一个可执行的demo
参考文档
服务端代码
java代码,基于springboot框架的
@RestController
@RequestMapping("/sse")
public class TestSseController {
private final ExecutorService executorService = Executors.newCachedThreadPool();
@CrossOrigin
@GetMapping(value = "/stream", produces = MediaType.TEXT_EVENT_STREAM_VALUE)
public SseEmitter stream() throws IOException {
SseEmitter emitter = new SseEmitter();
executorService.execute(() -> {
try {
for (int i = 0; i < 10; i++) {
emitter.send(SseEmitter.event()
.id(String.valueOf(System.currentTimeMillis()))
.data("server time: " + LocalTime.now().toString()));
TimeUnit.SECONDS.sleep(1);
}
emitter.complete();// TODO: 2023/3/24 这行到底啥作用啊
} catch (Exception e) {
emitter.completeWithError(e);
}
});
return emitter;
}
}
前端代码
<!DOCTYPE html>
<html>
<head>
<title>SSE Example</title>
</head>
<body>
<h1>SSE Example</h1>
<div id="messages"></div>
<script>
var eventSource = new EventSource("http://127.0.0.1:9998/sse/stream");
eventSource.onmessage = function(event) {
document.getElementById("messages").innerHTML += event.data + "<br>";
console.log(event.data);
};
</script>
</body>
</html>
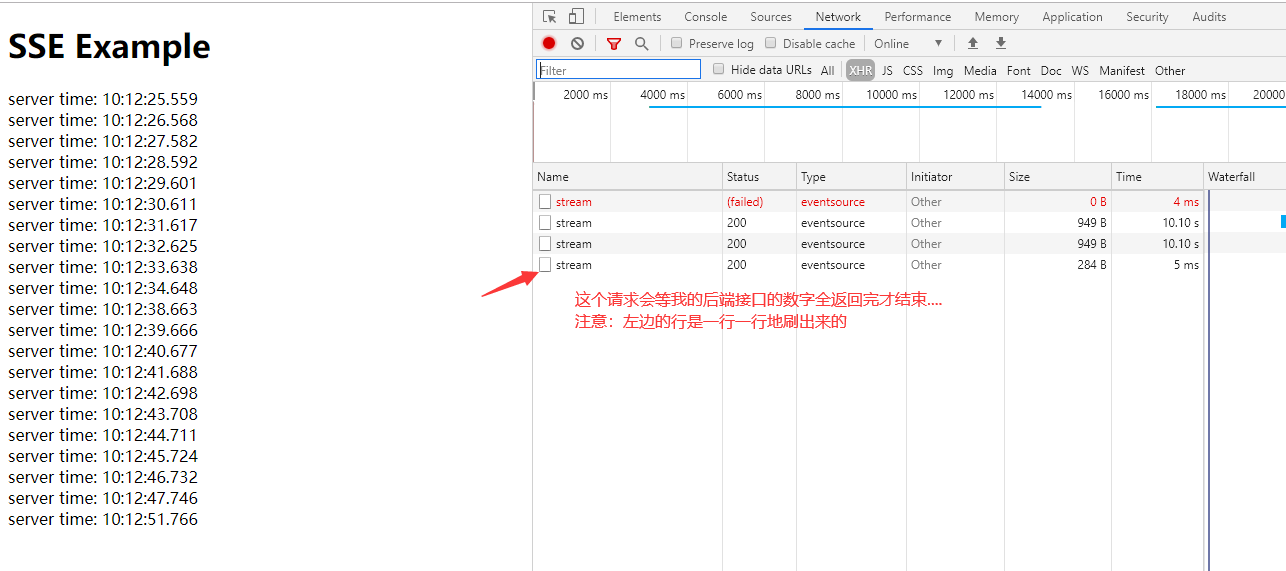
执行效果截图
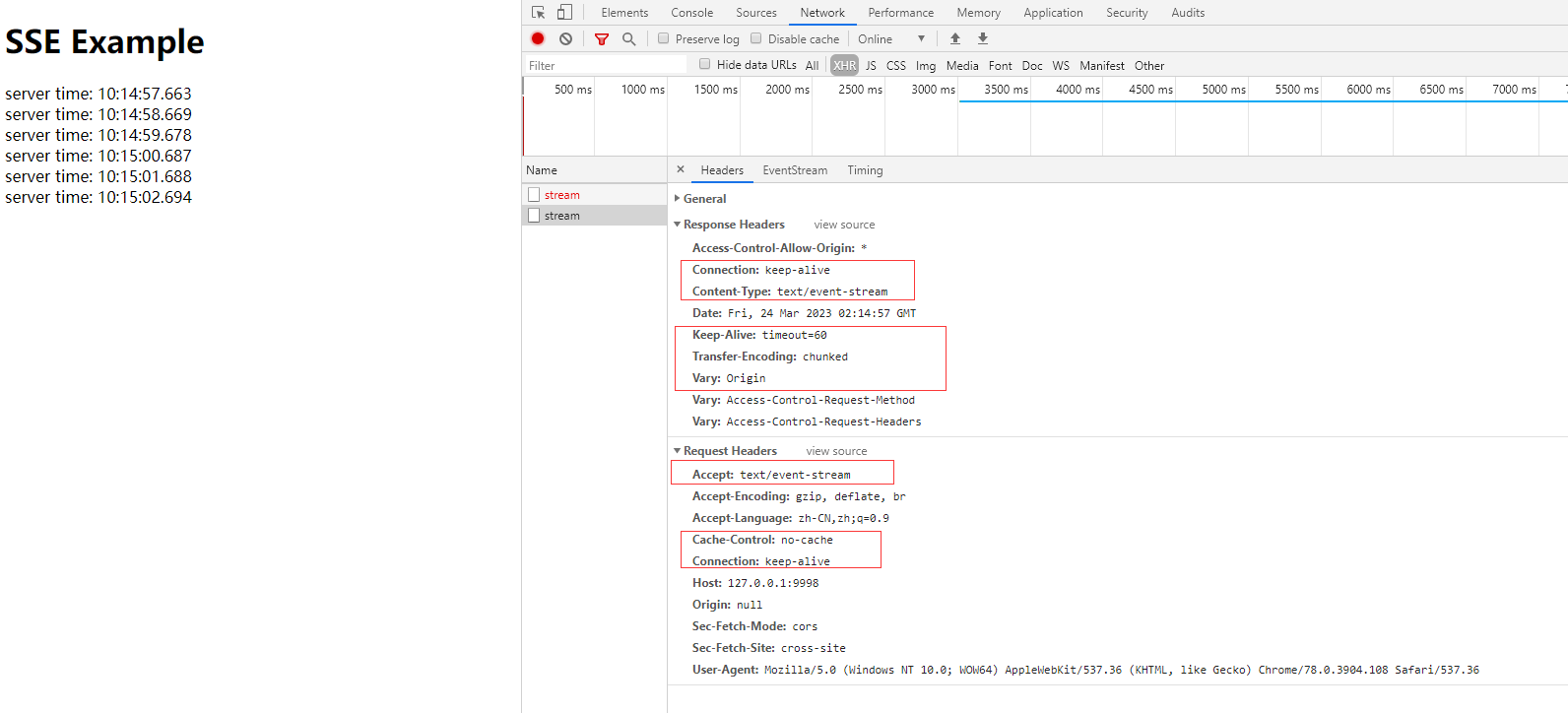
 细节:注意观察下请求头啥的
细节:注意观察下请求头啥的

























 9684
9684











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








