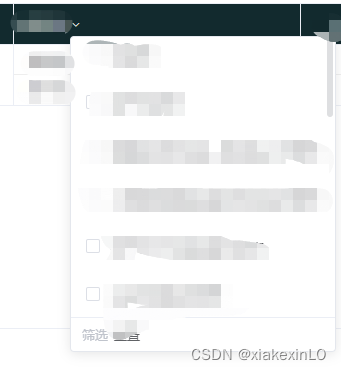
一,如何添加筛选功能
<el-table-column align="left" prop="name" label="筛选姓名" :filters="this.arr"
</el-table-column>
filters绑定的就是你点击下拉出来要筛选的数组(内容)
二,如何修改图标(小箭头换成其他漏斗图标)
1.登录阿里巴巴图标矢量库选择一个心仪的筛选图标添加到购物车
2.然后在右上角进入购物车然后点击添加至我的项目
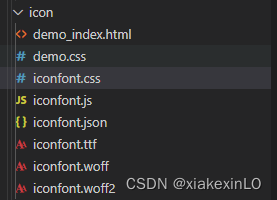
3.然后点击下载代码得到这些,将这些代码替换掉你在项目中的对应的代码

4.找到table表头中筛选小箭头图标的位置,在css中写
.container .el-icon-arrow:before{
font-family:"iconfont" !important;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
font-size:24px;
font-style:normal;
content: "\e62e";
}5.代码中content表示的是16进制,这个需要在刚才我们在阿里巴巴添加到项目中的图标找,点击资源管理我的项目,找到刚刚添加的图标鼠标移上去点击编辑就会看到编码

这样就可以了
![]()





















 2165
2165











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








