Android微商城购物选购商品界面实现(1)
最近在做安卓开发实习,正好做到微商城这块,刚开始做,准备将整个过程记录下来。现在微商城越来越多,基本格式也就那么多,我做的也就是仿照基本的布局做的,有不足之处欢迎交流。
1.首先是界面布局
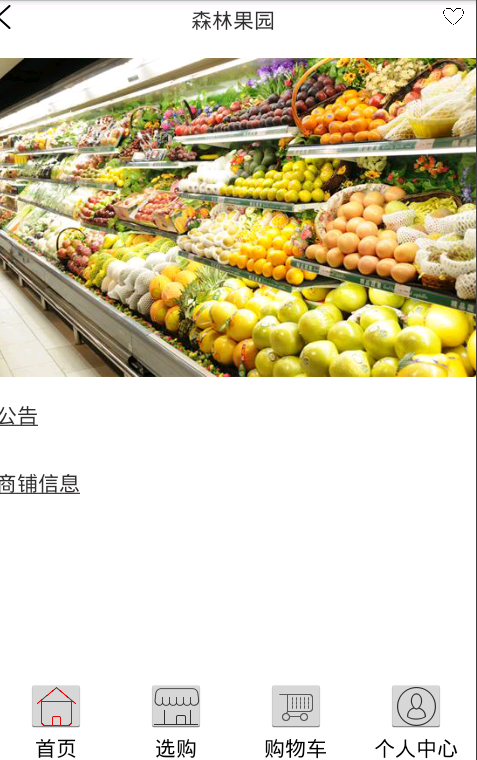
1.1 主界面商铺介绍
公告和商铺信息可以展开查看详情,进行编辑,上部设置导航栏。
1.2底部导航栏准备设置四部分
商品界面使用相对布局,设置一个listview显示商品种类,另外用多个listview显示各个类型的商品,当选择某个类型的商品的时候,通过获取id进行选择所要显示的listview,其他的listview设置为invisible,这样才能达到显示不同种类的商品。但是在开发的过程中发现当使用多个listview时,选择不同类型的商品会出现商品详细信息出现乱位的现象。另一篇博客有介绍(解决listview与scrollview结合使用时出现的问题)。但是现在使用listview的GONE属性将其他的隐藏,然后就可以显示每一个分类的情况,目的达成。

布局文件tab02.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.weishop.MainActivity" >
<LinearLayout
android:id="@+id/name_type"
android:layout_width="90dp"
android:layout_height="match_parent"
android:orientation="vertical"
>
<ListView
android:id="@android:id/list"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
>
</ListView>
</LinearLayout>
<LinearLayout
android:id="@+id/sale"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="90dp"
android:orientation="vertical" >
<ListView
android:id="@+id/cont1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
></ListView>
<ListView
android:id="@+id/cont2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
></ListView>
<ListView
android:id="@+id/cont3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
></ListView>
<ListView
android:id="@+id/cont4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
></ListView>
<ListView
android:id="@+id/cont5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
></ListView>
<ListView
android:id="@+id/cont6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
></ListView>
</LinearLayout>
</RelativeLayout>2.四个界面打算用Fragement实现
设置四个 Fragment界面,对应底部导航栏,选中时设置高亮,未选中时无效果。
public class Main extends FragmentActivity implements OnClickListener {
private LinearLayout mTabHome;
private LinearLayout mTabSelect;
private LinearLayout mTabCart;
private LinearLayout mTabSetting;
/*
* 图片按钮
*/
private ImageButton mImgHome;
private ImageButton mImgSelect;
private ImageButton mImgCart;
private ImageButton mImgSetting;
/*
* Fragment设置
*/
private Fragment mTab01;
private Fragment mTab02;
private Fragment mTab03;
private Fragment mTab04;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.main);
initView();
initEvent();
setSelect(0);
}
/*
* 点击事件
*/
private void initEvent() {
mTabHome.setOnClickListener(this);
mTabSelect.setOnClickListener(this);
mTabCart.setOnClickListener(this);
mTabSetting.setOnClickListener(this);
}
/*
* 视图设置
*/
private void initView() {
mTabHome = (LinearLayout) findViewById(R.id.id_tab_home);
mTabSelect = (LinearLayout) findViewById(R.id.id_tab_select);
mTabCart = (LinearLayout) findViewById(R.id.id_tab_cart);
mTabSetting = (LinearLayout) findViewById(R.id.id_tab_setting);
mImgHome = (ImageButton) findViewById(R.id.id_tab_home_img);
mImgSelect = (ImageButton) findViewById(R.id.id_tab_select_img);
mImgCart = (ImageButton) findViewById(R.id.id_tab_cart_img);
mImgSetting = (ImageButton) findViewById(R.id.id_tab_settings_img);
}
/*
* 设置选择触发事件
*/
private void setSelect(int i) {
FragmentManager fm = getSupportFragmentManager();
FragmentTransaction transaction = fm.beginTransaction();
hideFragment(transaction);
/*
* 把图片设置为亮的 设置内容区域
*/
switch (i) {
case 0:
if (mTab01 == null) {
mTab01 = new tapOne();
transaction.add(R.id.id_content, mTab01);
} else {
transaction.show(mTab01);
}
mImgHome.setImageResource(R.drawable.home_pressed);
break;
case 1:
if (mTab02 == null) {
mTab02 = new tapTwo();
transaction.add(R.id.id_content, mTab02);
} else {
transaction.show(mTab02);
}
mImgSelect.setImageResource(R.drawable.select_pressed);
break;
case 2:
if (mTab03 == null) {
mTab03 = new tapThree();
transaction.add(R.id.id_content, mTab03);
} else {
transaction.show(mTab03);
}
mImgCart.setImageResource(R.drawable.cart_pressed);
break;
case 3:
if (mTab04 == null) {
mTab04 = new tapFour();
transaction.add(R.id.id_content, mTab04);
} else {
transaction.show(mTab04);
}
mImgSetting.setImageResource(R.drawable.setting_pressed);
break;
default:
break;
}
transaction.commit();
}
private void hideFragment(FragmentTransaction transaction) {
if (mTab01 != null) {
transaction.hide(mTab01);
}
if (mTab02 != null) {
transaction.hide(mTab02);
}
if (mTab03 != null) {
transaction.hide(mTab03);
}
if (mTab04 != null) {
transaction.hide(mTab04);
}
}
@Override
public void onClick(View v) {
resetImgs();
switch (v.getId()) {
case R.id.id_tab_home:
setSelect(0);
break;
case R.id.id_tab_select:
setSelect(1);
break;
case R.id.id_tab_cart:
setSelect(2);
break;
case R.id.id_tab_setting:
setSelect(3);
break;
default:
break;
}
}
/**
* 切换图片至暗色
*/
private void resetImgs() {
mImgHome.setImageResource(R.drawable.home_normal);
mImgSelect.setImageResource(R.drawable.select_normal);
mImgCart.setImageResource(R.drawable.cart_normal);
mImgSetting.setImageResource(R.drawable.setting_normal);
}
}3.功能介绍
微商城将线下的商品交易转移到线上进行,极大的方便了商家开拓市场,作为在校的大学生,现在很多都使用微商城来购物(基于微信的公众号和服务号)
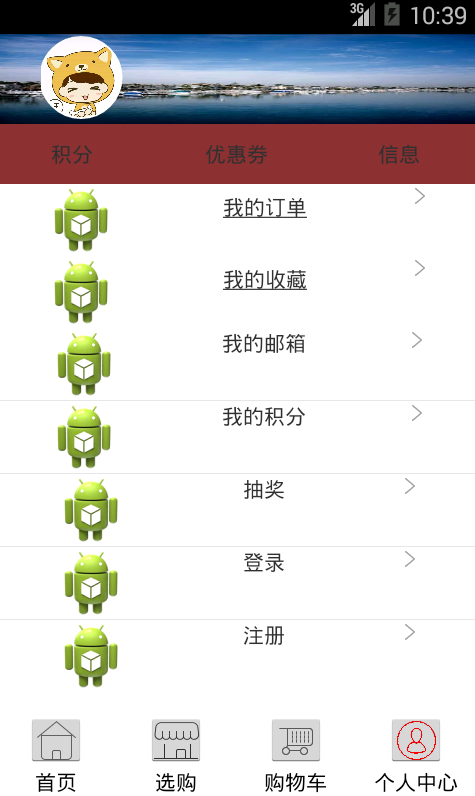
购物车界面还未完成,个人中心界面的布局已经完成。想说的是个人中心界面中显示图标为圆形时,参考了网上的教程,使用canavs实现,但是只能固定的取圆形,里边的图片位置无法实现移动。

圆形图标实现代码和布局
代码
CircleImageView.java
/**
*
* 圆形ImageView,可设置最多两个宽度不同且颜色不同的圆形边框。
*
* 设置颜色在xml布局文件中由自定义属性配置参数指定
*
*/
public class CircleImageView extends ImageView {
Path path;
public PaintFlagsDrawFilter mPaintFlagsDrawFilter;// 毛边过滤
Paint paint;
public CircleImageView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
// TODO Auto-generated constructor stub
init();
}
public CircleImageView(Context context, AttributeSet attrs) {
super(context, attrs);
// TODO Auto-generated constructor stub
init();
}
public CircleImageView(Context context) {
super(context);
// TODO Auto-generated constructor stub
init();
}
public void init() {
mPaintFlagsDrawFilter = new PaintFlagsDrawFilter(0,Paint.ANTI_ALIAS_FLAG | Paint.FILTER_BITMAP_FLAG);
paint = new Paint();
paint.setAntiAlias(true);
paint.setFilterBitmap(true);
paint.setColor(Color.WHITE);
}
@Override
protected void onDraw(Canvas cns) {
// TODO Auto-generated method stub
float h = getMeasuredHeight() - 3.0f;
float w = getMeasuredWidth() - 3.0f;
if (path == null) {
path = new Path();
path.addCircle(w / 2.0f, h / 2.0f,
(float) Math.min(w / 2.0f, (h / 2.0)), Path.Direction.CCW);
path.close();
}
cns.drawCircle(w / 2.0f, h / 2.0f, Math.min(w / 2.0f, h / 2.0f) + 1.5f,
paint);
int saveCount = cns.getSaveCount();
cns.save();
cns.setDrawFilter(mPaintFlagsDrawFilter);
cns.clipPath(path, Region.Op.REPLACE);
cns.setDrawFilter(mPaintFlagsDrawFilter);
cns.drawColor(Color.WHITE);
super.onDraw(cns);
cns.restoreToCount(saveCount);
}
}布局文件
实现圆形图标显示
<com.example.util.CircleImageView
android:id="@+id/round_picture"
android:layout_width="55dp"
android:layout_height="60dp"
android:layout_marginLeft="30dp"
android:src="@drawable/person" />未完成的功能:
1.商品介绍详细信息
2.商品选择,下单,计算价格
3.订单管理
4.服务器和后台的设计
暂时想到这么多,毕竟学的不算太深,欢迎各位有兴趣的和我交流,大家一起进步!!!























 1245
1245

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








