前言:最近研究了一下ES6的继承,发现怪怪的。虽然ES6中新增了class和extends的语法糖来实现继承,但是和ES5还是有一些区别。下面简单介绍一下。
首先我们要明确js的继承本质上共享,这一点可以参考阮一峰的博文
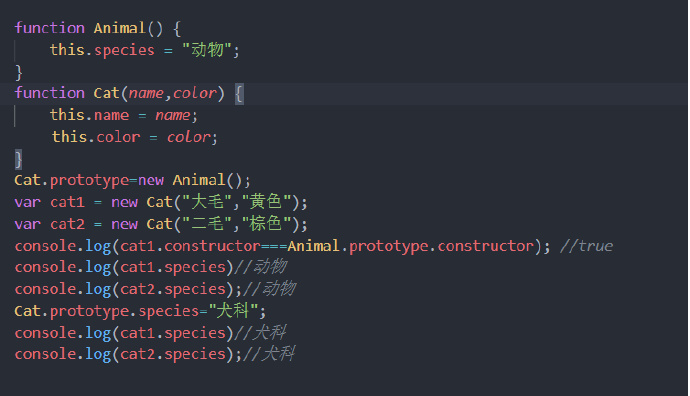
Javascript继承机制的设计思想,接下来我们来看一个ES5的继承例子:
可以发现,当父类中species属性更改以后,子类中的species属性也
跟着改变了。
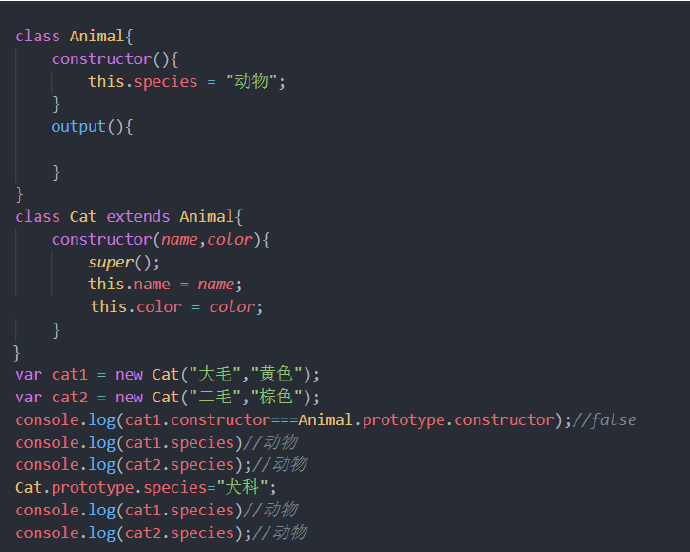
接下来我们看一个ES6的继承例子:
发生了什么?当父类中species属性更改以后,子类中的species属性
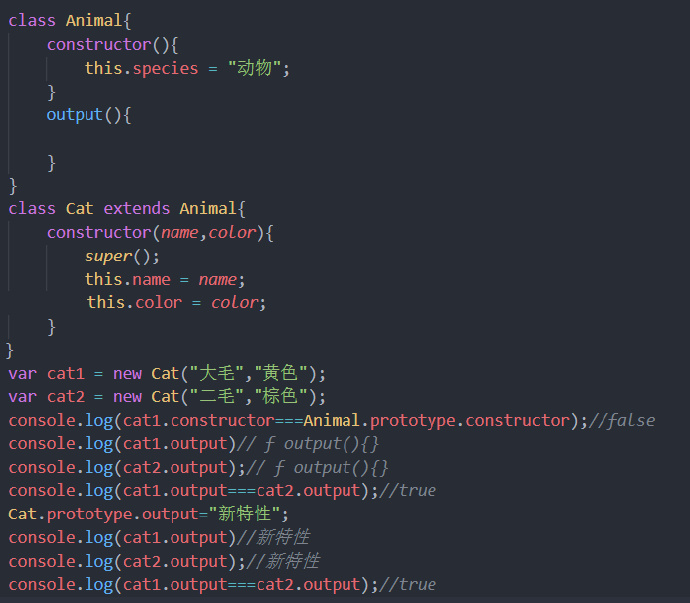
并没有跟着改变!为什么?那class中的那个函数output还是共享的吗?我们再来看个例子:
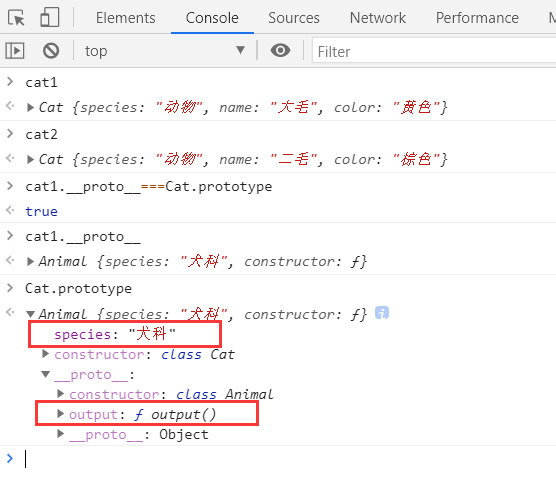
咦,发生了什么?更改了父类的output,子类的也跟着变了。变量species不共享,output函数竟然是共享的!那么问题来了,为什么会发生这种情况?我们在控制台看下原因:
原来ES6的class中的成员,如果是变量,就还是保存自己这一级,但是如果是函数,就被保存在了prototype中,而prototype就具有共享的这一特性。所以我们才看到了上面的那个现象。
结论:ES6 class里的函数还是共享的,变量就不共享了,变量直接通过拷贝实现继承了。好了本次博文就分享到这里,下回再见~。



























 883
883











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










