目录
-
图片压缩
-
image_filter模块
-
nginx_http_image_filter_module在nginx 0.7.54以后才出现的,用于对JPEG, GIF和PNG图片进行转换处理(压缩图片、裁剪图片、旋转图片)。这个模块默认不被编译,所以要在编译nginx源码的时候,加入相关配置信息(下面会给出相关配置)
-
-
检测nginx模块安装情况
-
[root@localhost img]# /kojon/server/nginx/sbin/nginx -V
nginx version: nginx/1.15.6
built by gcc 4.8.5 20150623 (Red Hat 4.8.5-28) (GCC)
built with OpenSSL 1.0.2k-fips 26 Jan 2017
TLS SNI support enabled
configure arguments: --prefix=/kojon/server/nginx --with-http_stub_status_module --with-http_ssl_module --with-http_realip_module
-
-
安装步骤
-
- 安装gd,HttpImageFilterModule模块需要依赖gd-devel的支持
yum -y install gd-devel
- 将http_image_filter_module包含进来
cd /root/nginx-1.15.6
./configure \
--prefix=/kojon/server/nginx \
--pid-path=/var/run/nginx/nginx.pid \
--lock-path=/var/lock/nginx.lock \
--error-log-path=/var/log/nginx/error.log \
--http-log-path=/var/log/nginx/access.log \
--http-client-body-temp-path=/var/temp/nginx/client \
--http-proxy-temp-path=/var/temp/nginx/proxy \
--http-fastcgi-temp-path=/var/temp/nginx/fastcgi \
--http-uwsgi-temp-path=/var/temp/nginx/uwsgi \
--http-scgi-temp-path=/var/temp/nginx/scgi \
--with-http_gzip_static_module \
--add-module=/opt/fastdfs-nginx-module-1.20/src \ #http模块必须添加
--with-http_stub_status_module \
--with-http_ssl_module \
--with-http_realip_module \
--with-http_image_filter_module
make && make install
注意:重新编译时,必须添加上nginx编译http的扩展模块,否则无法访问fastdfs图片
-
-
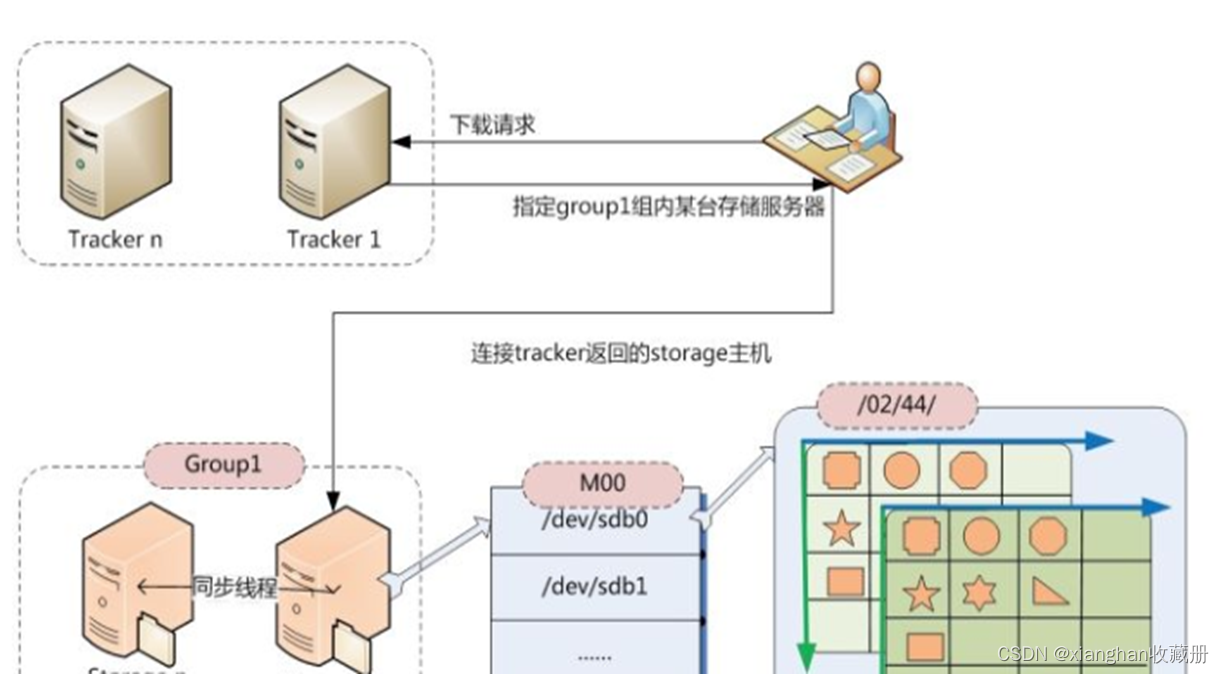
访问FastDFS图片
-
location ~ group1/M00/(.+)_(\d+)x(\d+)\.(jpg|gif|png) {
# 设置别名(类似于root的用法)
alias /kojon/server/fastdfs/storage/data/;
# fastdfs中的ngx_fastdfs_module模块
ngx_fastdfs_module;
set $w $2;
set $h $3;
if ($w != "0") {
rewrite group1/M00(.+)_(\d+)x(\d+)\.(jpg|gif|png)$ group1/M00$1.$4 break;
}
if ($h != "0") {
rewrite group1/M00(.+)_(\d+)x(\d+)\.(jpg|gif|png)$ group1/M00$1.$4 break;
}
#根据给定的长宽生成缩略图
image_filter resize $w $h;
#原图最大2M,要裁剪的图片超过2M返回415错误,需要调节参数image_filter_buffer
image_filter_buffer 2M;
#try_files group1/M00$1.$4 $1.jpg;
}
重启Nginx
注意事项:由于添加了新的模块,所以nginx需要重新启动,不需要重新加载reload
/kojon/server/nginx/sbin/nginx -s stop
/kojon/server/nginx/sbin/nginx
-
-
访问方式
-

image_filter 模块详细配置说明:
image_filter off;
#关闭模块
image_filter test;
#确保图片是jpeg gif png否则返415错误
image_filter size;
#输出有关图像的json格式:例如以下显示{ "img" : { "width": 100, "height": 100, "type": "gif" } } 出错显示:{}
image_filter rotate 90|180|270;
#旋转指定度数的图像,參数能够包括变量,单独或一起与resize crop一起使用。
image_filter resize width height;
#按比例降低图像到指定大小,公降低一个能够还有一个用"-"来表示,出错415,參数值可包括变量,能够与rotate一起使用,则两个一起生效。
image_filter crop width height;
#按比例降低图像比較大的側面积和还有一側多余的载翦边缘,其他和rotate一样。没太理解
image_filter_buffer 10M;
#设置读取图像缓冲的最大大小,超过则415错误。
image_filter_interlace on;
#假设启用,终于的图像将被交错。对于JPEG,终于的图像将在“渐进式JPEG”格式。
image_filter_jpeg_quality 95;
#设置变换的JPEG图像的期望质量。可接受的值是从1到100的范围内。较小的值通常意味着既降低图像质量,降低数据传输,推荐的最大值为95。參数值能够包括变量。
image_filter_sharpen 100;
#添加了终于图像的清晰度。锐度百分比能够超过100。零值将禁用锐化。參数值能够包括变量。
image_filter_transparency on;
#定义是否应该透明转换的GIF图像或PNG图像与调色板中指定的颜色时,能够保留。透明度的损失将导致更好的图像质量。在PNG的Alpha通道总是保留透明度。
-
快速访问

Group/虚拟磁盘路径/00/00/jlasjfdljaldslajfldjalf.jpg
-
Java客户端
mvn install:install-file -DgroupId=org.csource.fastdfs -DartifactId=fastdfs -Dversion=1.25 -Dpackaging=jar -Dfile=C:\Users\hubin\Desktop\java5\fastdfs\day02\client\fastdfs-client-java-1.27-RELEASE.jar

























 5134
5134











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










