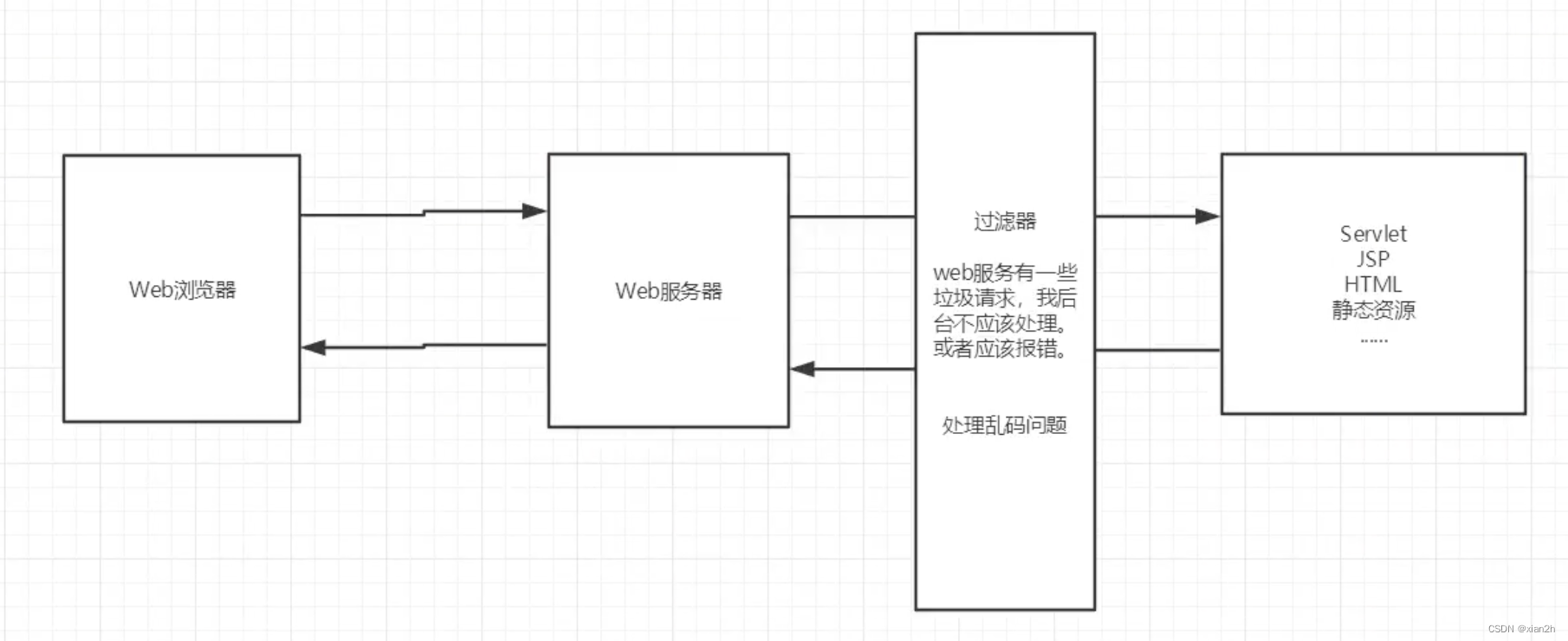
Filter:过滤器,用来过滤网站的数据;
·处理中文乱码
·登陆验证...

Filter开发步骤:
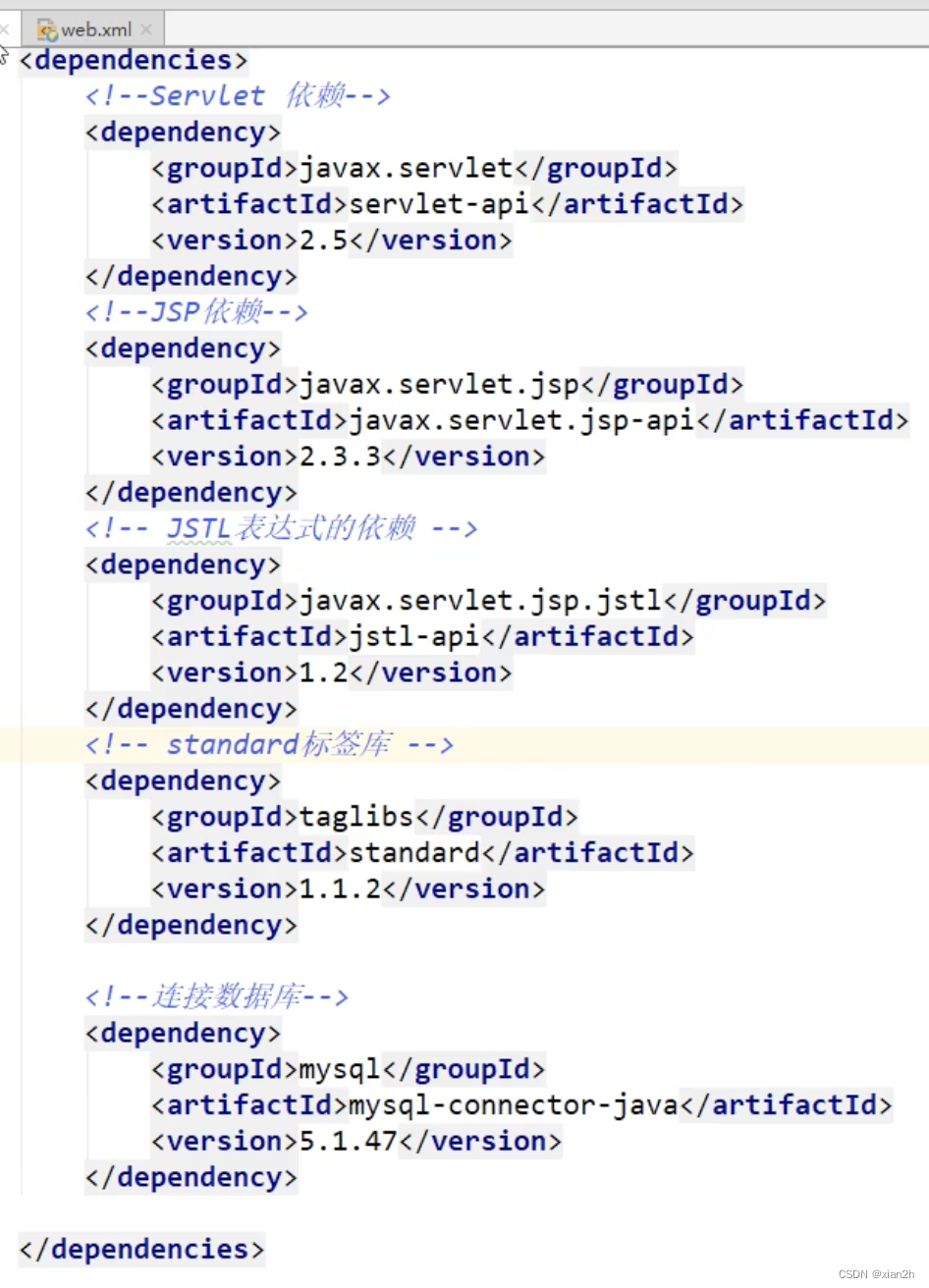
1. 导包

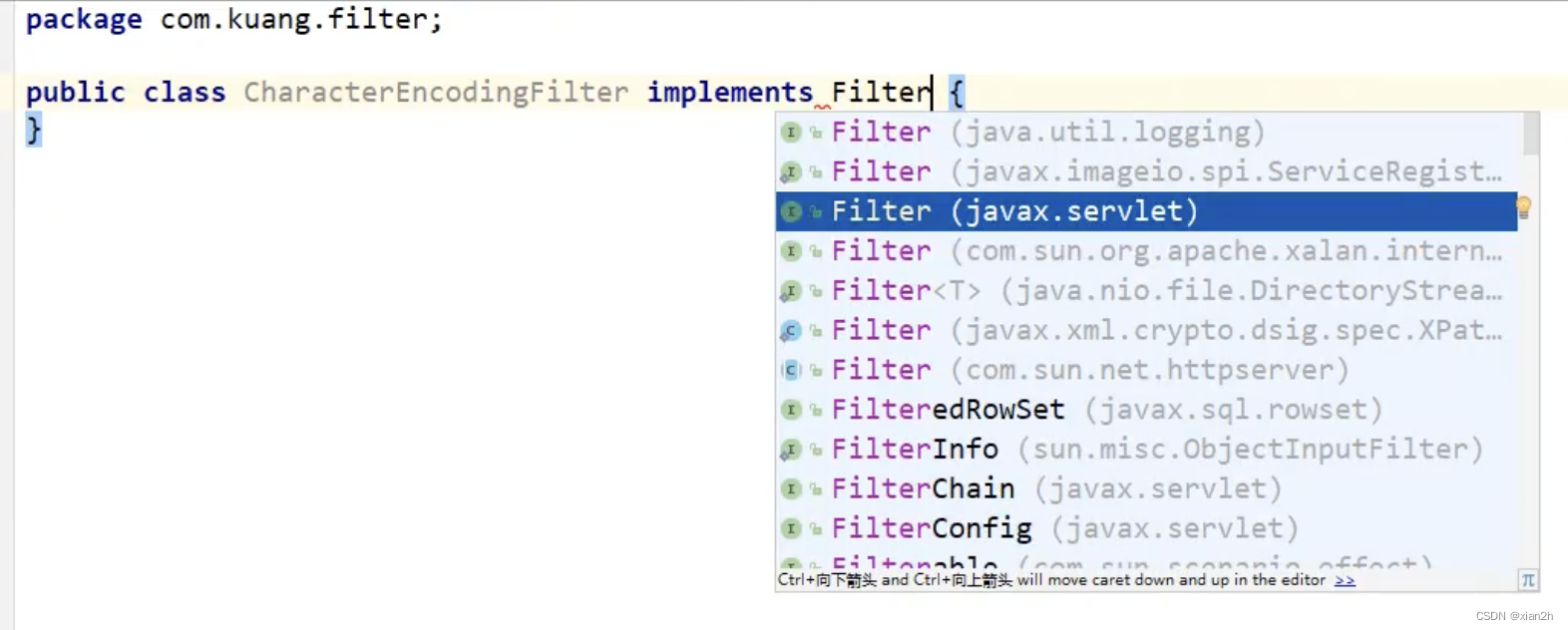
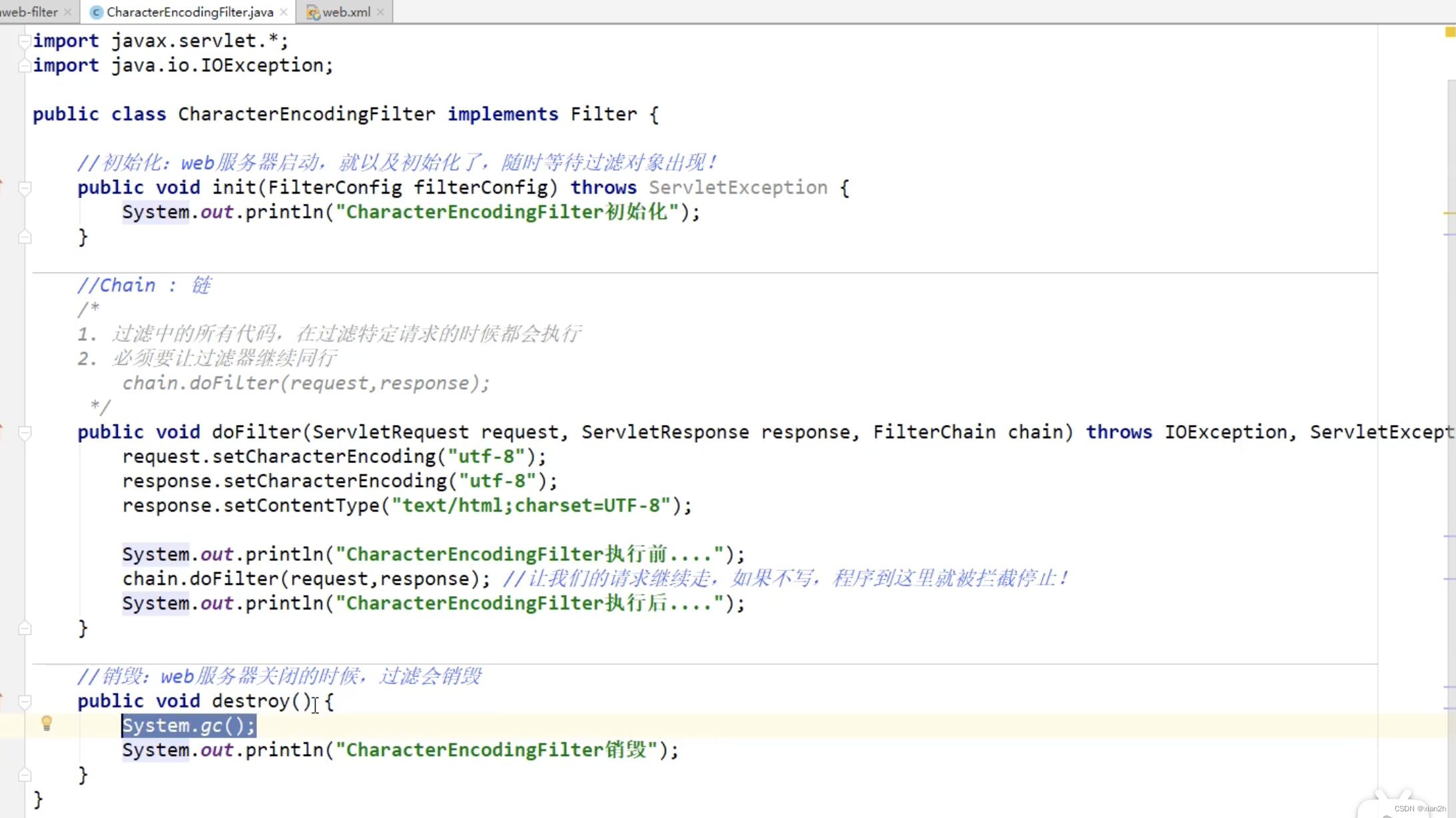
2. 编写过滤器
1. 导包不要错

2. 实现Filter接口,重写对应的方法即可

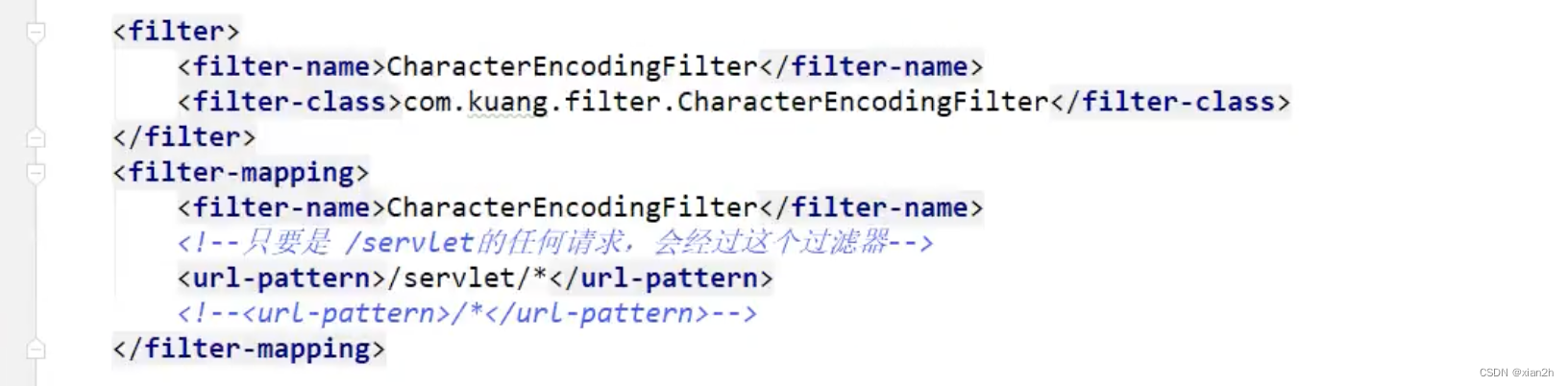
3. 在web.xml中配置Filter

Filter用法:
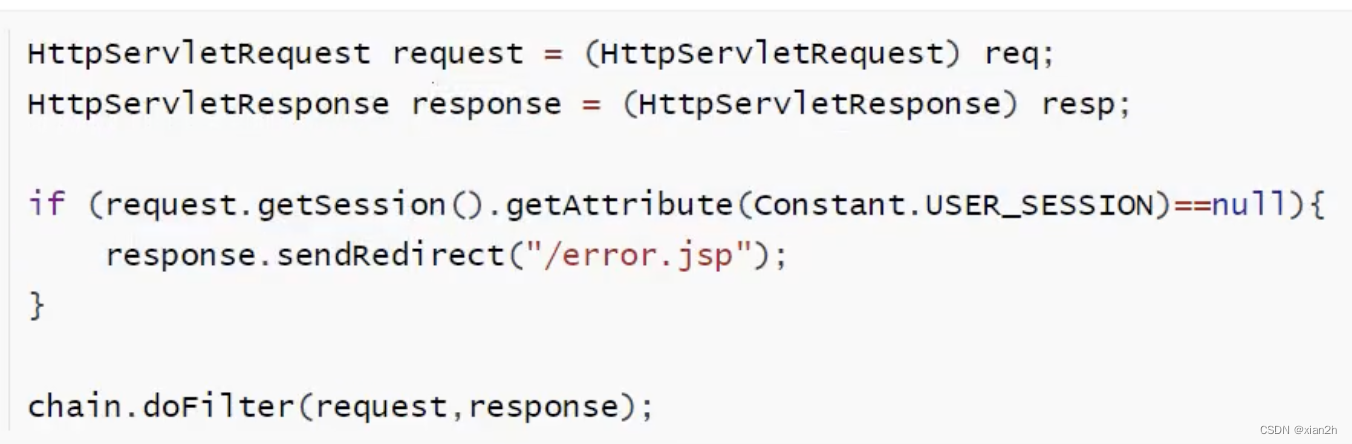
实现权限拦截(不能直接从域名进入后台页面,必须输入账号密码等信息):可以判断Session中是否为空,为空则重定向到 首页或者错误提示页面。

用户登陆之后才能进入主页!用户注销之后不能进入主页了!
1. 用户登陆之后,向Session中放入用户的数据
2. 进入主页的时候要判断用户是否已经登陆;








 本文详细介绍了JavaFilter的使用,包括其在处理中文乱码、登陆验证(如权限拦截和Session管理)以及在web.xml中的配置。重点讲解了如何实现登录功能并确保用户权限控制。
本文详细介绍了JavaFilter的使用,包括其在处理中文乱码、登陆验证(如权限拦截和Session管理)以及在web.xml中的配置。重点讲解了如何实现登录功能并确保用户权限控制。














 42万+
42万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








