直接进入主题:为什么ImageButton的背景图片有多余的空白部分,就是周围的四四方方的框?
ImageButton拖进布局以后会让我们选择一个图片作为背景,可以是系统自带,也可以是我们事先准备好的图片。打开代码编辑窗口我们可以看见对应的ImageButton所设置图片方式默认是android:src="@drawable/setting_button" />,这是没什么问题的。图片背景可以正常显示。把src换成background以后我们通过图片来比较一下,就可以看出差距。
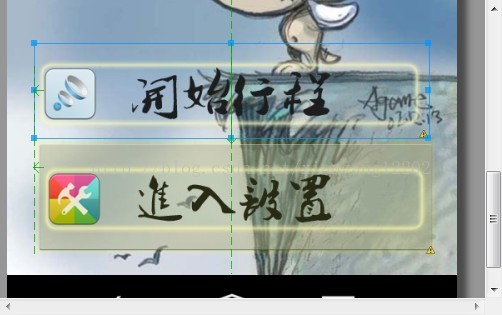
第一个ImageButton的代码是android:background="@drawable/start_button" />。
第二个ImageButton的代码是android:src="@drawable/start_button" />。
实际上两张图片的格式完全一样(.png),但是显示出来的效果是第一个没有整个四四方方的button,而第二个有很明显的方框。当然这都不是什么大的问题。只是从审美要求上来看,至少以个人的观点来说,第一个看起来更舒服。我自己设计的图片按钮初衷是只把图片的内容显示出来而不需要四周围的空白部分。之前就是没发现这两种方式的不一样,一直使用系统默认的android:src="@drawable/setting_button" />方式,所以效果不尽如人意,这里给大家一个提示。
两种设置ImageButton的方式,给大家一个直观的感受。怎么做选择想必大家心中已经有答案啦。祝大家学习愉快,天天进步!























 2765
2765

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










