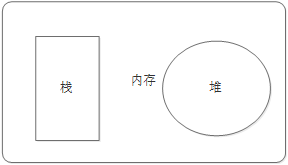
3 堆栈:
堆栈空间分配区别:
1、栈(操作系统):由操作系统自动分配释放存放函数的参数值、局部变量的值等。其操作方式类似于数据结构中的栈;
简单数据类型存放到栈里面
2、堆(操作系统):存储复杂类型(对象),一般由程序员分配释放,若程序员不释放,由垃圾回收机制回收。

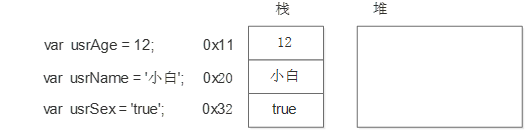
简单数据类型的存储方式:
值类型变量的数据直接存放在变量(栈空间)中。

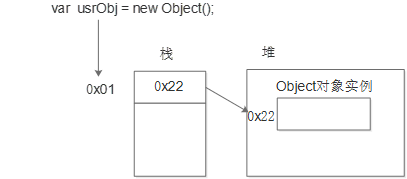
复杂数据类型的存储方式:
先会在栈内存中开辟一个空间存储地址,然后在堆内存中存储真正的对象实例。

4 简单类型传参:
函数的形参也可以看做是一个变量,当我们把一个值类型变量作为参数传给函数的形参时,其实是把变量在栈空间里的值复制了一份给形参,那么在方法内部对形参做任何修改,都不会影响到的外部变量。
function fn(a) {
a++;
console.log(a);
}
var x = 10;
fn(x);
console.log(x);
结果:
11
10
5 复杂数据类型传参:
函数的形参也可以看做是一个变量,当我们把引用类型变量传给形参时,其实是把变量在栈空间里保存的堆地址复制给了形参,形参和实参其实保存的是同一个堆地址,所以操作的是同一个对象。
function Person(name) {
this.name = name;
}
function f1(x) { // x = p
console.log(x.name); // 2. 这个输出什么 ?
x.name = "张学友";
console.log(x.name); // 3. 这个输出什么 ?
}
var p = new Person("刘德华");
console.log(p.name); // 1. 这个输出什么 ?
f1(p);
console.log(p.name); // 4. 这个输出什么 ?
结果:

这就是需要我们注意了,复杂类型的对象传参后,在函数内改动传参对象会直接改变真实的对象。






















 778
778











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








