
我们要实现下面标签点击切换,然后改变颜色,获取里面内容或者下标值发送给后台
首先在data定义
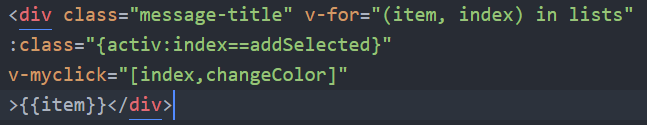
然后在div里面循环。

通过v-myclick="[index, changeColor]"
写入方法
在data里面定义
两个空的名字
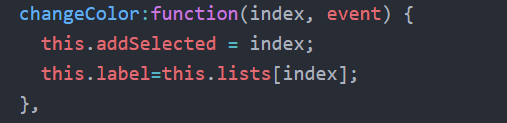
方法

this.addSelected获取的是下标值
this.label获取的是点击的内容
在这个案例可以继续拓展
默认选择一个标签获取选择的内容

只需要在字段名填写默认点击的内容和下标值
还需要给div绑定一个样式

这样就可以点击那个标签改变颜色
css样式自己看需求
标签点击选择获取内容或者下标值
最新推荐文章于 2022-12-05 18:56:27 发布





















 1644
1644











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








