一、安装Node和Watchman(使用Homebrew)
打开终端
brew install node //安装node
brew upgrade node //更新node,保证node版本在10.0以上,我用的12.8.0
brew install watchman //安装watchman安装完node,设置npm镜像
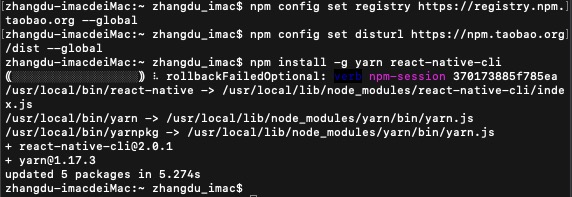
npm config set registry https://registry.npm.taobao.org --global
npm config set disturl https://npm.taobao.org/dist --global安装yarn(取代npm)和命令行工具(react-native-cli)
npm install -g yarn react-native-cli

设置yarn镜像源
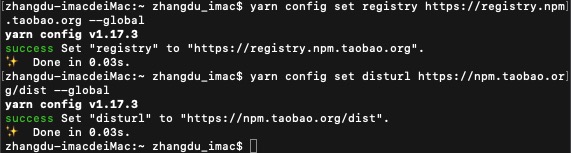
yarn config set registry https://registry.npm.taobao.org --global
yarn config set disturl https://npm.taobao.org/dist --global
二、创建新项目
创建名为RNTest的项目
react-native init RNTest运行RNTest项目
cd RNTest
react-native run-ios或者用Xcode打开RNTest-> ios->RNTest.xcworkspace直接运行

修改项目的App.js文件,再次运行就会看到最新的改动
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








