很多时候,最基础的API往往不能满足功能需求,这时我们需要使用一些优秀的第三方库。这里我们在React Native for iOS项目中调用摄像头,我们在GitHub上找到了一个开源库react-native-camera,地址为:https://github.com/lwansbrough/react-native-camera。下面按照如下步骤来使用react-native-camera。
1. 安装react-native-camera
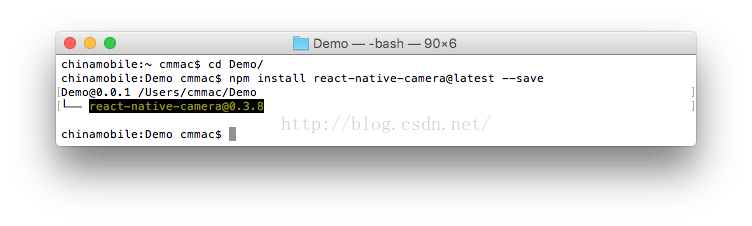
进入项目的根目录,即package.json的目录。打开终端,使用npm安装最新版本,如果没有错误,则说明安装成功:
npm install react-native-camera@latest --save
安装成功后,就可以在项目的node_modules目录下看到react-native-camera文件夹:
2.添加工程
因为该第三方库不是单纯的JavaScript库,其中包含了Objective-C的代码,所以需要编译。将react-native-camera添加到我们的项目中,具体的步骤如下所示。
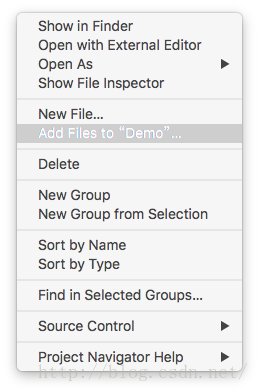
(1)打开Xcode,找到项目目录,右击Libraries,选择Add Files to [项目名称]。
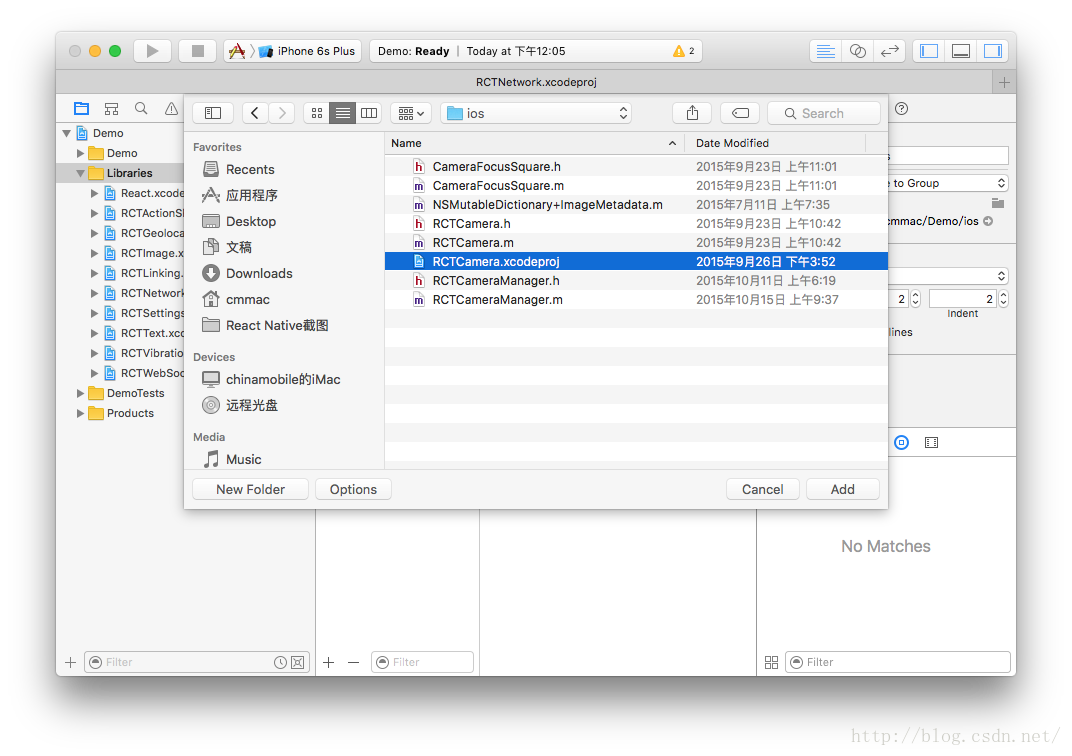
(2)选择node_modules下我们刚才安装的react-native-camera目录,进入该项目,选择并添加RCTCamera.xcodeproj项目文件,这时候应该可以看到Libraries包含了react-native-camera项目。
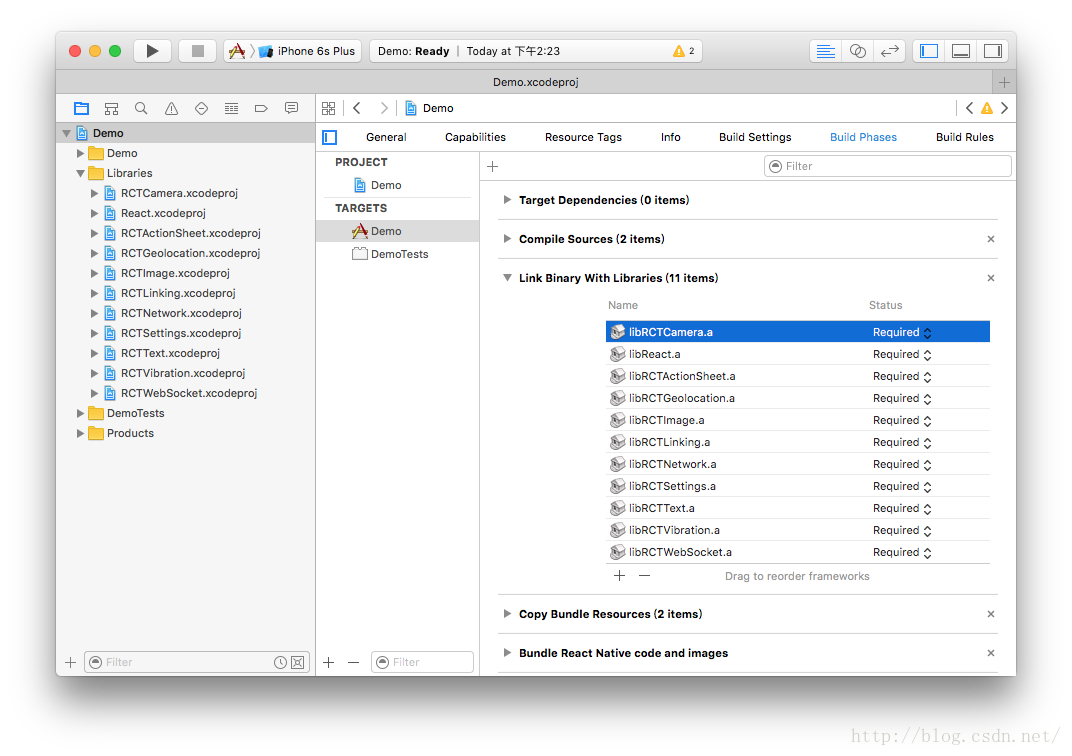
(3)选中该项目,在Xcode中间的设置栏中找到Build Phases → Link Binary With Libraries。点击“+”按钮,选择libRCTCamera.a添加。
(4)在Libraries中找到并点击RCTCamera.xcodeproj。选择Build Settings选项卡,此时默认显示的是Basic,这里需要选中All选项卡。然后找到Header Search Paths项并点击,确保该项的值包含$(SRCROOT)/../../../React和$(SRCROOT)/../../react-native/React这两项,并且它们的值是recursive,如图所示:
到此,我们完成了第三方库的添加,就可以开始正式的使用。































 1405
1405

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








