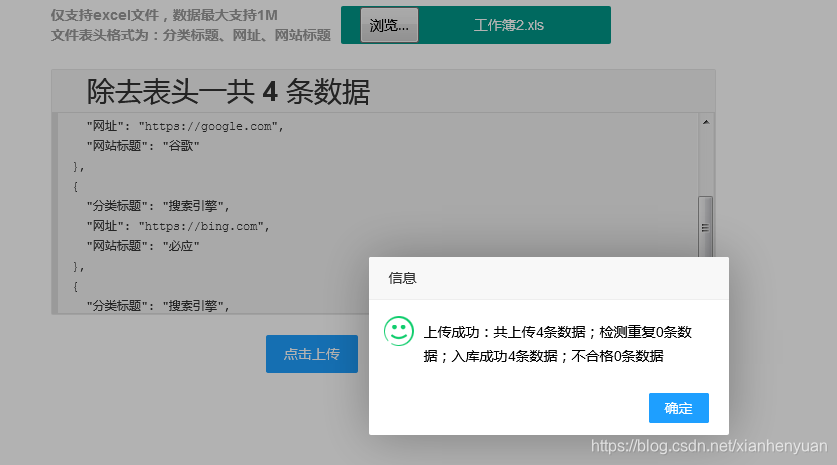
效果预览:


优势:
个人感觉这样做法的优势:
1、文件内数据可视化,体验好。
2、后台无需专门做文件上传,专注解析数据即可。
使用到的扩展:
1、X-admin 后台模板
2、前端操作 Excel 插件
前端HTML代码:
<div style="padding-left: 20%">
<div class="layui-form-item">
<div class="layui-form-mid layui-word-aux">
<b>仅支持excel文件,数据最大支持1M</b>
<br/>
<b>文件表头格式为:分类标题、网址、网站标题</b>
</div>
<div style="line-height: 55px;" class="layui-input-inline">
<input type="file" onchange="importf(this)" accept="application/vnd.openxmlformats-officedocument.spreadsheetml.sheet, application/vnd.ms-excel" name="batch_file" id="batch_file" class="layui-btn">
</div>
</div>
<div class="pre layui-collapse layui-common-width layui-hidden">
<h2 id="pre_title" class="layui-colla-title"></h2>
<pre id="pre" class="layui-pre"></pre>
</div>
<div class="layui-form-item" style="padding-top: 20px;">
<label for="L_tj" style="padding-left: 120px;" class="layui-form-label">
</label>
<div class="layui-input-block">
<button id="L_tj" disabled="disabled" class="layui-btn layui-btn-normal layui-btn-disabled">点击上传</button>
</div>
</div>
</div>
前端 Js 代码:
<script type="text/javascript" src="/common/js/jquery.min.js"></script>
<script type="tex







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 450
450











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








