文章目录
前言
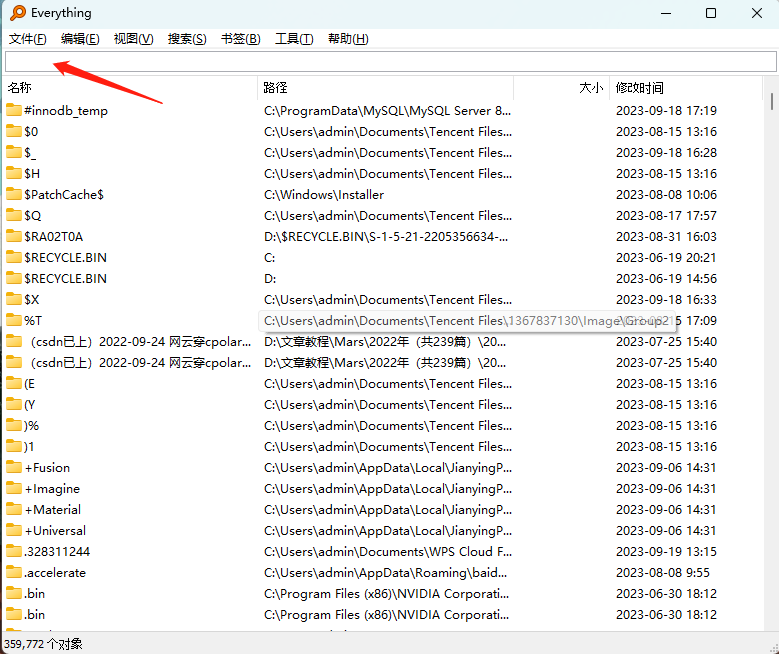
你还在用Windows资源管理器自带的搜索工具来搜索文件吗?这样真的是超级慢而且浪费时间!
给大家来推荐一个文件搜索神器!这是一个在Windows上面极其好用的搜索工具——Everything。

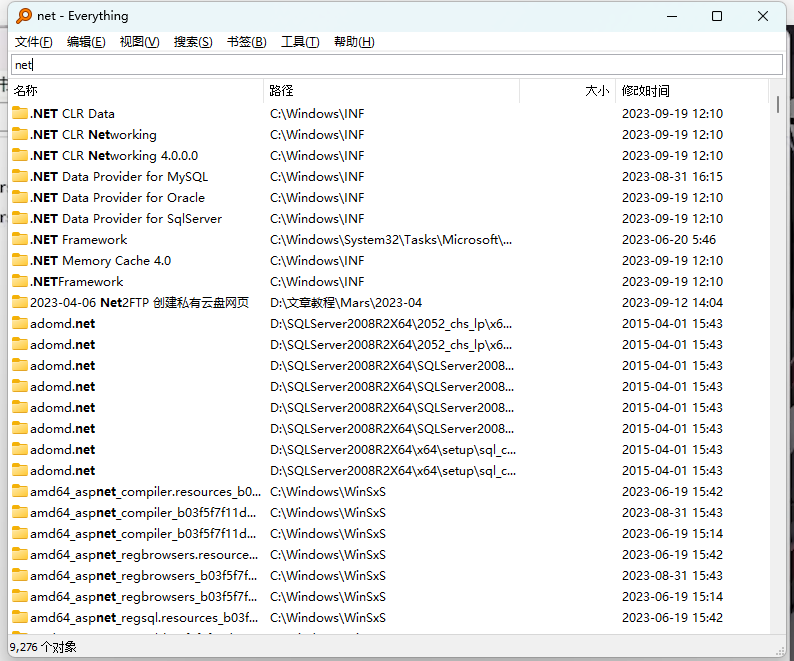
他可以在一瞬间搜索到你电脑上的文件,哪怕输入开头一个字母,很多时候你的文件名还没有打完整,它就把结果给你了,这个对本地文件的搜索体验简直是非常无敌了!并且如果哪天你忘记了自己的文件放在哪了,那用Everything来方便快捷查找文件。


我们也可以搭建一个在线资料库,我们需要两个软件的支持,分别是[cpolar](博客 - cpolar 极点云)(用于搭建内网穿透数据隧道,让我们能在公共互联网上访问到本地电脑)和Everything(用于快速检索本地电脑的资料,并提供下载服务)。这两款软件的下载地址如下。
- Cpolar:[https://www.cpolar.com/download](download下载 - cpolar 极点云)
- Everything:[https://www.voidtools.com/zh-cn/downloads/](下载 - voidtools)
Everything搜索工具+cpolar内网穿透秒变在线搜索神器!
1. 下载安装注册cpolar
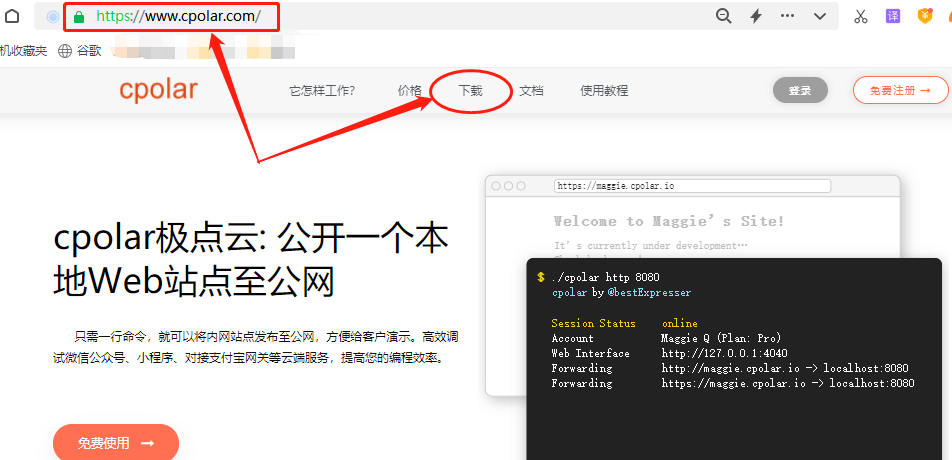
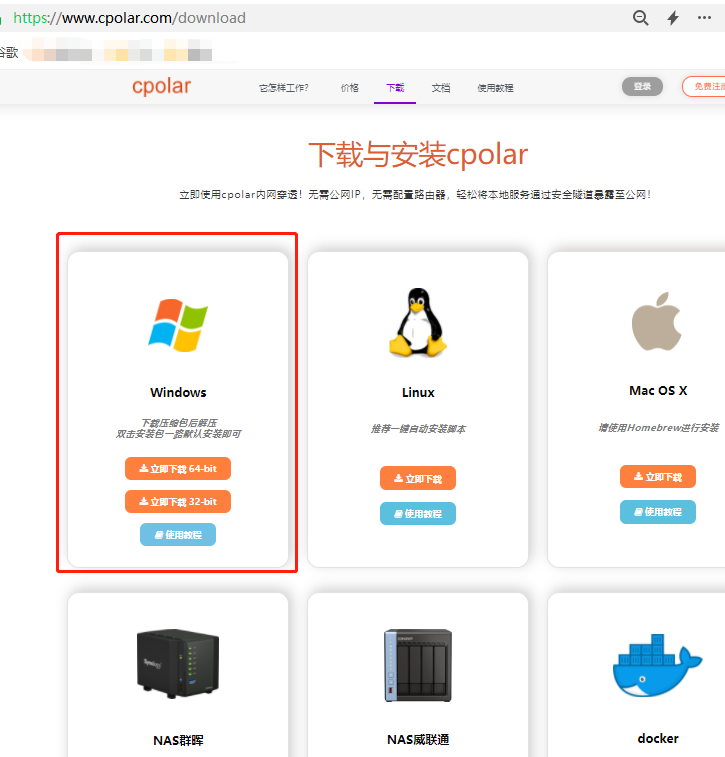
登录cpolar官网:www.cpolar.com,找到下载地址。

在cpolar的下载页面中,找到对应版本的cpolar安装程序,笔者使用的是Windows操作系统,因此选择Windows版下载。

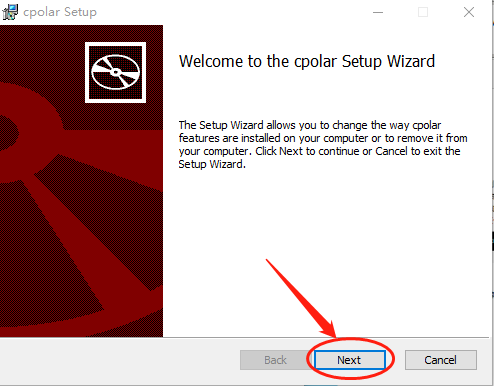
下载完成后,将下载的文件解压,并双击其中的.msi文件,就能自动执行cpolar的安装程序,我们只要一路Next,就能完成安装。


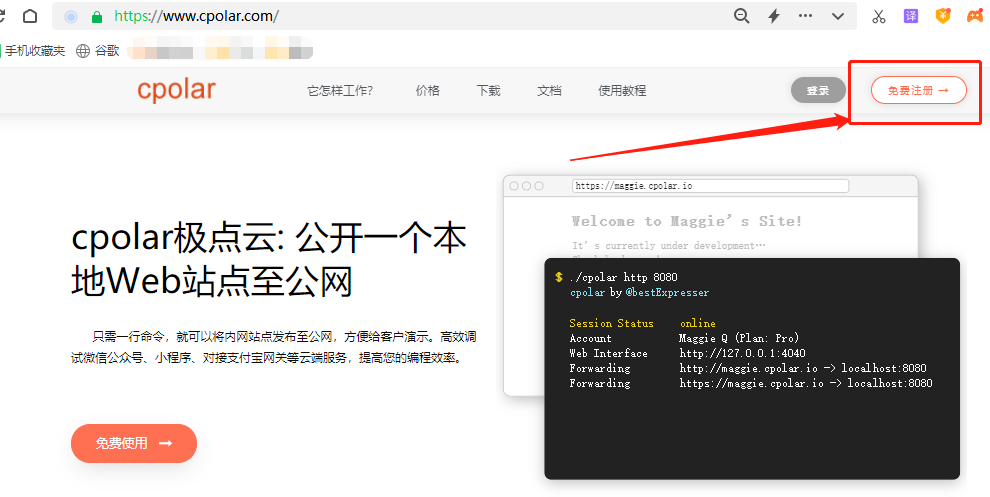
由于cpolar会为每个用户创建独立的数据隧道,并辅以用户密码和token码保证数据安全,因此我们在使用cpolar之前,需要进行用户注册。注册过程也非常简单,只要在cpolar主页右上角点击用户注册,在注册页面填入必要信息,就能完成注册。


2. Everything安装和设置
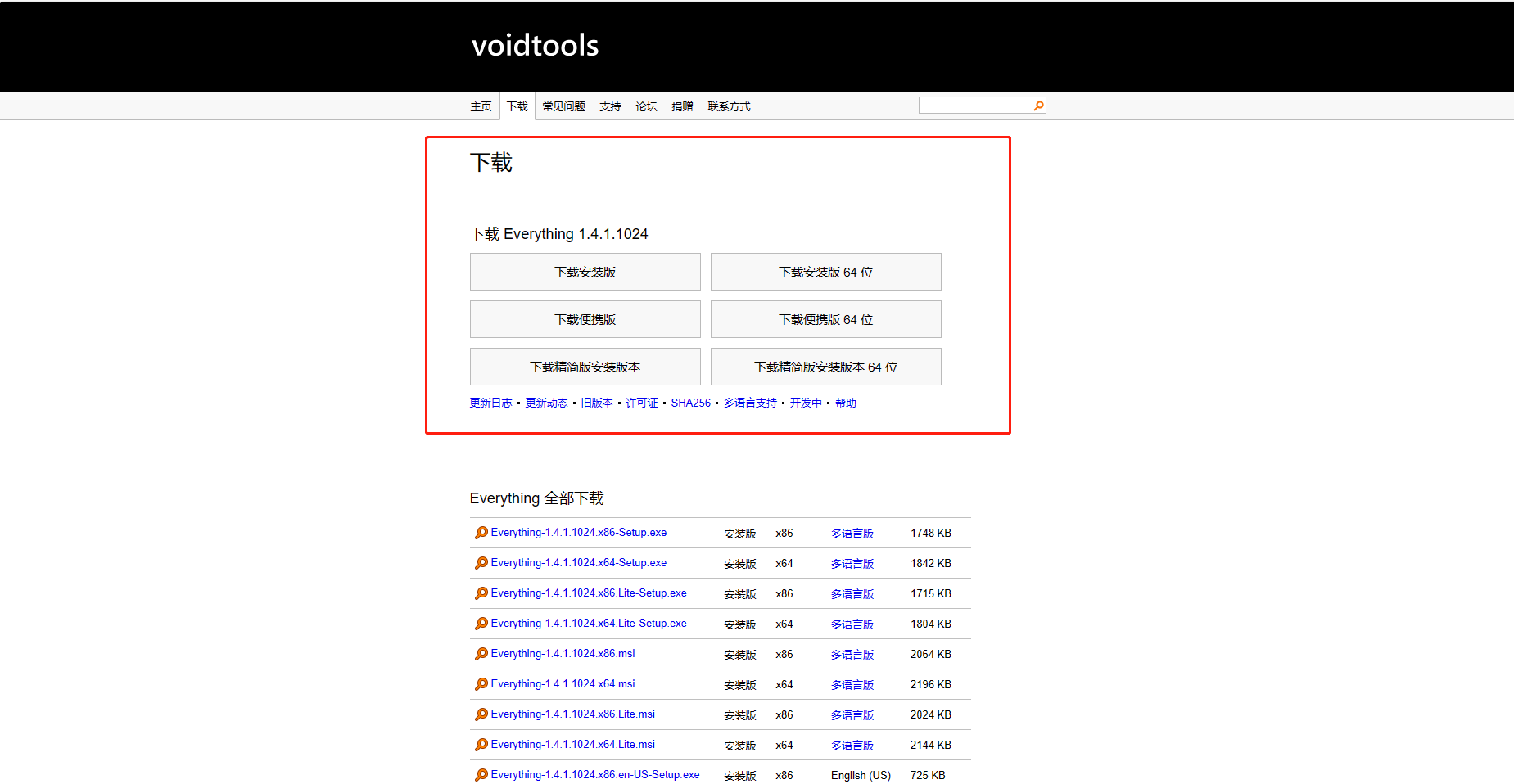
2.1 进入Everything官网进行下载
· 下载地址:(https://www.voidtools.com/zh-cn/downloads/)

进入到安装界面,点击:我接受

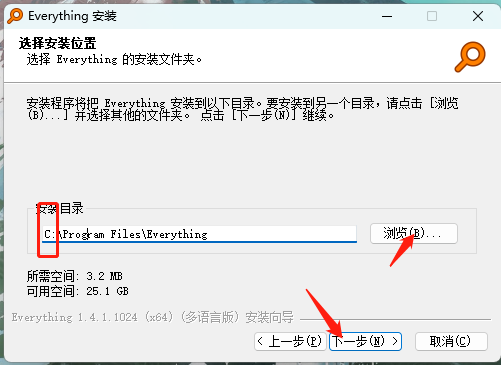
选择安装Everything的文件夹,然后点击:下一步

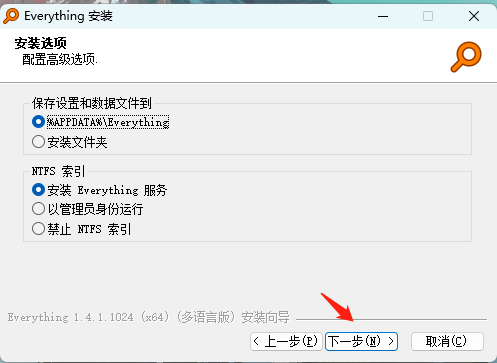
下一步进行安装选项,配置高级选项,直接点击下一步

然后点击安装完成

2.2 对Everything文件进行设定
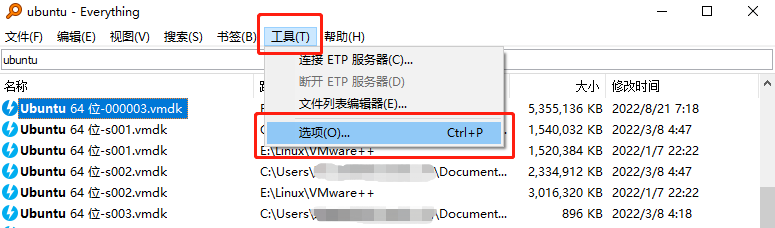
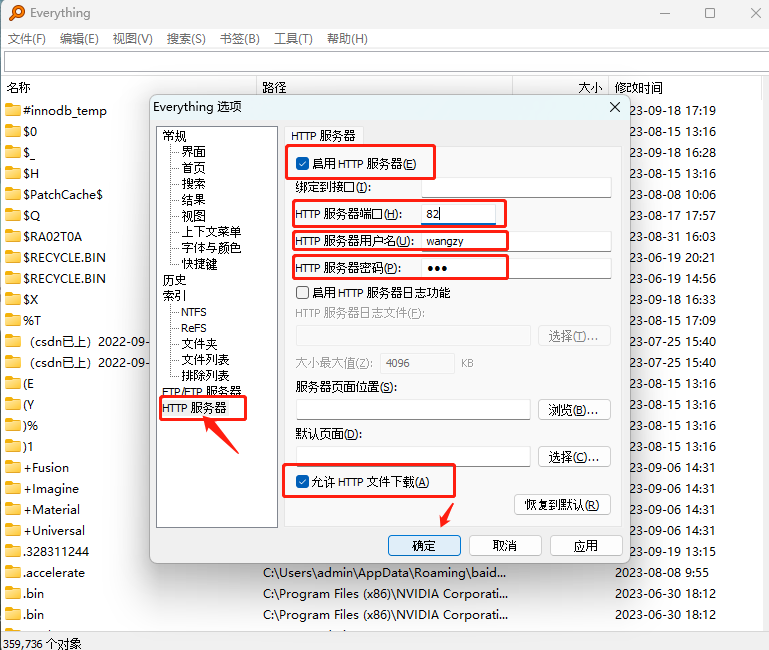
软件安装完成后,我们先打开Everything,对文件服务器进行简单设定,即在Everything软件中开启http服务。为保证本地文件的安全,还可以对访问者设定用户名和密码。


3. 创建cpolar内网穿透隧道
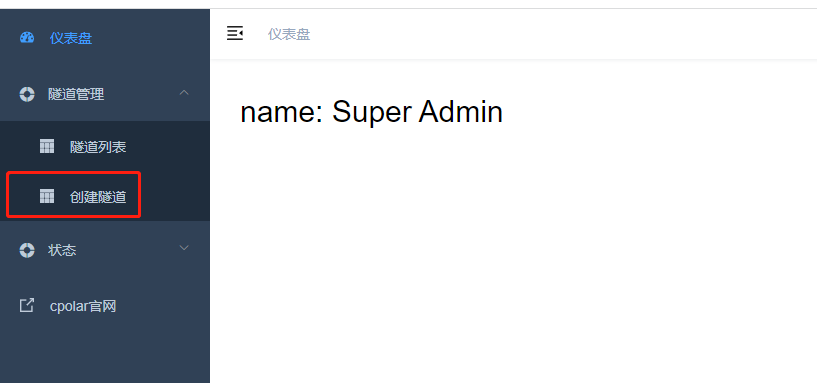
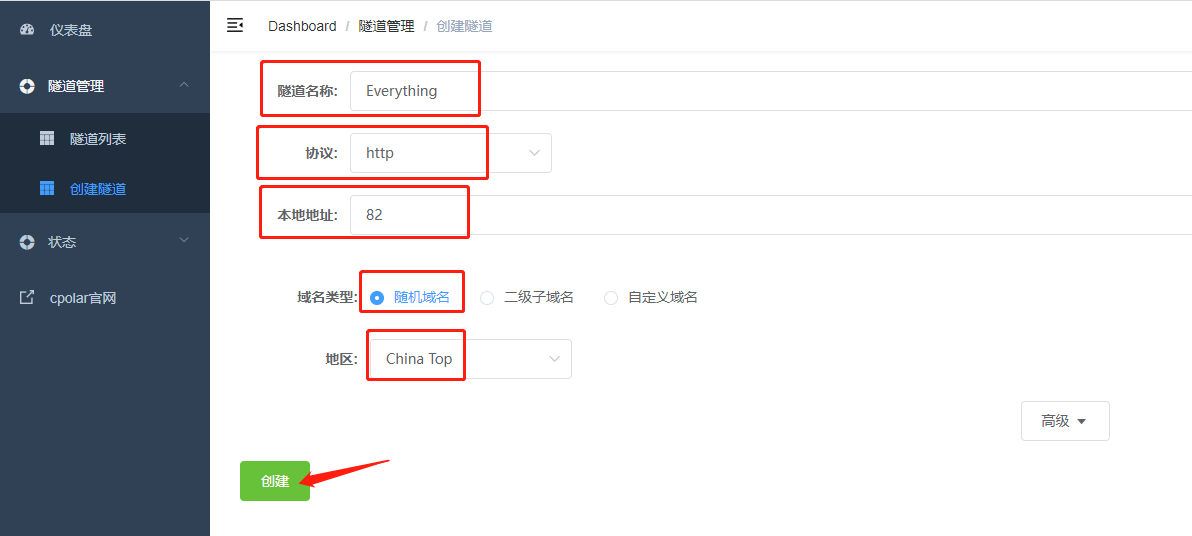
首先登录cpolar客户端,(可以在浏览器中输入localhost:9200直接访问,也可以在开始菜单中点击cpolar客户端的快捷方式),点击客户端主界面左侧隧道管理——创建隧道按钮,进入本地隧道创建页面

隧道名称:可以看做cpolar本地的隧道信息注释,只要方便我们分辨即可协议:由于python的共享是是网页形式,因此选择http协议本地地址:本地地址即为本地网站的输出端口号,之前我们将Everything的输出端口设定在82,因此这里也填入82域名类型:如果打算创建临时数据隧道,则直接勾选“随机域名”,由cpolar客户端自行生成网络地址地区:与cpolar云端预留的信息一样,我们依照实际使用地填写即可

完成这些设置后,就可以点击下方的创建按钮。
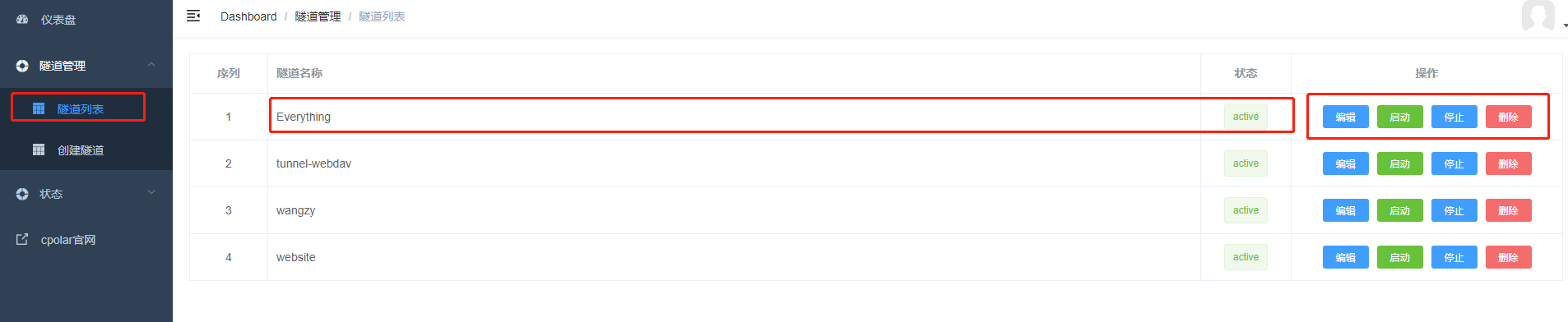
数据隧道创建完成后,cpolar会自动跳转至隧道管理——隧道列表页面。在这个页面,我们可以对这条数据隧道进行管理,包括开启、关闭或删除这条隧道,也可以点击编辑按钮,对这条数据隧道的信息进行修改。

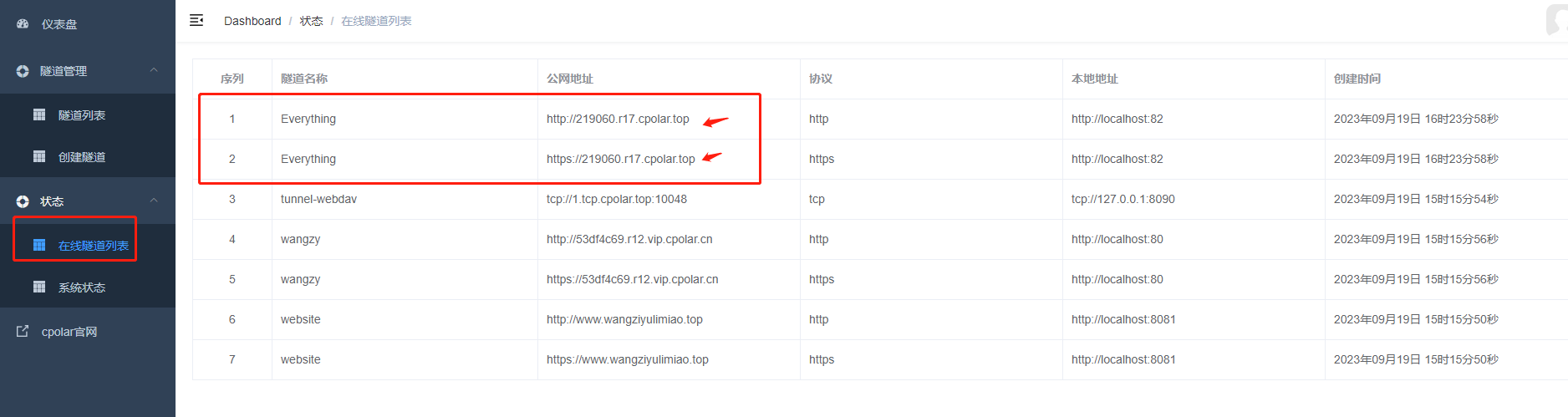
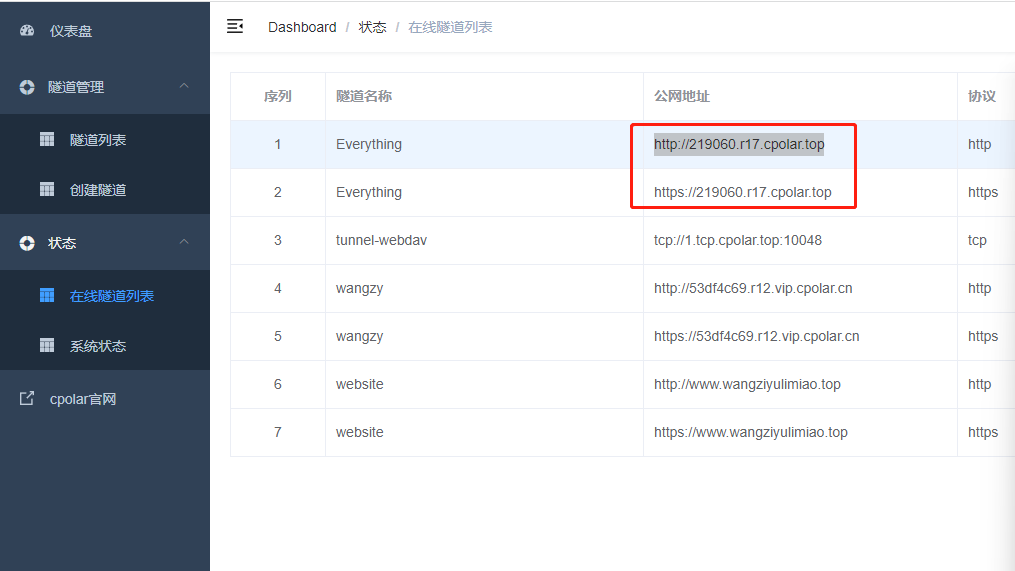
Everything的数据隧道入口(公共互联网访问地址),则可以在状态——在线隧道列表中找到。

4. 公网访问测试Everything
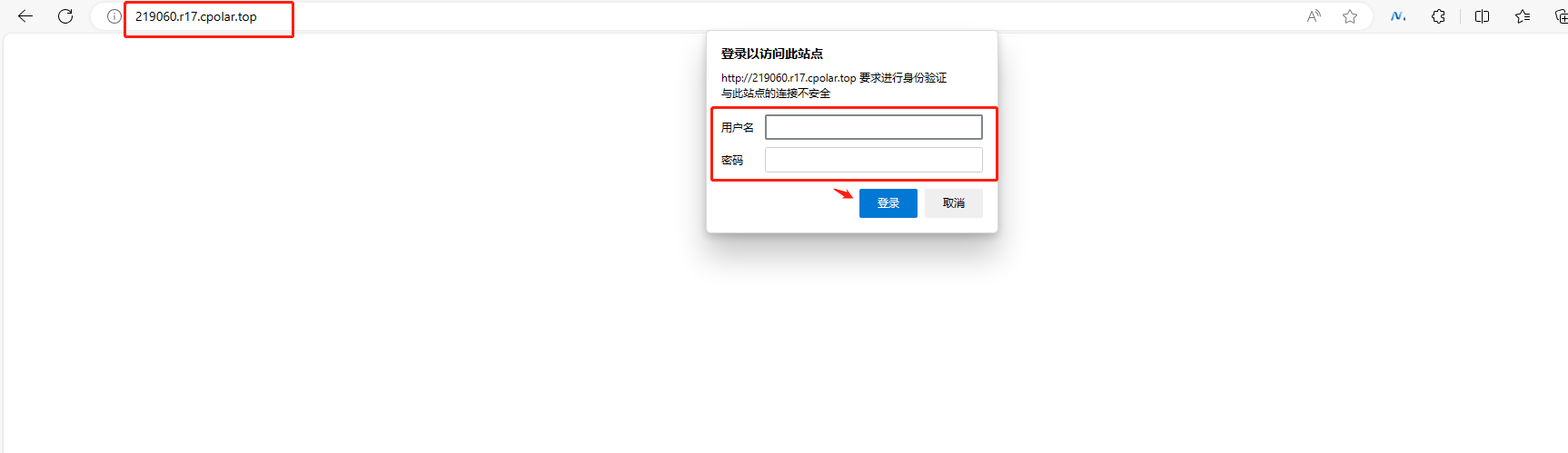
复制两个隧道的任意一个公网地址,粘贴到公网浏览器中。

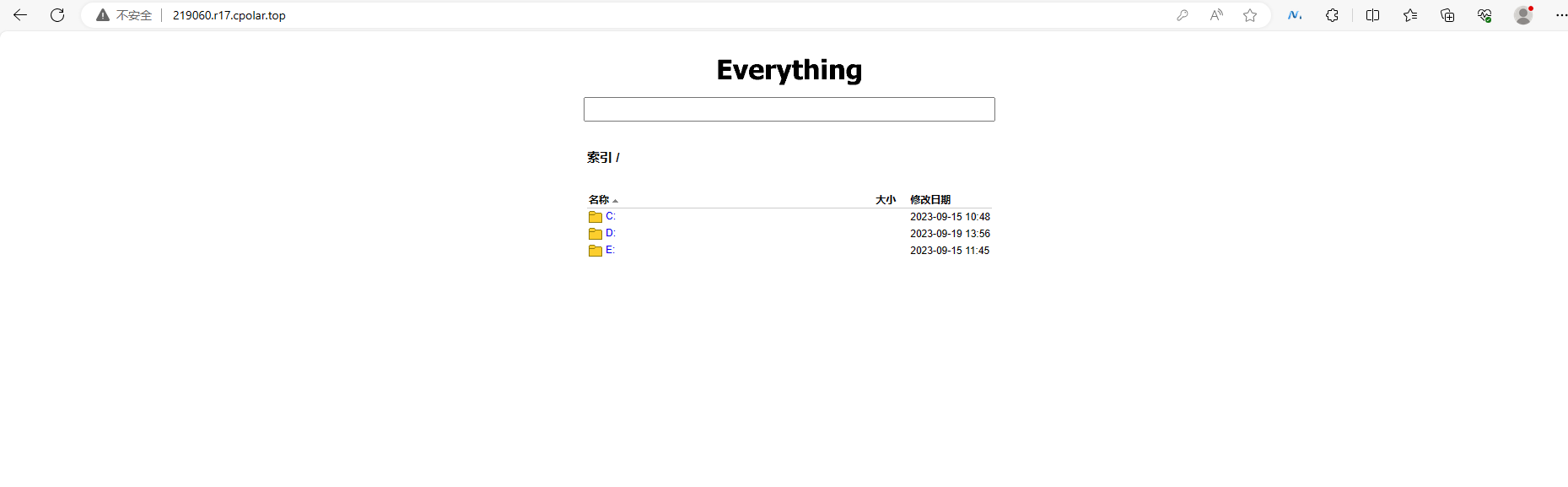
粘贴到浏览器后,出现输入用户名和密码:输入Everything安装后注册的用户名密码,点击登录界面就进入到Everything搜索界面了。


至此,我们安装在本地电脑上的Everything软件,就能在公共互联网上访问到。并方便的搜索和下载所需文件资料。
5. 固定连接公网地址
由于以上使用cpolar所创建的隧道使用的是随机公网地址,24小时内会随机变化,不利于长期远程访问。因此我们可以为其配置二级子域名,该地址为固定地址,不会随机变化【ps:cpolar.cn已备案】
注意需要将cpolar套餐升级至基础套餐或以上,且每个套餐对应的带宽不一样。【cpolar.cn已备案】
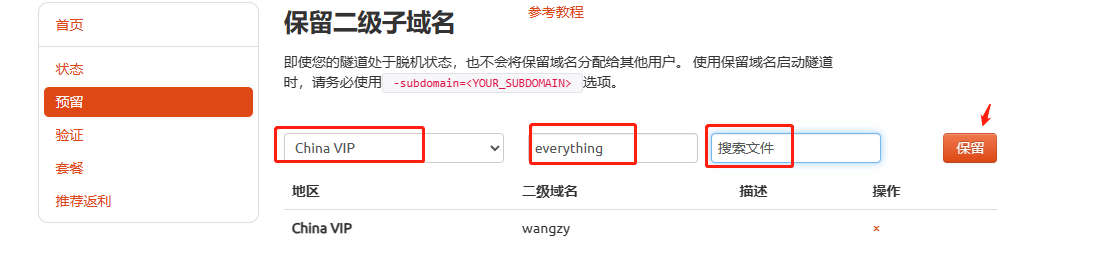
登录cpolar官网,点击左侧的预留,选择保留二级子域名,设置一个二级子域名名称,点击保留,保留成功后复制保留的二级子域名名称

保留成功后复制保留成功的二级子域名的名称

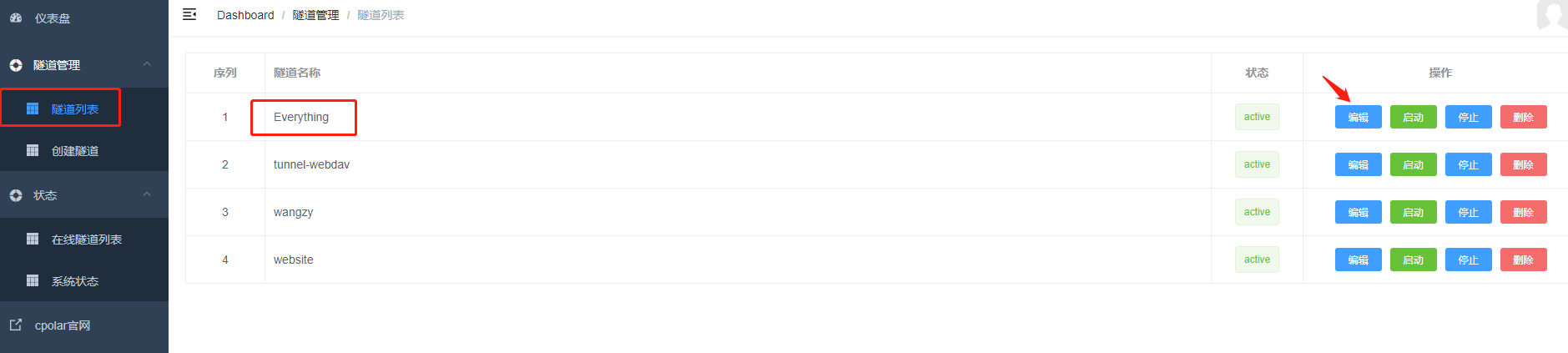
返回登录cpolar web UI管理界面,点击左侧仪表盘的隧道管理——隧道列表,找到所要配置的隧道,点击右侧的编辑

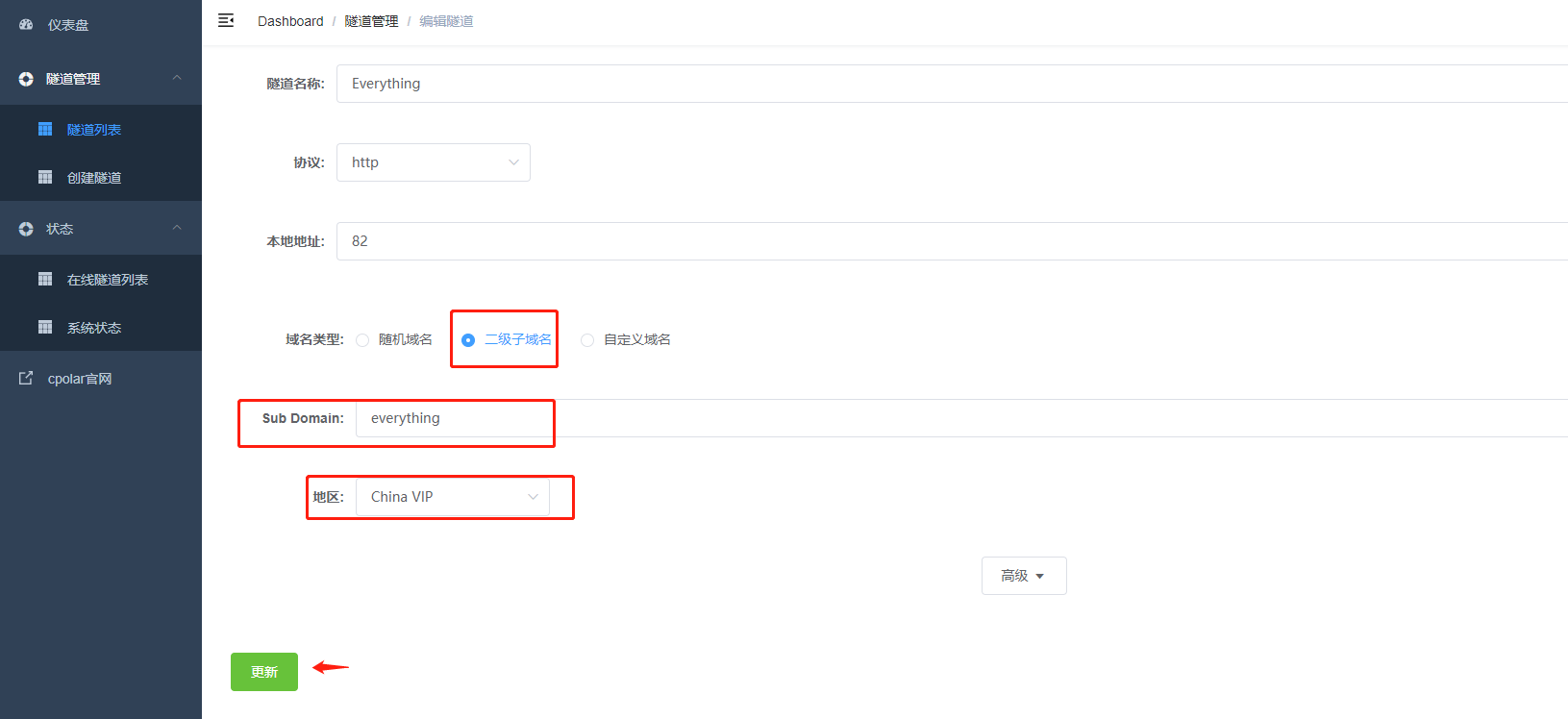
修改隧道信息,将保留成功的二级子域名配置到隧道中
- 域名类型:选择二级子域名
- Sub Domain:填写保留成功的二级子域名
点击更新(注意,点击一次更新即可,不需要重复提交)

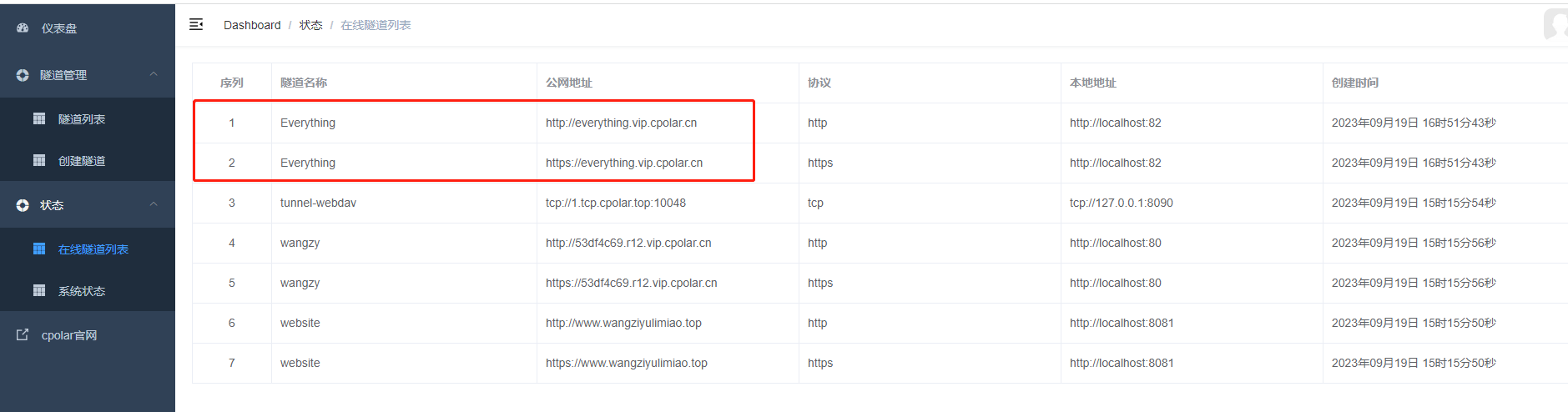
更新完成后,打开在线隧道列表,此时可以看到公网地址已经发生变化,地址名称也变成了固定的二级子域名名称的域名

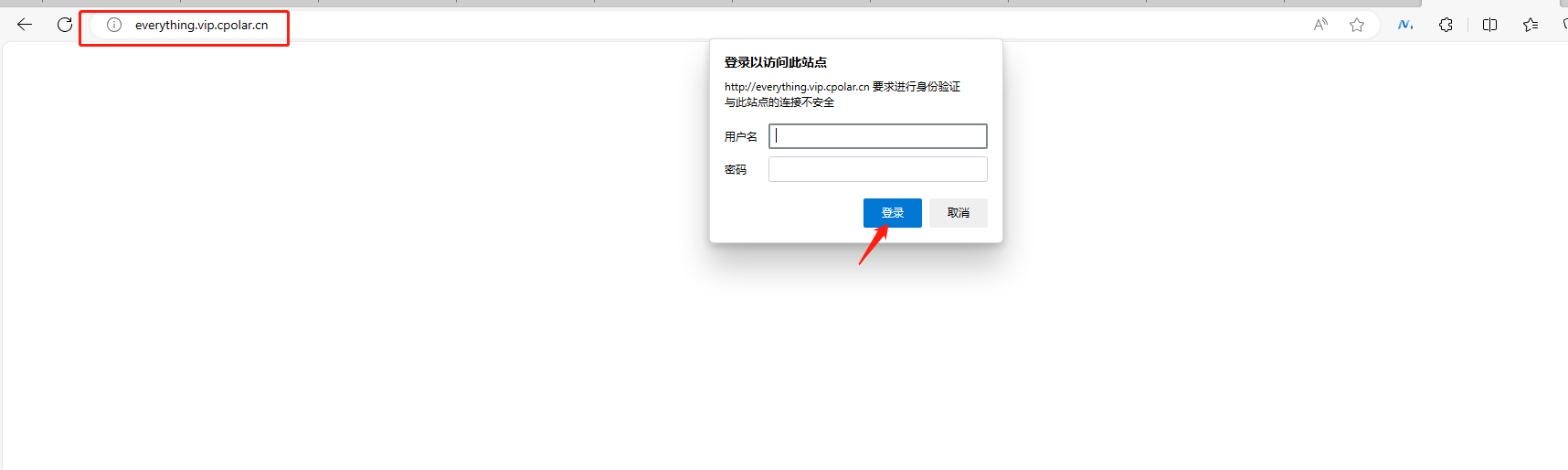
最后,我们使用固定的公网地址访问Everything,可以看到访问成功,这样一个固定且永久不变的公网地址就设置好了,新地址访问,可能需要重新登陆。


























 2364
2364











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








