前言:最近开始接触微信小程序的后台,遇到各种各样的问题,各种查资料,今天终于解决了一个大问题,记录一下。
首先贴一下微信官方的教程
微信官方教程。按照这个步骤一步一步走下去,根据公众号appid获取token,根据token获取ticket,根据ticket获取signature(代码就不贴了,代码网上太多了),按理说应该是没问题的,然而,前台一运行,invalid signature,有没有搞错???
接下来说说坑。
1、 确保公众号通过认证
认证是否通过决定着拥有什么样的权限(
官方权限说明),认证菜单为设置-微信认证
2、 公众号关联小程序
我们是公众号关联的小程序,不确定未关联的小程序能不能行,最好关联。设置菜单为小程序-小程序管理-关联
3、 设置白名单
我们的写好的后台发布之后放在一台服务器上,那么这台服务器必须要在微信的白名单中,否则是访问不到的。设置菜单为基本配置-IP白名单-查看-修改。
4、 代码跨域处理
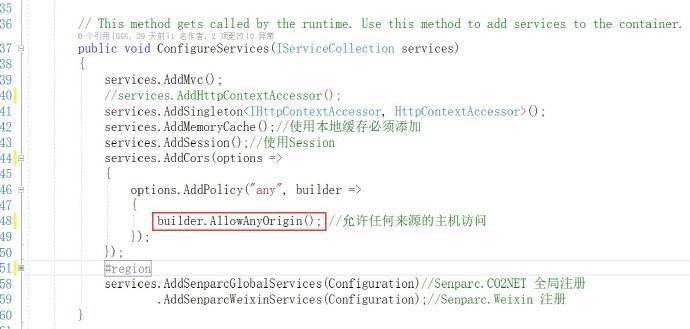
我们在测试页面放在一台有域名的服务器上,而后台程序放在另一台没有域名的服务器上,中间的访问时跨域的,所以要进行跨域处理。ASP.Net Core MVC的跨域处理是在startup.cs中处理的(后台使用的是盛派的框架)
5、 需要域名
我们的测试页面放在一台有域名的服务器上(微信规定),实际上微信官方的文档中使用JSSDK的第一步就是绑定域名。绑定域名菜单为设置-公众号设置-JS接口安全域名。
6、 设置反向代理nginx
在你查看了所有其他配置项都没问题的情况下,很有可能是反向代理未设置的问题导致的该错误,修改nginx文件,本机路径为D/Program Files/nginx-1.11.10/conf/nginx.conf,修改格式如下(
参考链接):
server {
listen 80;
server_name test.test.com;
location / {
root html;
index index.html index.htm;
proxy_read_timeout 300;
proxy_connect_timeout 300;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
proxy_redirect off;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
反向代理原理可参看(
反向代理原理)
7、 尝试普通的url和进行encodeURIComponent之后的url
微信官方的文档说的是生成signature的url是需要进行encodeURIComponent的,但是很多人反馈在进行了编码之后反而会发生该错误,所以这个问题很可能是微信的一个bug,介意两者都可以进行尝试。值得注意的是,不管url进不进行编码,微信都推荐用location.href.split('#')[0]进行获取。
8、其他坑
搜索微信JSSDK的过程中,你会看到很多其他人遇到的坑,但是本文并没有遇到,比如nonceStr中的s要大写等等。希望大家遇到问题多问度娘。
结语:上述八点如果每一条都详细说的话,都有很多图要截取,本文就不一一去截图了,因为在其他地方一搜索就能看到。本次教程就分享到这里,下次再会。
-----------------------------------------------------------------------------
2019.5.13更新:
最近JSSDK突然又出现了问题invalid signature,微信的东西咋这么不稳定的,太操蛋了。因为调用JSSDK的时候是要向后端传url的,为了查看后端用的url是不是和前端传过来的一致,就从后端返回了url,一看,竟然不一样,于是修改方法,这样invalid signature被修复了,但是又出现invalid domain,有没有搞错,我们明明配置了域名,也设置ip白名单,而且配置一直没改过。折腾了好久,终于看到一篇文章中写道:在生成signature时, 要使用公众号(订阅号也可以)的AppID和AppSecret, 不能使用微信小程序的AppID和AppSecret, 否则就会出现上述问题.于是,更改,终于好了。
总结:
1、遇到invalid signature,就看下前后端使用的url是否一致
2、遇到invalid domain,确实是否使用公众号的appid去获取的access token,继而生成的signature。
吐槽:看到很多博客写的获取的access token用的appid要和小程序配置中的appid一致,简直扯淡,害人不浅。
























 5807
5807











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










