在vue2中,ref主要是用来标识结点和组件的,相当于dom里面的id
在vue3中,vue团队重写了ref,主要通过ref来创建响应式元素,并且继承了vue2中的标识作用
在Vue 2中,我们可以使用ref来获取一个表单输入框的值。例如,在模板中定义如下

在组件中用this.$refs访问DOM元素的实例:

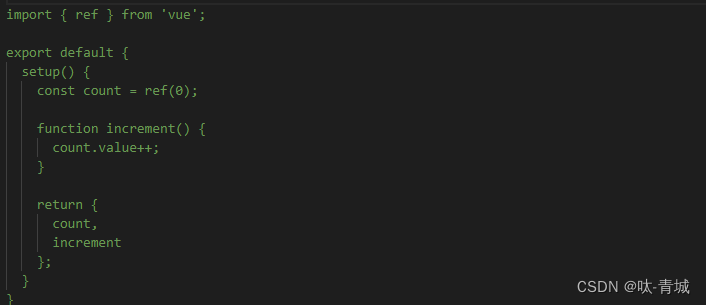
在vue3中,我们可以通过ref将一个变量转换成响应式数据:例如


使用setup函数,将count转换成响应式数据,且可以直接在组件中修改count的值
在Vue3.0中,关于ref的获取
- 在html中写入ref名称
- setup中声明该变量
- return出该数据
- 通过.value访问到数据 在Vue2.0中,则是
- 在DOM元素上注册ref
- 通过this.$ref获取属性





















 561
561











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








