在vue项目开发中难免会遇到测试环境与本地开发环境请求地址不一致的情况,如果每次都在打包之前手动切换请求路径就会比较麻烦,而且有时候易忽略这个更改,从而导致我们项目上线之后出现一系列的bug,所以我们就需要配置.env文件来自行切换请求时的地址.
本篇文章主要来讲vite中使用.env文件的不同之处,在webpack中我们配置env文件后要引用文件中的数据和配置的话只需要使用process.VUE_APP_配置项名即可,但是在vite中我们则需要使用
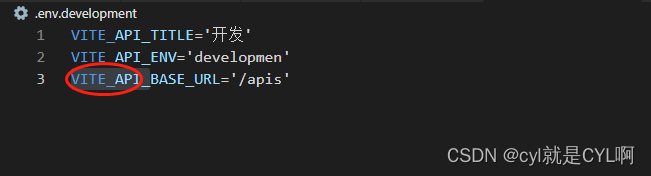
import.meta.env.VITE_API_配置项名,!!!注意:一定要使用import.meta.env来引入如果使用传统的process引入是无效的,并且.env文件内的配置项名一定要以VITE_API_开头否则vite不会识别,这两者必须同时注意,否则就会导致配置的env文件无效,或者出现我明明配置了为什么不生效这种疑问.


楼主配置的跨域






















 2572
2572











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








