
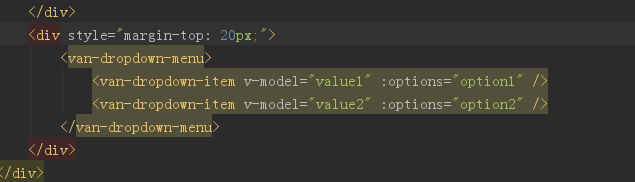
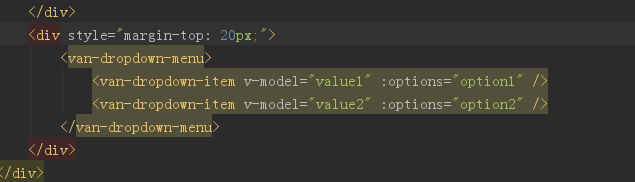
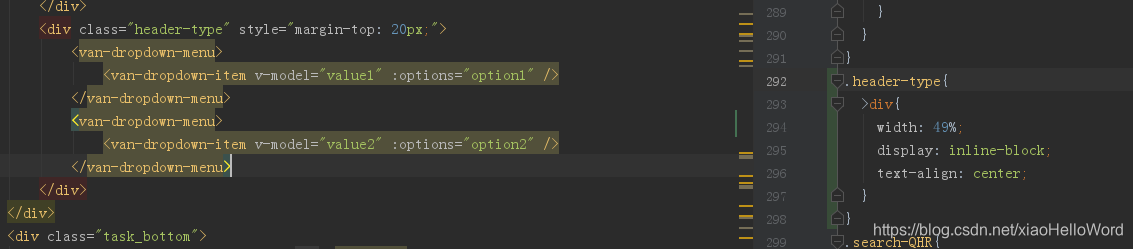
这是从vant复制下来变的
再这里只显示了一行,当我点击的时候这么显示
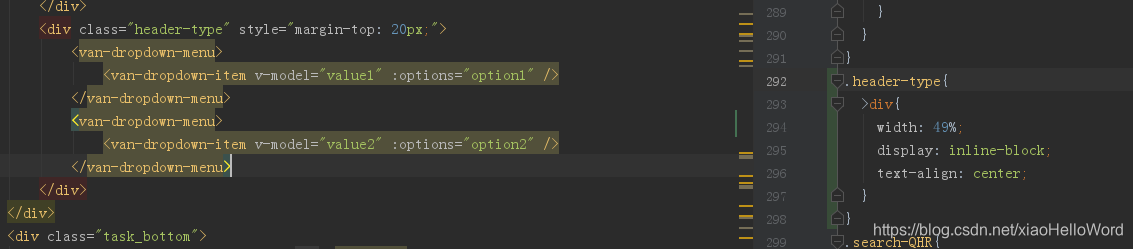
这个时候只需要

这么写分为两个
然后根据需求改下css样式

起个类名让下面的div分为两个

就能完成了。
后续根据点击不同的种类查询出排序
我们只需要用watch监听v-model的值

传入参数

值根据后台要求的去填写 原型是 字符串’a’的形式,我已经给替换掉整型了

这是从vant复制下来变的
再这里只显示了一行,当我点击的时候这么显示
这个时候只需要

这么写分为两个
然后根据需求改下css样式

起个类名让下面的div分为两个

就能完成了。
后续根据点击不同的种类查询出排序
我们只需要用watch监听v-model的值

传入参数

值根据后台要求的去填写 原型是 字符串’a’的形式,我已经给替换掉整型了











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


